前言:
心血来潮。(受不了现在某翻译app烦人的广告)冒出想法,自己通过百度提供的翻译api接口自己去做一个简易的app来用。小白项目,大佬勿喷 :)
1
打开编辑器开始撸代码
准备工具:HBuilder 百度翻译api接口(自行申请)
技术: mui jQuery vue
这个项目利用HBuilder 来进行打包的 利用他家的mui框架来写
① 创建 一个mui项目

目录结构

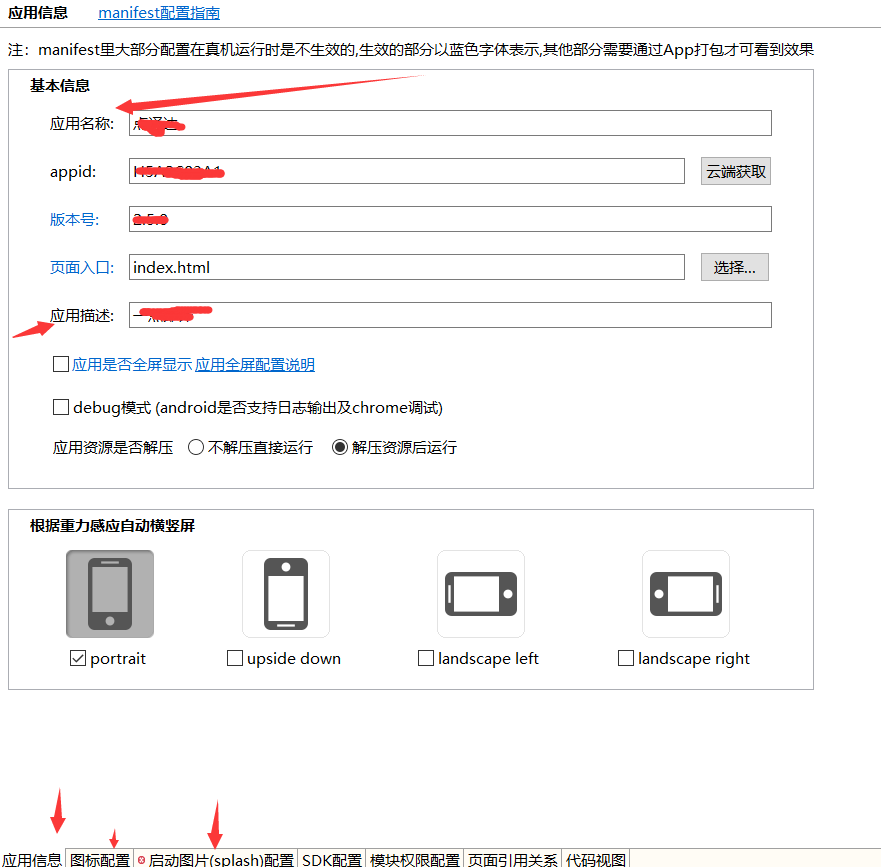
我们打开manifest.json 进行app配置

我们可以在这个文件下进行app的设置 包括 app名字、描述、图标、启动图片等
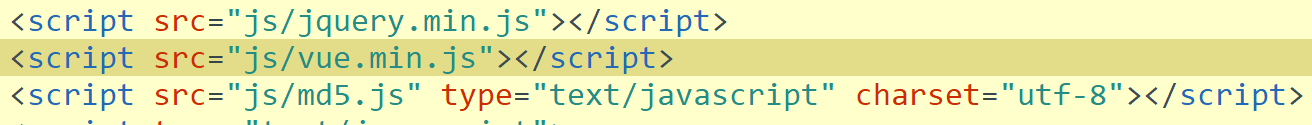
②引入js

用jQuery是因为习惯了他的ajax写法、md5.js是百度提供的身份验证要用到的(需要大家自行翻译api申请key)
③ 语音输入的引用
mui家有个 H5+Runtime 里边有个语音api可以调用 实现语音输入、、需要在app加入语音输入的小伙伴合一了解下
④ 上代码
其实很简单的原理 拿到输入内容 -->ajax请求-->返回的结果输出
H5部分:
<div> <textarea placeholder="翻译结果" v-model="returns"></textarea> </div> <div> <textarea v-model="keys" placeholder="请输入翻译内容"></textarea> </div> <div class="yi" @click="buttons"> <img class="sousuo" src="img/sousuo.png" /> </div>
js部分:
new Vue({
el: '#app',
data: {
keys: '',
returns: ''
},
methods: {
startRecognize: function() {
var self = this;
if(plus.os.name == 'Android' && navigator.userAgent.indexOf('StreamApp') > 0) {
plus.nativeUI.toast('当前环境暂不支持语音识别插件');
return;
}
var options = {};
options.engine = 'iFly';
//options.punctuation = false; // 标点符号
outSet("开始语音识别:");
plus.speech.startRecognize(options, function(s) {
outLine(s);
self.keys = s;
}, function(e) {
outSet("语音识别失败:" + e.message);
});
},
buttons: function() {
var self = this;
var appid = '20181008000216390';
var key = 'zlC0Z4ROvv0_3c4hiiHe';
var salt = (new Date).getTime();
var query = self.keys;
var from = 'auto';
var to = 'en';
var str1 = appid + query + salt + key;
var sign = MD5(str1);
$.ajax({
url: 'http://api.fanyi.baidu.com/api/trans/vip/translate', //百度翻译的api接口
type: 'get',
dataType: 'jsonp',
data: {
'q': query,
'appid': appid,
'salt': salt,
'from': from,
'to': to,
'sign': sign
},
success: function(data) {
self.returns = data.trans_result[0].dst;
}
});
}
}
})
startRecognize这个方法是h5+的语音输入方法百度api的调用方法:
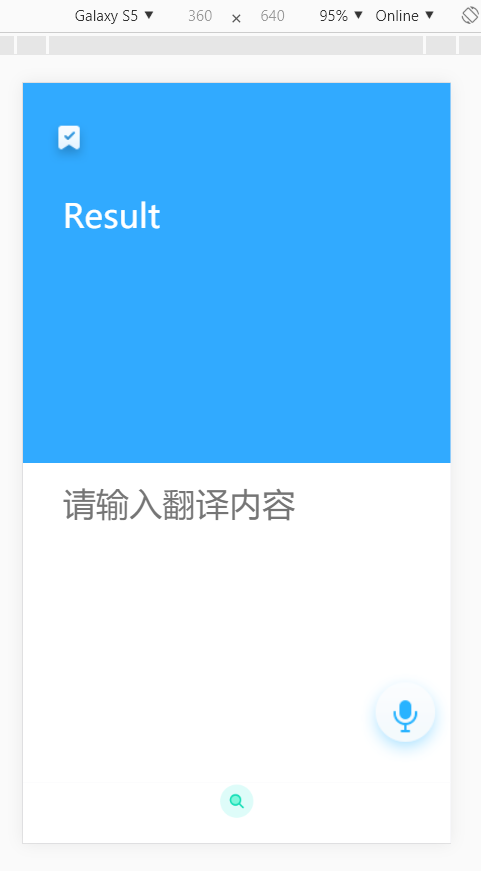
我们可以在本浏览器对样式进行调试 不过建议真机调试 下面是我做的界面
2进行打包上架
项目敲完后 就要开始打包啦 利用HBuilder自带的打包功能进行一键打包 可以使用它的公用证书

点击打包后 代码上传云端 喝杯茶稍等几分钟就ok了
总结:项目没啥技术含量 ~小白也能搞懂 就是调用百度翻译api接口 利用HBuilder进行打包,我之后也想强化下这个app加入个拍照翻译功能~~大家有啥好建议欢迎提出~
我做的这个项目 的GitHub地址:https://github.com/mumu731/dyd 想了解的可以参考一下 目前也上架了百度应用商店

—END—
