选择器:id选择器,类选择器,元素选择器,属性选择器,后代选择器,子选择器,相邻兄弟选择器,伪类选择器,伪元素选择器
1. 伪类选择器:专门用来表示元素的一些特殊状态,比如,
链接的状态,:active(激活链接),:hover(鼠标悬浮其上) ......
子元素的伪类::first-child选中第一个子标签;:last-child选中最后一个子标签 ; :nth-child( )选中指定位置的子元素,even表示偶数位置,odd表示奇数位置。
:first-of-type, :last-of-type ; :nth-of-type选择指定类型的子元素
child和 type的区别:child要求必须为父元素的第几个,而type要求必须为当前类型的第几个。
<body>
<span>我们有</span>
<p>春花</p>
<p>夏雨</p>
<p>秋月</p>
<p>冬雪</p>
</body>
用p:first-child{color:red}春花不会变成红色,因为春花不是它父亲body的第一个子元素。
用p:first-of-type{color:pink}春花会变粉,因为春花是p类型的第一个子元素。
2.伪元素选择器:表示元素中的一些特殊位置。比如:
| :first-letter | p:first-letter | 选择每个<p> 元素的第一个字母 |
| :first-line | p:first-line | 选择每个<p> 元素的第一行 |
| :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 <p> 元素 |
| :before | p:before | 在每个<p>元素之前插入内容 |
| :after | p:after | 在每个<p>元素之后插入内容 |
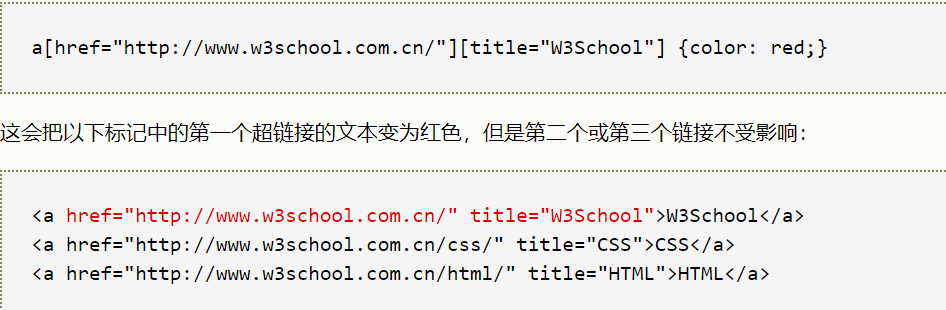
3.属性选择器:根据具有某个具体的属性或属性值的要求来选中元素。

4.兄弟元素选择器
相邻一个兄弟:拥有相同父元素,且两个元素相邻(必须紧挨着,中间不能有任何元素相隔),使用"+"符号链接
相邻所有兄弟:拥有相同父元素,且几个元素相邻,使用"~"符号连接。
<div>
<span>陪你看</span>
<p>春花</p>
<p>夏雨</p>
<p>秋月</p>
<p>冬雪</p>
</div>
span + p {color : pink} ,只有春花变粉。
span ~ p{color:pink},春花,夏雨,秋月,冬雪全部变粉。
5.否定伪类:可以从已选中的元素中剔除某些元素, :not( )选择器-否定伪类 (是CSS3新增的)
比如:
<div>
<span>我们有</span>
<p>春花</p>
<p class="not">夏雨</p>
<p>秋月</p>
<p>冬雪</p>
</div>
span ~ p:not(not) {color:pink},春花,秋月,冬雪变粉。夏雨不会变粉。
6.并集选择器(选择器1,选择器2,选择器N)。 交集选择器(选择器1选择器2选择器N)
7.后代选择器,子选择器的区别:
• 后代选择器比子选择器的范围大,包含子选择器,且包含子选择器的“子孙”选择器,后代选择器使用"空格"符号间隔选择器
• 子选择器:子选择器只是父选择器的一级子元素,使用">"符号链接选择器
8.选择器优先级:
优先级规则,通过权重判断优先顺序,
以下来自张鑫旭大神的书: