前提:搭建好NodeJS环境(详情看:https://www.cnblogs.com/chenjiahao9527/p/11302242.html)
什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx (xxx 为自己创建项目的名称)
安装vue-cli
npm install -g vue-cli
安装成功后,会出现如下文件:

安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功

使用脚手架vue-cli(2.X版)来构建项目
## 步骤一:使用脚手架创建项目骨架
## 此步骤可理解成:使用eclipse创建一个maven的web项目
cmd #打开命令窗口
d: #切换到d盘
cd d: emp #进入d: emp目录
vue init webpack spa #此命令用于创建SPA项目,它会在当前目录生成一个以“sp”命名的文件夹
#spa1即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式(见注2)
注1:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。
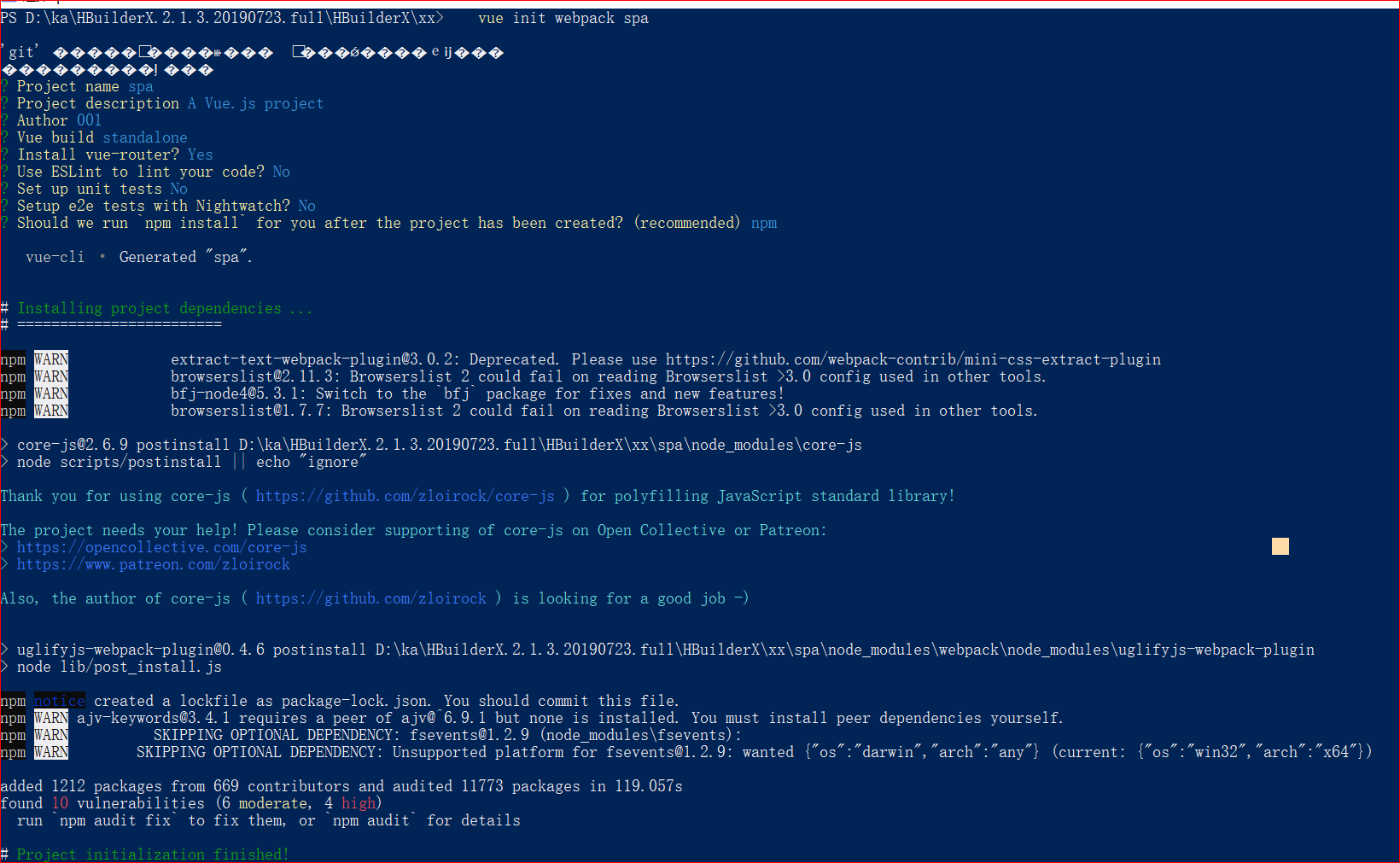
注2:“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
实在不会选,就回车选择“默认”或是选择“N”不安装

运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
## 此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
cd spa #改变路径到spa文件夹下
npm install #安装所有项目需要的npm模块
停止项目添加element-ui模块
cd spa
npm install element-ui -S #-S就是-save的缩写

启动并访问项目
## 此步骤可理解成:启动tomcat,并通过浏览器访问项目
cd spa
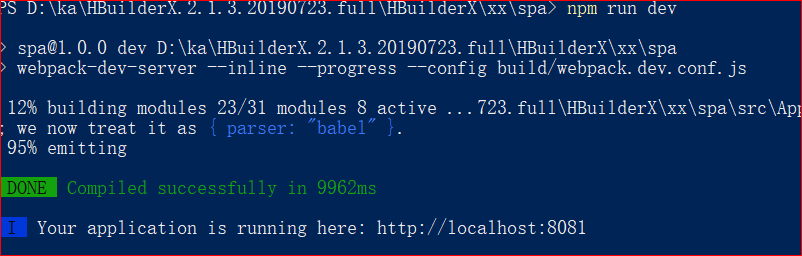
npm run dev

项目启动成功后,打开浏览器输入“http://localhost:8081”即可

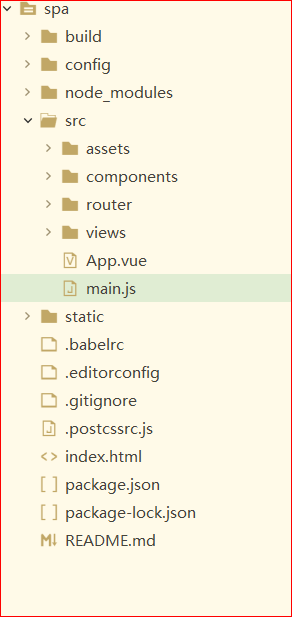
vue项目结构说明

build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,
分别对应全局下载和局部下载的依赖包
.什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。
每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。
这三个部分分别代表了 html,js,css。
路由嵌套代码:
About.vue
<template>
<div class="hello">
博主个人事迹
</div>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42B983;
}
</style>
UserInfo.vue
<template>
<div class="hello">
<router-link to="/UserDetail">个人详情</router-link>
<router-link to="/UserPwd">修改密码</router-link>
<router-view />
</div>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42B983;
}
</style>
UserDetaile.vue和UserPwd跟About.vue一样这里就不发了
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import About from '@/views/About'
import UserInfo from '@/views/UserInfo'
import UserDetail from '@/views/UserDetail'
import UserPwd from '@/views/UserPwd'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'About',
component: About
},
{
path: '/About',
name: 'About',
component: About
},
{
path: '/UserInfo',
name: 'UserInfo',
component: UserInfo,
children: [{
path: '/UserDetail',
name: 'UserDetail',
component: UserDetail
},
{
path: '/UserPwd',
name: 'UserPwd',
component: UserPwd
}
]
}
]
})
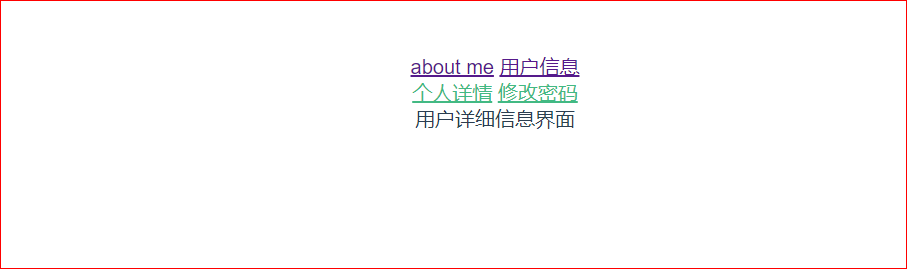
效果: