sapui5中有两种类型的project,一种是application,一种是library。
application,就是应用程序,我们可以通过tile来进行页面的操作。library,则没有view等页面,不可以通过tile等来进行操作。一些共通函数,我们可以提取到library中,这样可以使其他的application进行参照。同样,一些实装application中的函数,我们也可以通过配置,使另外一些application可以参照。
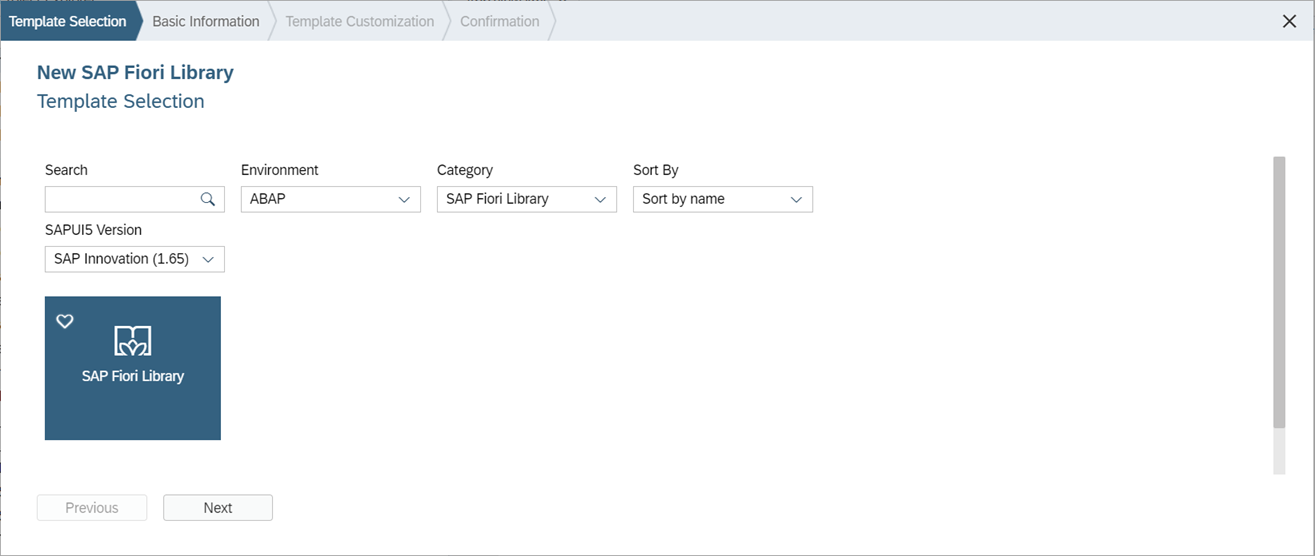
1,生成library

这里生成的library,起名为comdialog。type为library。
{ "_version": "1.12.0", "sap.app": { "id": "comdialog.comdialog", "type": "library", "applicationVersion": { "version": "1.0.0" }, "title": "ComDialog", "description": "", "ach": "", "offline": true }, "sap.ui": { "technology": "UI5", "supportedThemes": [ "sap_hcb", "sap_belize", "sap_belize_plus" ] }, "sap.ui5": { "dependencies": { "minUI5Version": "1.52.0", "libs": { "sap.ui.core": { "minUI5Version": "1.52.0" } } }, "library": { "i18n": "messagebundle.properties", "css": true, "content": { "controls": ["comdialog.comdialog.Example"], "elements": [], "types": [], "interfaces": [] } } }, "sap.platform.hcp": { "uri": "" }, "sap.fiori": { "registrationIds": [], "archeType": "reusecomponent" } }
新创建一个共通函数,在创建一个Dialog.fragment.xml,来测试是否可以由别的工程来对他进行调用。
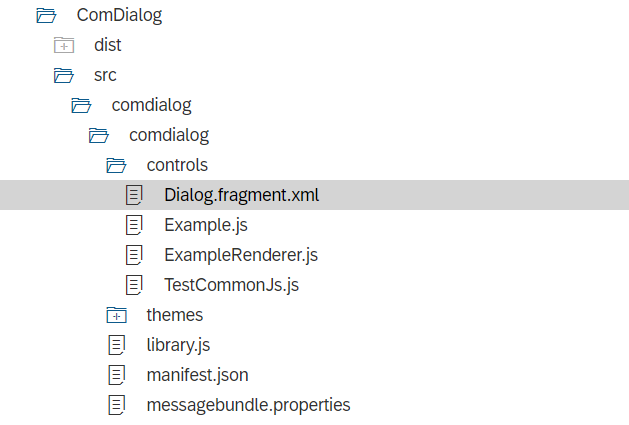
目录结构如下:

TestCommonJs
sap.ui.define([ "sap/ui/base/Object" ], function (Object) { "use strict"; return Object.extend("comdialog.comdialog.controls.TestCommonJs", { getUserName : function () { // your code here return "ComDialog" ; } }); });
Dialog.fragment.xml
<core:FragmentDefinition xmlns="sap.m" xmlns:core="sap.ui.core"> <TableSelectDialog noDataText="ComDialogな販売組織が存在しません。" title="Select Product" search="handleSearch" confirm="handleClose" items="{/results}"> <ColumnListItem> <cells> <Text text="{vkorg}" /> <Text text="{vtext}" /> </cells> </ColumnListItem> <columns> <Column width="12em"> <header> <Text text="販売組織" /> </header> </Column> <Column minScreenWidth="Tablet" demandPopin="true" > <header> <Text text="名称" /> </header> </Column> </columns> </TableSelectDialog> </core:FragmentDefinition>
将该工程发布,我们可以在se80中查看到该工程,并不需要在fiori的管理页面中进行配置,因为我们不需要通过tile来对它进行访问。
需要注意的是,我们必须发布该工程,否则其他工程无法查看到该工程的内容。
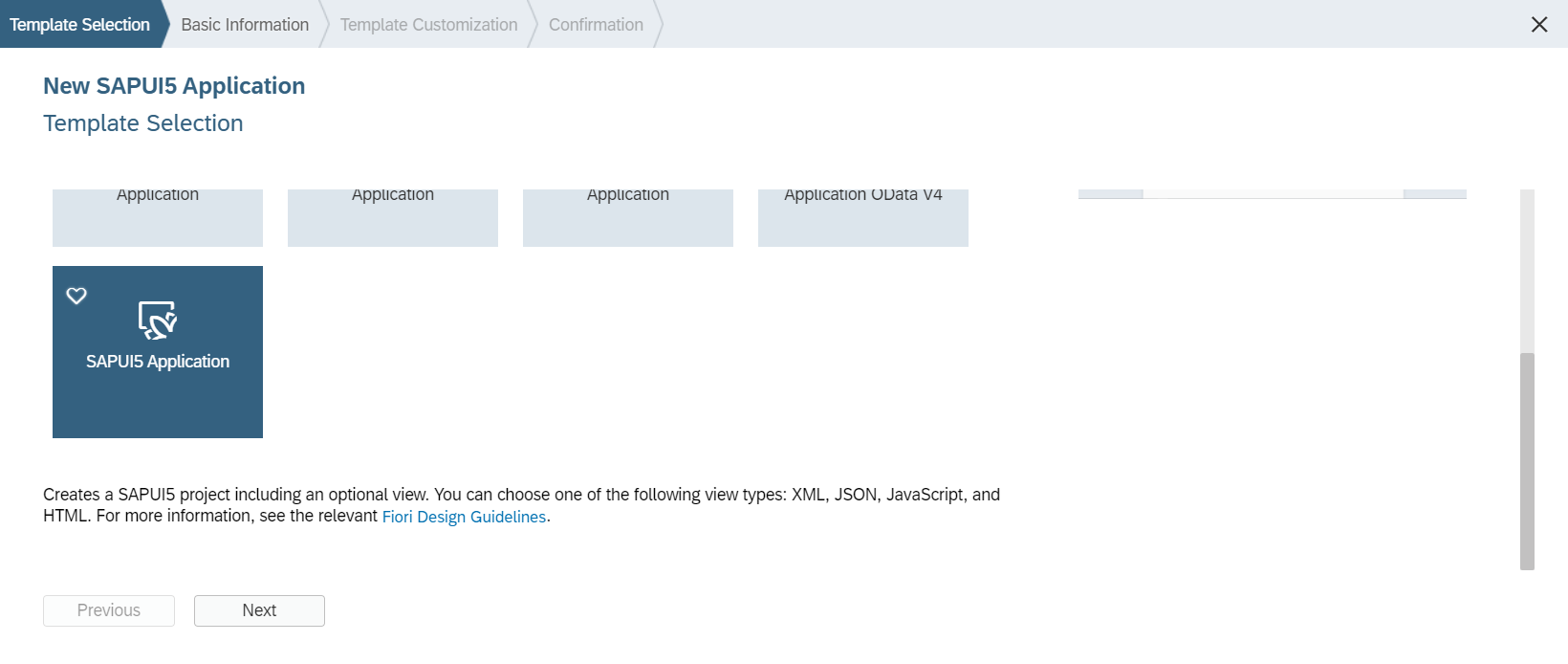
2,生成application
同样的,我们生成一个application来测试其他工程对他的调用。

这里生成的application,起名为ComDialog2。type为application。
{ "_version": "1.12.0", "sap.app": { "id": "ComDialog2.ComDialog2", "type": "application", "i18n": "i18n/i18n.properties", "applicationVersion": { "version": "1.0.0" }, "title": "{{appTitle}}", "description": "{{appDescription}}", "sourceTemplate": { "id": "ui5template.basicSAPUI5ApplicationProject", "version": "1.40.12" } }, "sap.ui": { "technology": "UI5", "icons": { "icon": "", "favIcon": "", "phone": "", "phone@2": "", "tablet": "", "tablet@2": "" }, "deviceTypes": { "desktop": true, "tablet": true, "phone": true } }, "sap.ui5": { "flexEnabled": false, "rootView": { "viewName": "ComDialog2.ComDialog2.view.View1", "type": "XML", "async": true, "id": "View1" }, "dependencies": { "minUI5Version": "1.65.6", "libs": { "sap.ui.layout": {}, "sap.ui.core": {}, "sap.m": {} } }, "contentDensities": { "compact": true, "cozy": true }, "models": { "i18n": { "type": "sap.ui.model.resource.ResourceModel", "settings": { "bundleName": "ComDialog2.ComDialog2.i18n.i18n" } } }, "resources": { "css": [ { "uri": "css/style.css" } ] }, "routing": { "config": { "routerClass": "sap.m.routing.Router", "viewType": "XML", "async": true, "viewPath": "ComDialog2.ComDialog2.view", "controlAggregation": "pages", "controlId": "app", "clearControlAggregation": false }, "routes": [ { "name": "RouteView1", "pattern": "RouteView1", "target": [ "TargetView1" ] } ], "targets": { "TargetView1": { "viewType": "XML", "transition": "slide", "clearControlAggregation": false, "viewId": "View1", "viewName": "View1" } } } }, "sap.platform.abap": { "uri": "/sap/bc/ui5_ui5/sap/zcomdialog2/webapp", "_version": "1.1.0" } }
同样也生成一个Dialog.fragment.xml,为了跟ComDialog区分,只是将noDataText的文言进行了替换。
<core:FragmentDefinition xmlns="sap.m" xmlns:core="sap.ui.core"> <TableSelectDialog noDataText="ComDialog2販売組織が存在しません。" title="Select Product" search="handleSearch" confirm="handleClose" items="{/results}"> <ColumnListItem> <cells> <Text text="{vkorg}" /> <Text text="{vtext}" /> </cells> </ColumnListItem> <columns> <Column width="12em"> <header> <Text text="販売組織" /> </header> </Column> <Column minScreenWidth="Tablet" demandPopin="true" > <header> <Text text="名称" /> </header> </Column> </columns> </TableSelectDialog> </core:FragmentDefinition>
同样将该工程发布。
3,参照library与application
创建一个新工程,用来对library与application进行参照。
在manifest.json中加入以下配置信息。ComDialog2.ComDialog2作为组件进行重用,comdialog.comdialog作为libs进行重用。该工程id为reusecomdialog,type为application。
{ "_version": "1.12.0", "sap.app": { "id": "reusecomdialog.ReuseComDialog", "type": "application", "i18n": "i18n/i18n.properties", "applicationVersion": { "version": "1.0.0" }, "title": "{{appTitle}}", "description": "{{appDescription}}", "sourceTemplate": { "id": "ui5template.basicSAPUI5ApplicationProject", "version": "1.40.12" } }, "sap.ui": { "technology": "UI5", "icons": { "icon": "", "favIcon": "", "phone": "", "phone@2": "", "tablet": "", "tablet@2": "" }, "deviceTypes": { "desktop": true, "tablet": true, "phone": true } }, "sap.ui5": { "flexEnabled": false, "rootView": { "viewName": "reusecomdialog.ReuseComDialog.view.View", "type": "XML", "async": true, "id": "View" }, "dependencies": { "minUI5Version": "1.65.6", "components": { "ComDialog2.ComDialog2": { "minVersion": "1.0.0" } }, "libs": { "sap.ui.layout": {}, "sap.ui.core": {}, "sap.m": {}, "comdialog.comdialog": {} } }, "contentDensities": { "compact": true, "cozy": true }, "models": { "i18n": { "type": "sap.ui.model.resource.ResourceModel", "settings": { "bundleName": "reusecomdialog.ReuseComDialog.i18n.i18n" } } }, "resources": { "css": [ { "uri": "css/style.css" } ] }, "routing": { "config": { "routerClass": "sap.m.routing.Router", "viewType": "XML", "async": true, "viewPath": "reusecomdialog.ReuseComDialog.view", "controlAggregation": "pages", "controlId": "app", "clearControlAggregation": false }, "routes": [ { "name": "RouteView", "pattern": "RouteView", "target": [ "TargetView" ] } ], "targets": { "TargetView": { "viewType": "XML", "transition": "slide", "clearControlAggregation": false, "viewId": "View", "viewName": "View" } } } }, "sap.platform.abap": { "uri": "/sap/bc/ui5_ui5/sap/zreusecomdialog/webapp", "_version": "1.1.0" } }
在component.js中,添加如下代码
/*jQuery.sap.registerModulePath("ComDialog2.ComDialog2", { url: "/sap/bc/ui5_ui5/sap/ZCOMDIALOG2" });*/ sap.ui.define([ "sap/ui/core/UIComponent", "sap/ui/Device", "reusecomdialog/ReuseComDialog/model/models", "comdialog/comdialog/controls/TestCommonJs" ], function (UIComponent, Device, models, TestCommonJs) { "use strict"; return UIComponent.extend("reusecomdialog.ReuseComDialog.Component", { metadata: { manifest: "json" }, /** * The component is initialized by UI5 automatically during the startup of the app and calls the init method once. * @public * @override */ init: function () { // call the base component's init function UIComponent.prototype.init.apply(this, arguments); // enable routing this.getRouter().initialize(); // set the device model this.setModel(models.createDeviceModel(), "device"); this.getUser =new TestCommonJs();// Create new instance. Like new sap.m.Button // And now we can call the functons inside the JS file as we please :) console.log(this.getUser.getUserName()); } }); });
最开始使用
jQuery.sap.registerModulePath("comdialog.comdialog", {
url: "/sap/bc/ui5_ui5/sap/ZCOMDIALOG"
});
这句代码之后,虽然可以使用library中的代码,但是每次执行都会是最初的那版代码。不会执行更新后的代码。不太清楚具体的原因,感觉是一次注册之后,再次加载不会再次注册。使用这句代码的话,可以不在manifast.json中配置相关信息。
创建View.view.xml
<mvc:View controllerName="reusecomdialog.ReuseComDialog.controller.View" xmlns:mvc="sap.ui.core.mvc" displayBlock="true" xmlns="sap.m"> <Shell id="shell"> <App id="app"> <pages> <Page id="page" title="{i18n>title}"> <content> <Input id="productInput" type="Text" value="" showValueHelp="true" valueHelpRequest="handleValueHelp" width="15rem" class="sapUiSmallMarginBottom"> </Input> </content> <content> <Input id="productComInput" type="Text" value="" showValueHelp="true" valueHelpRequest="handleComValueHelp" width="15rem" class="sapUiSmallMarginBottom"> </Input> </content> <content> <Input id="productCom2Input" type="Text" value="" showValueHelp="true" valueHelpRequest="handleCom2ValueHelp" width="15rem" class="sapUiSmallMarginBottom"> </Input> </content> </Page> </pages> </App> </Shell> </mvc:View>
这里有3个按钮,分别对应该程序本身的dialog,library的dialog,以及其他application的dialog。
View.controller.js
sap.ui.define([ "sap/ui/core/mvc/Controller" ], function (Controller) { "use strict"; return Controller.extend("reusecomdialog.ReuseComDialog.controller.View", { onInit: function () { }, handleValueHelp: function () { if (!this._oValueHelpDialog) { this._oValueHelpDialog = sap.ui.xmlfragment( "reusecomdialog.ReuseComDialog.view.Dialog", this ); this.getView().addDependent(this._oValueHelpDialog); } this._oValueHelpDialog.open(); }, handleComValueHelp: function () { if (!this._oComValueHelpDialog) { this._oComValueHelpDialog = sap.ui.xmlfragment( "comdialog.comdialog.controls.Dialog", this ); this.getView().addDependent(this._oComValueHelpDialog); } this._oComValueHelpDialog.open(); }, handleCom2ValueHelp: function () { if (!this._oCom2ValueHelpDialog) { this._oCom2ValueHelpDialog = sap.ui.xmlfragment( "ComDialog2.ComDialog2.view.Dialog", this ); this.getView().addDependent(this._oCom2ValueHelpDialog); } this._oCom2ValueHelpDialog.open(); } }); });
将该工程发布。
4,查看结果

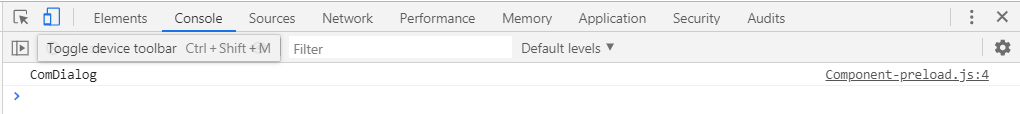
工程加载后会显示ComDialog,这是在library中定义的函数返回值。
分别点击页面上的三个按钮
当前工程的fragment。

library的fragment。

其他application的fragment。

参照blog:
https://blogs.sap.com/2017/10/30/component-reuse-4-ways-of-sharing-data-between-the-apps/
https://blogs.sap.com/2017/11/23/component-reuse-the-move-to-manifest.json/