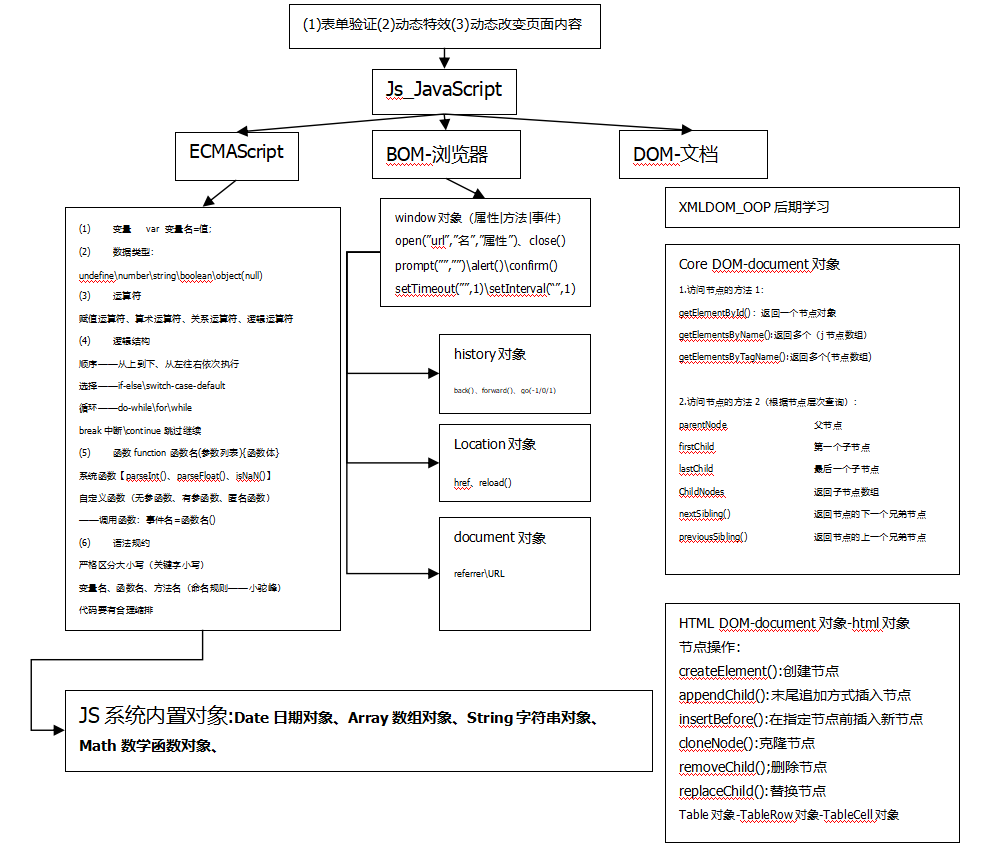
1.JavaScript的作用:
表单验证,减轻服务器压力
动态效果
动态改变页面内容
2.JavaScript的组成
ECMAScript语法规定
BOM对象模型(浏览器对象模型)
DOM对象模型(文档对象模型)
3.JavaScript基本结构
<script type="text/javascript">
<!--JavaScript语句-->
</script>
4.网页的分类:
静态页面:没有与数据库交互的网页
动态网页:与数据库进行交互的网页
5.使用JavaScript的三种方式
使用内部样式
(1)<script type="text/javascript">
<!--js代码-->
</script>
(2)使用外部js
<script src="外部js路径" language="javascript">
</script>
使用行内js
(3)javascript:函数
6.变量的使用:
声明变量:var 变量名;
变量赋值:变量名 = 值
声明和复制同时进行: var 变量名 = 值;
注:变量的数据类型由值决定。变量也可以不声明直接赋值。
7.什么是表达式:
指的是变量或者常量用运算符连接起来的式子叫做表达式。2+2>5
8.JavaScript中的数据类型
undefined:变量被声明后,但未被赋值
string:用单引号或者双引号来声明的字符串
boolean:true或false
number:整数或者浮点数
object:JavaScript中的对象,数组和null
9.判断类型:使用typeof来判断某一个变量属于什么类型
10.运算符:
(1)算术运算符:+,-,*,/,%,++,--
注:除法取商,模取余数
++在前,先加后算,++在后,先算后加
(2)赋值运算符:=
注:右边赋值给左边
值赋值给变量,或者变量赋值给变量
(3)比较运算符:>,<,>=,<=,!=,==
注:使用比较运算符连接式子的结果一定是boolean值
(4)逻辑运算符:&&,||,!
&&:并且,同时为真则为真,一个为假全为假
||:或者,一个为真则为真,全部为假则为假
!:不是,非真即假,非假即真
11.if的语法结构
if(boolean表达式1){
//JavaScript代码1
}else if(boolean表达式2){
//JavaScript代码2
}else{
//JavaScript代码3
}
12.switch语法结构
switch(常量值){
case 常量1;
//JavaScript代码1
break;
case 常量2;
//JavaScript代码2
break;
default:
//JavaScript代码3
}
13.while语法结构
while(boolean表达式){
//JavaScript代码
}
14.do-while语法结构
do{
//JavaScript代码
}while(boolean表达式);
15.for语法结构
for(初始化循环变量;判断循环条件;修改循环变量){
//循环代码块
}
16.break和continue:
break:结束本层循环
continue:结束本次循环
17.注释
单行注释://
多行注释:/* */
18.输入输出信息
(1)对话框提示:alter("提示内容");
(2)用户输入:prompt("提示信息","输入默认信息");
19.标签的分类
(1)按功能分类:
行级标签:前后都不换行 如:img span
块级标签:使用该标签,前后都换行 如:p,div
(2)按样式分类:
单标签:指的是开始和结束在一起,如:img br hr
双标签:开始和结束分开:p h1