1、文档对象模型(DOM)
定义:允许程序和脚本访问、更改文档内容、样式和结构。它是平台无关的,意味着可以在任何计算机上使用它。它是语言无关的,以为着它能够交换客户机和服务器之间的信息,而不管任意一边使用什么语言。
2、DOM节点
DOM把HTML(或XML)文档视为一颗或者一组数(是指结构类似),也就是有一个顶层和多个构成子层的分支,并且每个子层又有分支和更多子层,顶层是文档(document),而文档的根元素是<html>。
3、节点对象属性
DOM节点对象的属性
|
属性 |
方法 |
|
childNodes |
返回节点的一组子节点 |
|
firstChild |
返回节点的第一个子节点 |
|
lastChild |
返回节点的最后一个子节点 |
|
nextSibling |
返回节点的下一个兄弟节点 |
|
nodeName |
返回节点名 |
|
nodeValue |
设定或返回节点值 |
|
nodeType |
返回节点类型 |
|
ownerDocument |
返回节点的根元素 |
|
parentNode |
返回节点的父节点 |
|
previousSibling |
返回节点的上一个兄弟节点 |
|
textContent |
设定或返回节点的文本内容 |
注意:
<ol id="ani">这里有一个空文本节点。
<li>cat</li> //这一行两个节点:1、元素节点;2、文本节点;都为ol的子节点。也可以认为cat文本节点为对应li的唯一子节点
<li>pig</li>
<li>dog</li>
</ol>
1、id为ani的元素有7个子节点;
2、关于nodeValue属性:
获取文本节点值:文本节点.nodeVlue;
var nodes_1 = document.getElementById("ani").childNodes[0].nodeValue;
‚获取元素节点值1:元素节点.文本子节点.nodeValue;
var nodes_2 = document.getElementById("ani").childNodes[1].childNodes[0].nodeValue;
//childNodes[1]为第一个li元素;childNodes[1].childNodes[0]为第一个li元素的第一个文本节点。因为此例li元素节点有且仅有一个子节点-文本节点。所以可可以这样写:
var nodes_2 = document.getElementById("ani").childNodes[1].firstChild.nodeValue;
或
var nodes_2 = document.getElementById("ani").childNodes[1].lastChild.nodeValue;
ƒ获取元素节点值2:元素节点.textContent
var nodes_3 = document.getElementById("ani").childNodes[1].textContent;
程序示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
function node_attr(){
var animal = document.getElementById("ani");
var arr = animal.childNodes;
/*
arr[0].nodeType:1、若为1表示元素节点;若为2表示属性节点;若为3表示文本节点;若为8表示注释节点;若为9表示文档节点。
元素中的空格被视作文本,而文本被视作文本节点。
*/
document.getElementById("nodetype").innerHTML = arr[0].nodeValue;
document.getElementById("nodeslength").innerHTML = arr.length;
document.getElementById("nodecontent").innerHTML = arr[1].childNodes[0].nodeValue;
/*文本节点的 nodeName 永远是 #text;文档节点的 nodeName 永远是#document*/
document.getElementById("nodeName").innerHTML = arr[0].nodeName;
/*arr[3].textContent:返回节点内容*/
document.getElementById("textcontent").innerHTML = arr[3].textContent;
document.getElementById("firstchild").innerHTML = arr[1].firstChild.nodeValue;
document.getElementById("lastchild").innerHTML = arr[5].lastChild.nodeValue;
document.getElementById("nextsibling").innerHTML = animal.firstChild.nextSibling.nodeName;
document.getElementById("ownerdocument").innerHTML = animal.lastChild.ownerDocument.nodeName;
document.getElementById("parentnode").innerHTML = animal.firstChild.parentNode.nodeName;
document.getElementById("previoussibling").innerHTML = animal.lastChild.previousSibling.nodeName;
}
</script>
</head>
<input type="button" value="attr" onClick="node_attr()">
<ol id="ani">这里有一个文本节点!
<li>cat</li>
<li>pig</li>
<li>dog</li>
</ol>
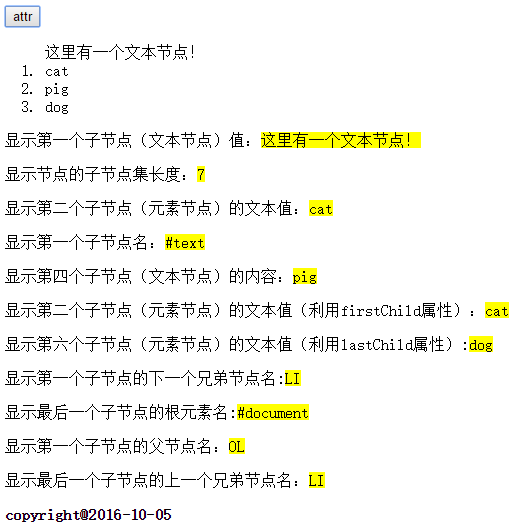
<p>显示第一个子节点(文本节点)值:<mark id="nodetype"></mark></p><!--<mark>主要用来在视觉上向用户呈现那些需要突出的文字-->
<p>显示节点的子节点集长度:<mark id="nodeslength"></mark></p>
<p>显示第二个子节点(元素节点)的文本值:<mark id="nodecontent"></mark></p>
<p>显示第一个子节点名:<mark id="nodeName"></mark></p>
<p>显示第四个子节点(文本节点)的内容:<mark id="textcontent"></mark></p>
<p>显示第二个子节点(元素节点)的文本值(利用firstChild属性):<mark id="firstchild"></mark></p>
<p>显示第六个子节点(元素节点)的文本值(利用lastChild属性):<mark id="lastchild"></mark></p>
<p>显示第一个子节点的下一个兄弟节点名:<mark id="nextsibling"></mark></p>
<p>显示最后一个子节点的根元素名:<mark id="ownerdocument"></mark></p>
<p>显示第一个子节点的父节点名:<mark id="parentnode"></mark></p>
<p>显示最后一个子节点的上一个兄弟节点名:<mark id="previoussibling"></mark></p>
<body>
</body>
</html>
结果显示: