在Web自动化中,常常遇到三种弹框:
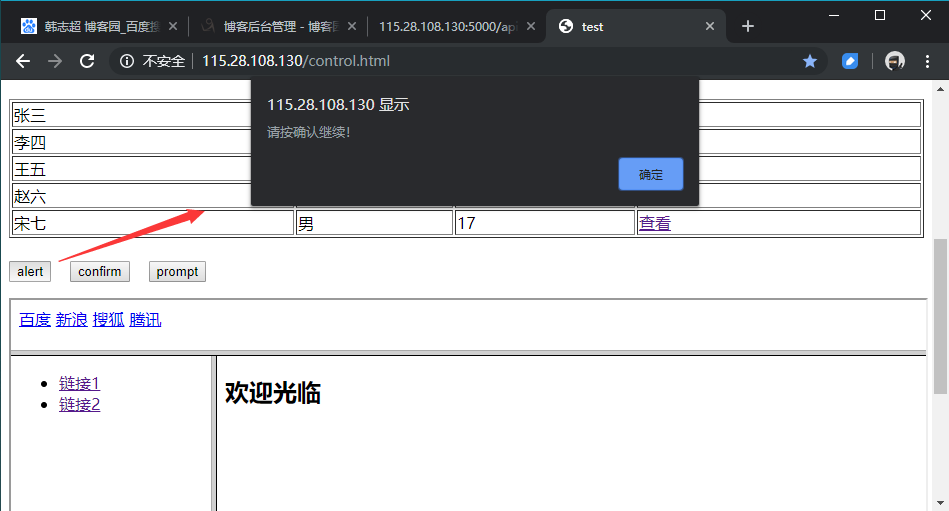
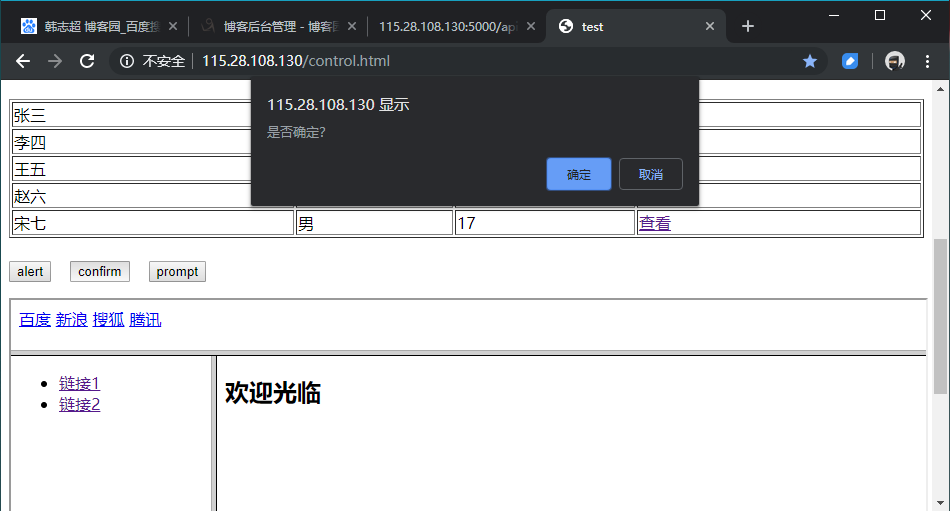
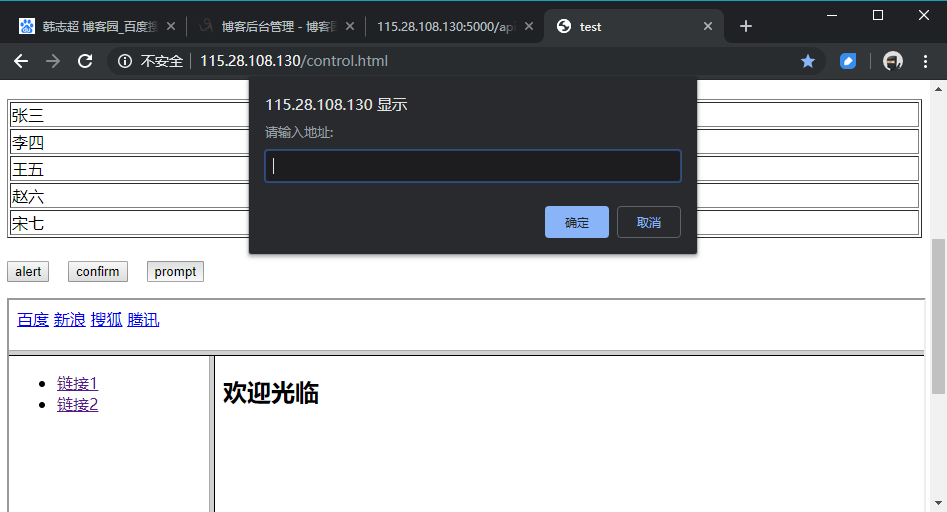
- JavaScript警告框,如alert,confirm,prompt等,如下图:
处理方法为driver.switch_to.alert().dismiss()或river.switch_to.alert().accept()
Alert弹框

Confirm弹框

Prompt弹框

-
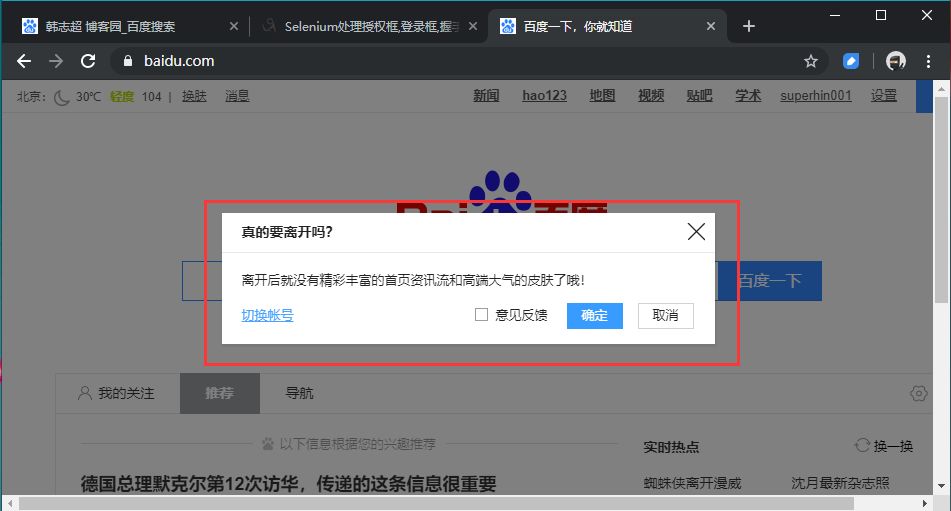
DOM弹框,或者叫div弹框,这种弹框本身就在html代码中,只是原来隐藏了,触发时会以对话框形式显示出来,如下图:
处理方法为,按正常操作,触发显示(建议sleep(.5)),然后直接定位操作上面的元素即可。也可使用js跳过流程,直接使对话框显示,然后定位操作。

-
弹出小窗口,这种小窗口实际上是个网页窗口,无须处理(driver还在原页面),或使用switch_to.window()切换到新窗口,使用driver.close()关闭即可。
第4种弹框你见过吗?
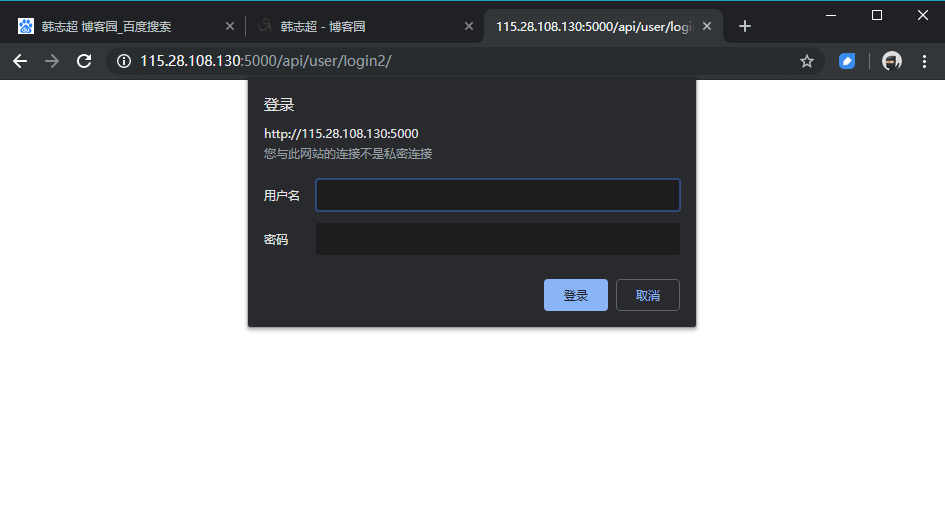
访问:http://115.28.108.130:5000/api/user/login2/,如下图:

这种,弹框即不在html中,也不在js中,也不是新窗口,这种该怎么处理呢?
这种属于Basic Auth的授权弹框,在加载页面前进行用户名密码验证后才能访问。
如果你了解URL的组成,会发现,其实解决方法非常简单。
URL的组成:
协议://用户名:密码@服务域名或IP:端口号/接口地址?查询参数
这种Basic Auth的授权页面只需要把用户名密码放到URL中即可:
示例代码:
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://admin:secret@115.28.108.130:5000/api/user/login2/')
sleep(3)
driver.quit()
效果下图所示,以完成授权: