transition: 内置组件:
作用:包裹需要进行动画的元素
特点:
被包裹的元素必须要经历显示/隐藏(v-if || v-show)
transition身上有一个属性 这个属性名称是name 作用是定义动画的名称
动画:
一部分叫入场动画
入场的开始阶段 enter
入场的进行时阶段 enter-active
入场的结束阶段 enter-to
另一部分叫出场动画
出场的开始阶段 leave
出场的进行时阶段 leave-active
出场的结束阶段 leave-to
动画的6个类名
<name>-enter
<name>-enter-active
<name>-enter-to
<name>-leave
<name>-leave-active
<name>-leave-to
当使用第三方动画库的时候
transition提供了6个属性
enter-class
enter-active-class(重)
enter-to-class
leave-class
leave-ative-class(重)
leave-to-class
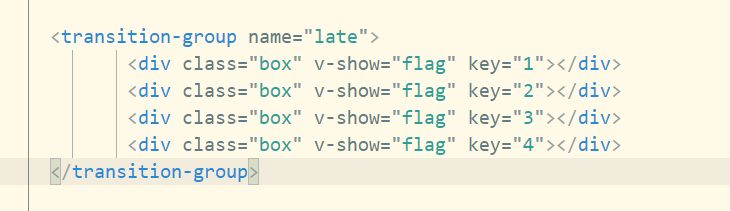
当多个元素使用同一个动画的时候需要将transition 标签换成 transition-group

另外每一个子元素身上都必须加一个key值 要保证
这个key值是独一无二的