Flask之蓝图系统
一、创建蓝图
(1)在主项目下创建目录
(2)在目录下创建蓝图模块文件
(3)在文件中导入蓝图模块,创建实例对象,如何创建视图,创建路由
(4)在主项目文件,通过falsk实例对象注册蓝图对象
前言:蓝图就相当于django中的一个个app,里面可以建立自己的templates,static
注:蓝图在flask主文件中注册,如果有相同的路径,代码从上到下,如果注册蓝图模块在前,那么就访问蓝图中的视图,反之访问主文件中的视图
步骤:

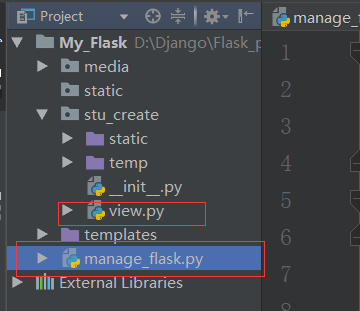
1、创建一个主项目project,如My_Flask
1.1、创建一个文件,例如命名为manage_flask.py
----manage_flask.py
from flask import Flask from stu_create import view # 导入写好的蓝图模块,stu_create是蓝图目录,view是文件 app = Flask(__name__) app.register_blueprint(view.stu_c) # 注册蓝图模块中的蓝图对象 app.debug = True # 开发阶段开启,生成取消 @app.route('/') def index(): return "蓝图和主文件中路径一样,按蓝图注册顺序来看执行谁,本例是执行蓝图" if __name__ == '__main__': app.run()
2、在主项目下,创建一个目录如命名为stu_create,在里面创建一个文件view.py
from flask import Blueprint from flask import render_template stu_c = Blueprint("app01", __name__, template_folder='temp', # 指定蓝图自己的模板目录 static_folder='static', # 指定蓝图的静态文件目录 static_url_path='/static/img/') # url静态文件默认是在static_folder目录前加上/ # 相当于创建了一个不能启动的flask实例,类似django创建了一个app01 @stu_c.route('/', ) def index(): return render_template('create.html')
3.、启动主目录文件manage_flask.py 文件,项目即启动
注:路由配置static_url_path时必须从斜杠开始。

二、创建蓝图对象,配置一些参数
from flask import Blueprint from flask import render_template stu_c = Blueprint("app01", __name__, template_folder='temp', static_folder='statics', url_prefix='/app01' # 类似于app的include,那么模板中的静态路径必须从/app01开头 ) # http://127.0.0.1:9000/app01/ 才能访问下面的index视图 # <img src="/app01/statics/img/1.png" alt=""> 在模板中引用图片路劲前也要加/app01 @stu_c.route('/', ) def index(): return render_template('create.html')