样式绑定
1 class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
2 style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>Vue的样式绑定</title>
<style>
.a{
color: red;
}
.c{
font-size: 50px;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>文本</h3>
{{msg}}
</li>
<li>
<h3>class绑定样式一</h3>
<div :class="xa">{{msg}}</div>
</li>
<li>
<h3>class绑定样式串联</h3>
<div :class="xc">{{msg}}</div>
</li>
<li>
<h3>style绑定样式</h3>
<div :style="{fontSize:xx}">{{msg}}</div>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data() {
return {
msg: 'Vue',
xa: 'a',
xc: ['a', 'c'],
xx:'100px'
};
}
});
</script>
</html>
效果:

2. 事件处理器
Vue通过由点(.)表示的指令后缀来调用修饰符,
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>
按键修饰符:
Vue允许为v-on在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
Vue为最常用的按键提供了别名
<!-- 同上 -->
<input v-on:keyup.enter="submit">
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
防止事件冒泡 和 模拟QQ发送消息
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>Vue的样式绑定</title>
<style>
div{
padding: 35px;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>文本</h3>
{{msg}}
</li>
<li>
<h3>防止事件冒泡</h3>
<div style="height: 300px; 300px; background-color: orange;" @click="a">
<div style="height: 225px; 225px; background-color: skyblue;" @click="b">
<div style="height: 150px; 150px; background-color: yellow;" @click="c">
<div style="height: 80px; 80px; background-color: green;" @click.stop="d">
</div>
</div>
</div>
</div>
</li>
<li>
<h3>事件只能点击一次</h3>
{{qqmsg}}<input type="text" v-on:keyup.enter="send" v-model="msg" />
<button @click="send"> ok</button>
<button @click.once="send">点一次</button>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data() {
return {
msg: 'Vue',
qqmsg: null,
};
},
methods: {
a() {
alert('a')
},
b() {
alert('b')
},
c() {
alert('c')
},
d() {
alert('d')
},
send() {
this.qqmsg = this.msg,
this.msg = null
}
}
});
</script>
</html>
展示:

vue表单中的复选框和下拉框
<li>
<h3>表单中的复选框</h3>
<div v-for="item,index in hobby">
<input type="checkbox" v-model="checkedIds" name="hobby" :value="item.id" />{{item.name}}
</div>
{{checkedIds}}
</li>
<li>
<h3>表单中的下拉框</h3>
<select name="likes" v-model="selectedId">
<option v-for="item,index in hobby" :value="item.id">{{item.name}}</option>
</select>
{{selectedId}}
</li>
<script type="text/javascript">
new Vue({
el: "#app",
data() {
return {
hobby:[{id:'001',name:'rap'},
{id:'002',name:'篮球'},
{id:'003',name:'007'}
],
checkedIds:[],
selectedId:[]
};
}
});
</script>
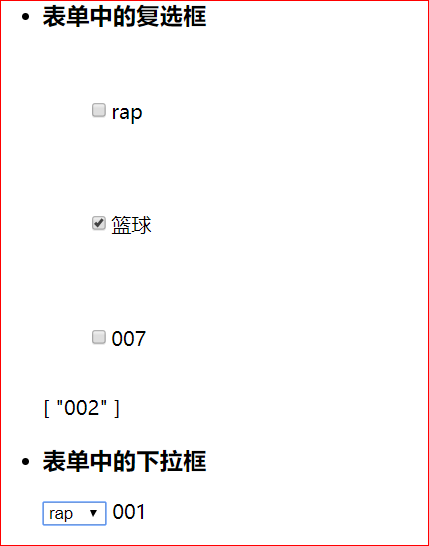
展示:

完整的表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>表单</title>
</head>
<body>
<div id="app">
<h1>标题</h1>
<ul>
<li>
<p>vue表单</p>
<label>姓名:</label><input v-model="uname" /><br />
<label>密码:</label><input v-model="upwd" type="password" /><br />
<!-- 将用户的输入值转为 Number 类型 -->
<label>年龄:</label><input v-model.number="age" /><br />
<label>性别:</label>
<input type="radio" v-model="sex" name="sex" value="1" />男
<input type="radio" v-model="sex" name="sex" value="0" />女<br />
<label>爱好:</label>
<div v-for="h in hobby">
<input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}}
</div>
<label>类别:</label>
<select v-model="type">
<option value="-1">===请选择===</option>
<option v-for="t in types" v-bind:value="t.id">{{t.name}}</option>
</select><br />
<label>备注:</label>
<textarea v-bind:value="mark"></textarea><br />
确认<input type="checkbox" v-model="flag" />
<input type="submit" v-bind:disabled="show" v-on:click="doSubmit" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
uname: null,
upwd: null,
age: 10,
sex: 1,
hobby: [{
id: 1,
name: '篮球'
}, {
id: 2,
name: '足球'
}, {
id: 3,
name: '象棋'
}],
hobbies: [],
types: [{
id: 1,
name: 'A'
}, {
id: 2,
name: 'B'
}, {
id: 3,
name: 'C'
}],
type: null,
mark: '学生备注',
flag: false
}
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
doSubmit: function() {
console.log('doSubmit')
var obj = {
uname: this.uname,
upwd: this.upwd,
age:this.age+10,
sex: this.sex,
hobbies:this.hobbies,
type: this.type,
mark: this.mark,
}
console.log(obj);
}
}
})
</script>
</html>
展示:

组件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>Vue的组件</title>
</head>
<body>
<div id="app">
<ul>
<li>
<h3>局部vue组件定义</h3>
<my-button></my-button>
</li>
<li>
<h3>父组件传值子组件</h3>
<my-button m="铁蛋"></my-button>
</li>
<li>
<h3>子组件传值父组件</h3>
<my-button @three-click="dosss"></my-button>
</li>
<li>
<h3>全局vue组件的注册</h3>
<my-button2></my-button2>
</li>
</ul>
</div>
</body>
<script type="text/javascript">
/*全局vue组件 */
Vue.component('my-button2',{
props:['m'],
template:'<button @click="doxxx">自定义按钮,被{{m}}点击了{{n}}下</button>',
data() {
return {
n: 0
}
}
})
new Vue({
el: "#app",
data() {
return {
msg: 'Vue 组件'
}
},
computed:{
xs(){
return this.n;
}
},
methods:{
dosss(n,z,m){
alert(n);
alert(z);
alert(m);
}
},
/* 局部vue组件定义 */
components:{
'my-button':{
/* 父组件传值子组件 */
props:['m'],
template:'<button @click="doxxx">自定义按钮,被{{m}}点击了{{n}}下</button>',
data() {
return {
n: 0
}
},
methods:{
doxxx(){
this.n++;
/* 子组件传值父组件 */
this.$emit('three-click',this.n,'麻子','钢弹');
}
}
},
}
});
</script>
</html>
展示:
