第一步,需要下载并安装node.js以及他的npm组件;
第二步,用node -v;npm -v来测试node.js以及npm是否安装成功(建议用GIT命令行工具,因为GIT是linux系统),如果显示出它的版本,说明已经安装成功,如下图;

第三步,下载vue-cli,在命令行中输入npm install -g vue-cli,自动下载vue-cli(会生成一大堆的依赖文件)如下图;

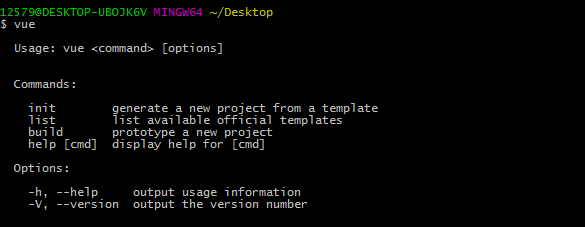
第四步,命令行中输入vue,测试vue是否安装成功,安装成功,如下图;

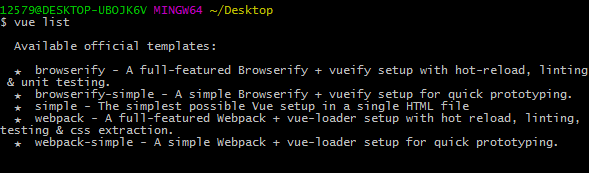
第五步,命令行vue list看vue中有哪些子类,如下图;

第六步,用vue init webpack ***命令行,下载webpack包,(***代表项目的名字,为英文,如sanfeng1)如下图;

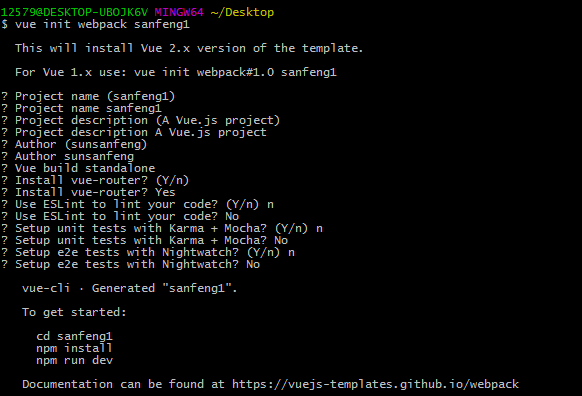
在安装时会询问你,①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,我就被逼疯过,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
出现如下图,说明已经安装成功;

默认情况下,webpack安装的是最新版本的,如果要安装其他版本,使用命令行vue init webpack#1.0 ***就可以了。
第七步,进入我们刚才创建的项目,cd sanfeng1,并安装依赖npm install,安装成功,如下图;

第八步,运行这个项目 npm run dev运行成功,如下图;

在浏览器打开地址以及端口号,就可以看见我们的项目了。
