选择排序原理:
1、第一次遍历中,找到最小的数组元素然后用第一个数组元素交换它。
2、第二次遍历中,找到第二小的数组元素然后用第二个数组元素交换它。
3、依次类推。如果包含N个元素,那么将在最多N-1次遍历之后完成排序。
示例:
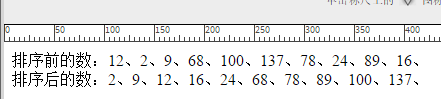
示例结果显示:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>选择排序法</title>
<script>
var numbles = new Array(12,2,9,68,100,137,78,24,89,16);//初始化一维数组
/*输出排序前的数*/
document.write("排序前的数:")
for(var i=0;i < numbles.length;i++){
document.write(numbles[i] + "、");
}
document.write("<br/>");
var temp1 = 0; //用于每一次遍历是进行比较时存储的最小临时变量
var temp2 = 0; //用于一次遍历完,用于交换的临时存储变量
var index = 0; //记录每一次遍历最小时出现的数组索引值。
/*选择排序算法:升序*/
for(var i=0;i < numbles.length-1;i++){ //最多遍历N-1次
temp1 = numbles[i];
index = i;
for(var j = i;j < numbles.length-1;j++){
if(temp1 <= numbles[j+1]){
}else{
temp1 = numbles[j+1];
index = (j+1);
}
}
/*一次遍历完,交换该次遍历的起始位置值与遍历寻找到的某个位置最小值*/
temp2 = numbles[i];
numbles[i] = temp1;
numbles[index] = temp2;
}
/*输出排序后的数组元素*/
document.write("排序后的数:");
for(var i=0;i < numbles.length;i++){
document.write(numbles[i] + "、");
}
</script>
</head>
<body>
</body>
</html>