没有找到免费的API,就只写进去了几个单词意思一下。
最后效果是这样的:
https://blog-static.cnblogs.com/files/mingnai/1590826523345.gif
答案正确时会有那个“叮”的一声。
第一遍写完之后,勉强能运行,但是冗余太高了,就重新整理了一遍。还写了一篇文档理思路,捂脸.png



尽管改了之后代码还是不好,但是我会继续学习的!
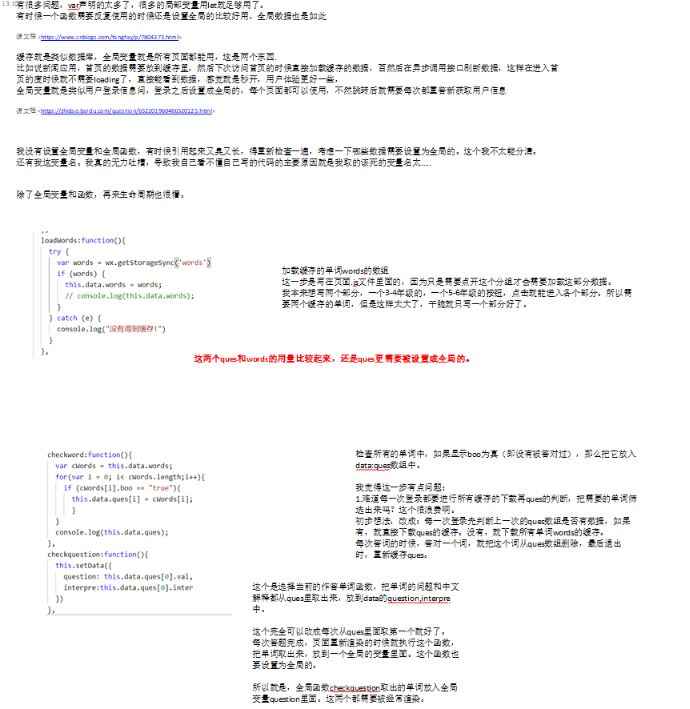
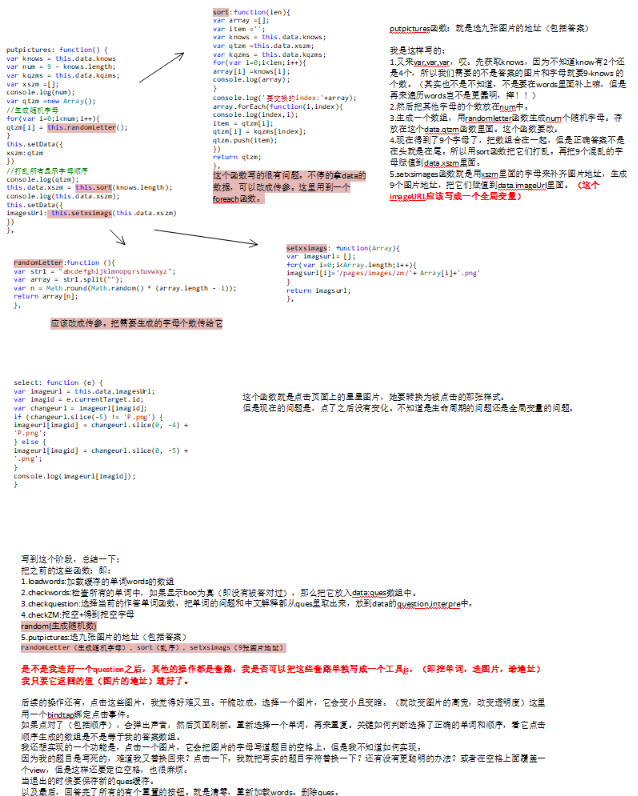
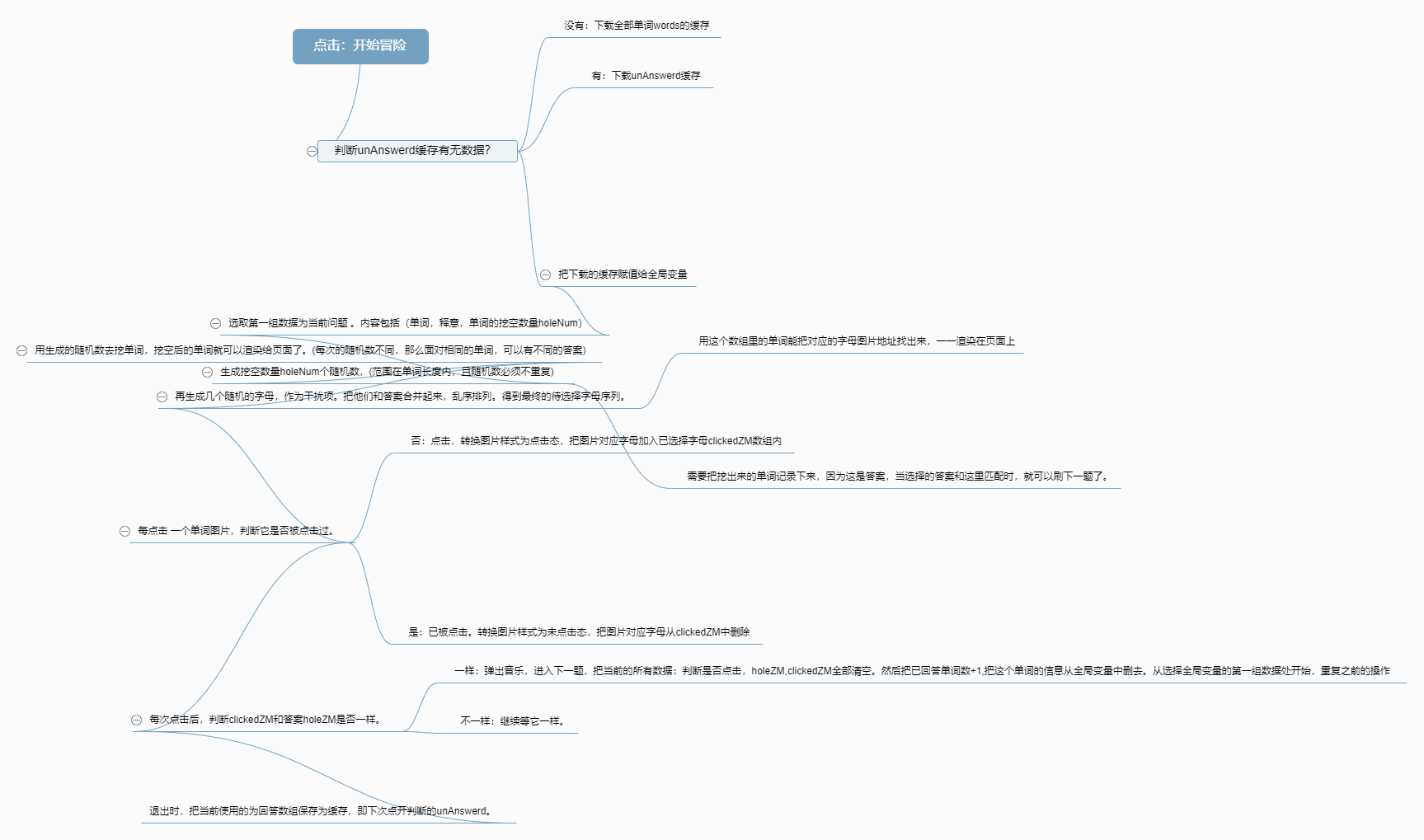
整体的思路是这样的:

碰到了很多的问题,
比如:
1.只要选择单词定了,后面的步骤包括根据这个单词选随机数,选图片,都是一样的代码。
我最开始也是把它们封装好了的,不过放在页面的js文件里。但是后面发现了utils这个工具文件,就把他们丢到那里面去了。第一次用这个,碰到的问题等下把它单独记下来。
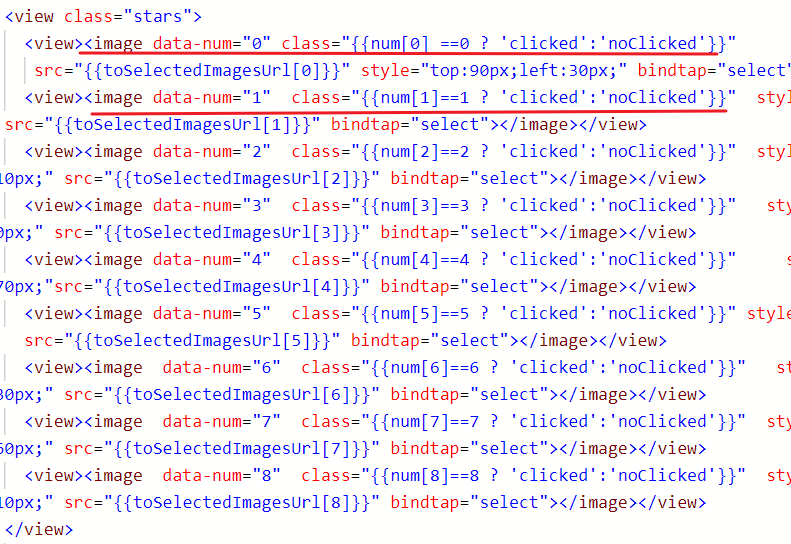
2.如何判断这个图片是被点击的,还是没有被点击?又如何根据这个判断结果换样式?
样式判断脑子一拍就决定了要用三元式,然后就瓜了。
后面学会了data-的使用,也学会了在this.setdata({ })中怎么给键名使用变量。用这两个方法就可以解决这个问题了:
给图片设置变量:

如果点击了,把对应的num[num]赋值为num,那么它的样式自然就变了。点击过了,再点一遍就是取消,那么

这就有点击图片来回切换样式的效果。
3.还有在微信小程序里,数组转字符串,字符串转数组。
比如,在给单词挖空的时候,我产生的随机数是数字(比如单词ruler,随机数:2,4),不过单词是一个字符串,不是数组。我一开始只能想到:把单词转换为数组,然后用.replace来替换。结果.replace是字符串方法,凉凉。
(就算使用.replace也还有一个问题:它的参数是:要替换的字符,替换成什么字符。当面对一个单词有相同的字母时(多常见的情况啊),它匹配第一个。
比如:ruler里面,我的随机数是:2,4,用word.replace(word[2], '_' ) , word.replace(word[4], '_' ) ,它替换的结果是:_u_ler , 而我需要的结果是:ru_e_。这个问题对我还是很严重的,尽管字母抠出来是一样的,但是回答的顺序就错了,那么这就是个永远答不对的问题了。)
怎么办呢?
最后是这样解决的:(哎,我只能想到这个方法了,见笑了)
还是转换:把单词转换成数组。直接用数组下标来替换" _ " ,不过这个时候是不能直接渲染到页面的,会变成这样 r , u , _ , e , _ 。就因为它是一个数组,多丑啊。
要让它把逗号删了,还是得把数组转换成字符串,
1.用toString()方法,这时逗号还是跟随着的。要消除逗号,再用.replace把全部的逗号替换掉。这样就能按期望显示了 : r u _ e _
2.用.join方法,可以规定分隔的符号,输入""就好了。
转换的方法就是:字符串转数组: .split ( ' ' )
数组转字符串: . toString( ) 和 . join( )
4.生成n个0~m的互不相等的随机数:
function noEqualOther(n, m) { let arr = []; while (arr.length < n) { let num = parseInt(Math.random() * m) if (arr.indexOf(num) == -1) { // this.arr.indexOf(num)若等于-1则证明arr这个数组里没有num这个随机数,因此可以放进这个数组里 arr.push(num); } } arr.sort(function (a, b) { return a - b }); return arr; }
5.还有forEach()这个方法是没有返回值的,.every只能返回布尔值。
判断两个数组是不是完全一样的时候,用every比较方便:
if (Array1.length == Array2.length) { if (Array1.every(function (value, index) { return value == Array2[index] } ))
6.在回答正确时,播放音频。因为是第一次插入音频,很懵逼。使用.playvoice一直不成功,根本不执行。最后知道,.playvoice是要先录音的。
7.还弄了一个分享的功能,很简单。写在page里面的:
就可以分享了。
