前言:
1.在这里我先道个歉?——在开始’暴力’的分析backbone.js之前,有一些话我还是得说的,如果我说错话,或者是分析的烂,请大家指正咯,共同成长咯。
2.为什么这个标题呢?——因为我也想不到更好的名字,还有就是分析方式,暴力暴力,就是从上往下的分析,有点chuo。
3.会用到的工具?——最最重要的是chrome。
4.需要具备什么知识呢?——Backbone.js是js,所以基本的js知识是必不可少的,还有就是会有那个chrome的F12。
5.分析思路?——决定写博客,决定分析这个backbone.js,所以我用了一晚想了个思路,虽然还有点模糊,待’执行’中改进,优化,清晰。要分析就要写学会用这个backbone.js,然后在从书面写法上来逐步分析深究它。(老实说我也还没用过这个backbone.js,让我们边学边用边分析)
6.还有?——博主是第一次写博客,多多包涵。
好,以完全不懂没用过backbone.js的角度来学习分析!
先从百度上找一个简单的backbone.js示例,先分析完简单的示例,在拿它来逐行分析backbone.js。思路。
注意:我会省略body标签之外的内容
1.本例说明最小化的视图的声明与实例化。效果演示看这里。(这里是直接复制别人博客的dome,我们通过代码和演示来分析)
(function($){ //自运行的闭包 var ListView = Backbone.View.extend({ el: $('body'), // attaches `this.el` to an existing element. initialize: function(){ _.bindAll(this, 'render'); // fixes loss of context for 'this' within methods this.render(); // not all views are self-rendering. This one is. }, render: function(){ $(this.el).append("<ul> <li>hello world</li> </ul>"); } }); var listView = new ListView(); })(jQuery);

好,结合代码和结果我们逐步分析:
1.一个自执行函数,$传参,传的是(jQuery)
(function ($) { }(jQuery))
2.这里有2个变量
3 var ListView = Backbone.View.extend({ 4 el: $('body'), 5 6 initialize: function(){ 7 _.bindAll(this, 'render'); 8 9 this.render(); 10 }, 11 12 render: function(){ 13 $(this.el).append("<ul> <li>hello world</li> </ul>"); 14 } 15 }); 16 17 var listView = new ListView();
变量listView,new ListView,可以看出来listView是 ListView的实例化,那么ListView就是一个构造函数。
变量ListView,从上面结论出ListView是构造函数:
(得出以下一系列疑问:
1.它是如何创建的呢?
2.它的属性?
3.它的方法?
)
我一看,就看出ListView的属性和方法,却没有找到它是如何用构造出来的,构造函数在哪里啊在哪里!
细心的同学会发现这句 Backbone.View.extend({}),没错这句话就是Backbone构造函数的写法,妈蛋,这不是白说吗?别急,我们来对照原生写法(注意看注释)
1 function human(){ 2 this.name = 'cc'; // this.属性 = 属性值 === {属性:属性值} , Backbone的属性和方法都是用对象写法{} 3 this.age = 33; 4 }
// function human(){} === var ListView = Backbone.View.extend({}) 其实原生的写法就 等于 Backbone的写法,可能我们懂得原生写法,却不懂Backbone的写法,别急!
5 human.prototype.showInfo = function () { 6 return this.name + ' ' + this.age 7 };
// human.prototype.方法 = 函数 === {方法:函数} , Backbone的属性和方法都是用对象写法{}
8var cc = new human('cc',33); 9 console.log(cc.showInfo());
// 这里是原生实例化执行,那么Backbone实例化后执行了? 仔细看一下Backbone实例化后'表面上看来'并没有执行,我们留个疑问
好,现在我们知道Backbone是如何构造函数,它的属性和方法是通过{}对象方式来写的:
(得出以下一系列疑问:
1.Backbone的构造写法为什么是这样写的Backbone.View.extend({}),它和原生写法有没有关系?
2.Backbone用到底是用来干什么的?
3.Backbone只是实例化了,并没有执行任何方法,按照原生写法,实例化后,我们执行实例化的一个方法?
)
我们先来解决疑问3,Backbone实例化后到底有没有执行方法?而不是解决它怎么去执行方法,这是后面逐步分析源码的事了。解决疑问的方法很多,我用我惯用的思维来解决。我们先来看一下我们复杂的Dome的ListView的2个原型方法:(注意注释)
1 el: $('body'), // 获取body元素 2 3 initialize: function(){ 4 _.bindAll(this, 'render'); // 这个我们先不管,不懂 5 6 this.render(); // 执行 指向自身的render方法,对应下面 7 }, 8 9 render: function(){ 10 $(this.el).append("<ul> <li>hello world</li> </ul>"); 11 } // this.el === body,$(body).append(元素),这里是在body内添加
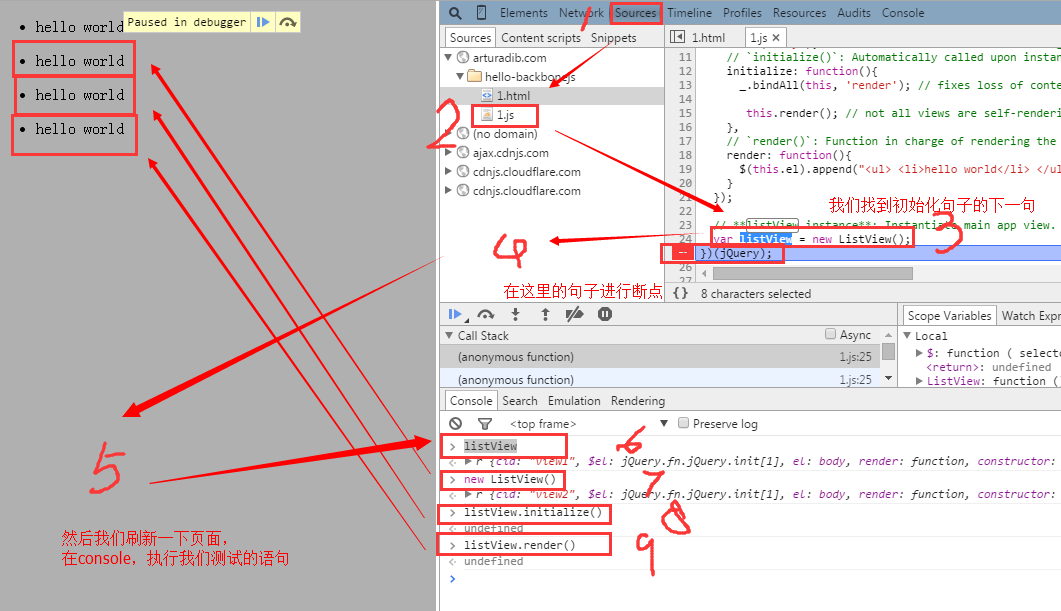
对照dome的最终效果和render方法,是在body内添加 ul > li:hello world,而render方法是通过initialize方法来调用,好,我们用断点来调试一下看看结果!

其实大家仔细看可以发现,执行listView 其实是没效果的,而new ListView()即又添加了个ul,同样的我们执行实例化的2个方法同样都是各添加一个ul,如果你把Dome copy到本地,在initialize方法内加个提示,就可以看出实例化就会initialize方法。
好,现在我们已经分析完一个简单Backbone的Dome,接下去,一个是我们还有2个疑问,那我们就带着2个疑问和着简单的Dome开始逐行分析Backbone.js。期待下一节吧!