一、 Web 开发简介
最早的软件都是运行在大型机上的,软件使用者登陆到大型机上去运行软件。后来随着 PC 机的兴起,软件开始主要运行在桌面上,而数据库这样的软件运行在服务器端,这种 Client/Server 模式简称 CS 架构。随着互联网的兴起,人们发现,CS 架构不适合 Web,最大的原因是 Web 应用程序的修改和升级非常迅速,而 CS 架构需要每个客户端逐个升级桌面 App,因此,Browser/Server 模式开始流行,简称 BS 架构。在 BS 架构下,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取 Web 页面,并把 Web 页面展示给用户即可。
当然,Web 页面也具有极强的交互性。由于 Web 页面是用 HTML 编写的,而 HTML 具备超强的表现力,并且,服务器端升级后,客户端无需任何部署就可以使用到新的版本,因此,BS 架构迅速流行起来。
今天,除了重量级的软件如 Office,Photoshop 等,大部分软件都以 Web 形式提供。比如,新浪提供的新闻、博客、微博等服务,均是 Web 应用。
Web 应用开发可以说是目前软件开发中最重要的部分。Web 开发也经历了好几个阶段:
1. 静态 Web 页面:由文本编辑器直接编辑并生成静态的 HTML 页面,如果要修改Web 页面的内容,就需要再次编辑 HTML 源文件,早期的互联网Web 页面就是静态的;
2. CGI:由于静态 Web 页面无法与用户交互,比如用户填写了一个注册表单,静态Web 页面就无法处理。要处理用户发送的动态数据,出现了Common Gateway Interface,简称 CGI,用 C/C++编写。
3. ASP/JSP/PHP:由于 Web 应用特点是修改频繁,用 C/C++这样的低级语言非常不适合 Web 开发,而脚本语言由于开发效率高,与 HTML 结合紧密,因此,迅速取代了 CGI 模式。ASP 是微软推出的用 VBScript 脚本编程的 Web 开发技术,而 JSP用 Java 来编写脚本,PHP 本身则是开源的脚本语言。
4. MVC:为了解决直接用脚本语言嵌入 HTML 导致的可维护性差的问题,Web 应用也引入了 Model-View-Controller 的模式,来简化 Web 开发。ASP 发展为 ASP.Net,JSP 和 PHP 也有一大堆 MVC 框架。
目前,Web 开发技术仍在快速发展中,异步开发、新的 MVVM 前端技术层出不穷。Python 的诞生历史比 Web 还要早,由于 Python 是一种解释型的脚本语言,开发效率高,所以非常适合用来做 Web 开发。Python 有上百种 Web 开发框架,有很多成熟的模板技术,选择 Python 开发 Web 应用,不但开发效率高,而且运行速度快。
二、 HTTP 协议简介
在 Web 应用中,服务器把网页传给浏览器,实际上就是把网页的 HTML 代码发送给浏览器,让浏览器显示出来。而浏览器和服务器之间的传输协议是 HTTP,所以:
HTML 是一种用来定义网页的文本,会 HTML,就可以编写网页;
HTTP 是在网络上传输 HTML 的协议,用于浏览器和服务器的通信。
下面的讲解基于 Google 的 Chrome 浏览器。
我们需要在浏览器中很方便地调试我们的 Web 应用,而 Chrome 提供了一套完整地调试工具,非常适合 Web 开发。
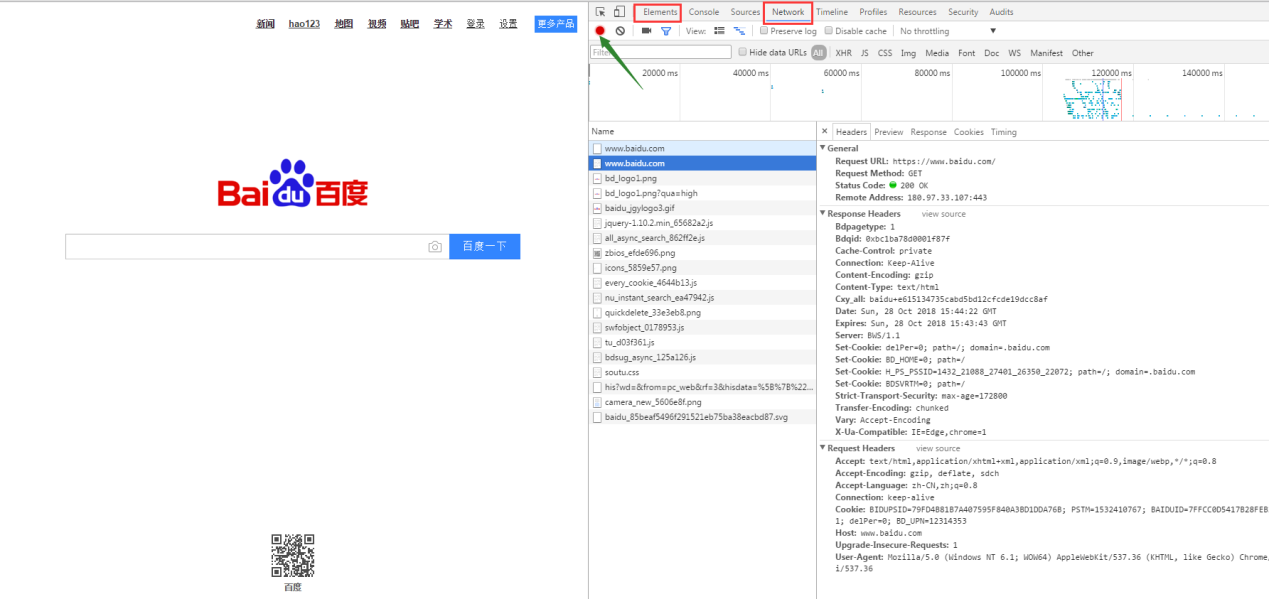
安装好 Chrome 浏览器后,打开 Chrome,在菜单中找到并打开“开发者工具”。

Elements 显示网页的结构,Network 显示浏览器和服务器的通信。我们点 Network,确保第一个小红灯亮着,Chrome 就会记录所有浏览器和服务器之间的通信:当我们在地址栏输入 www.sina.com.cn 时,浏览器将显示新浪的首页。在这个过程中,浏览器都干了哪些事情呢?通过 Network 的记录,我们就可以知道
我们来总结一下 HTTP 请求的流程:
步骤 1:浏览器首先向服务器发送 HTTP 请求,请求包括:
方法:GET 还是 POST,GET 仅请求资源,POST 会附带用户数据;
路径:/full/url/path;
域名:由 Host 头指定:Host: www.sina.com.cn
以及其他相关的 Header;
如果是 POST,那么请求还包括一个 Body,包含用户数据。
步骤 2:服务器向浏览器返回 HTTP 响应,响应包括:
响应代码:200 表示成功;
响应类型:由 Content-Type 指定;
以及其他相关的 Header;
通常服务器的 HTTP 响应会携带内容,也就是有一个 Body,包含响应的内容,网页的HTML 源码就在 Body 中。
步骤 3:如果浏览器还需要继续向服务器请求其他资源,比如图片,就再次发出HTTP 请求,重复步骤 1、2。
Web 的 HTTP 协议采用了非常简单的请求-响应模式,从而大大简化了开发。当我们编写一个页面时,我们只需要在 HTTP 请求中把 HTML 发送出去,不需要考虑如何附带图片、视频等,浏览器如果需要请求图片和视频,它会发送另一个 HTTP 请求,因此,一个 HTTP 请求只处理一个资源。
HTTP 格式
每个 HTTP 请求和响应都遵循相同的格式,一个 HTTP 包含 Header 和 Body 两部分,其中 Body 是可选的。
HTTP 协议是一种文本协议,所以,它的格式也非常简单。
HTTP GET 请求的格式:
GET /path HTTP/1.1
Header1: Value1
Header2: Value2
Header3: Value3
每个 Header 一行一个,换行符是\r\n。
HTTP POST 请求的格式:
POST /path HTTP/1.1
Header1: Value1
Header2: Value2
Header3: Value3
body data goes here...
当遇到连续两个\r\n 时,Header 部分结束,后面的数据全部是 Body。
HTTP 响应的格式:
200 OK
Header1: Value1
Header2: Value2
Header3: Value3
body data goes here...
HTTP 响应如果包含 body,也是通过\r\n\r\n 来分隔的。请再次注意,Body 的数据类型由 Content-Type 头来确定,如果是网页,Body 就是文本,如果是图片,Body 就是图片的二进制数据。
当存在 Content-Encoding 时,Body 数据是被压缩的,最常见的压缩方式是 gzip,所以,看到 Content-Encoding: gzip 时,需要将 Body 数据先解压缩,才能得到真正的数据。压缩的目的在于减少 Body 的大小,加快网络传输。
HTTP 请求方法
根据 HTTP 标准,HTTP 请求可以使用多种请求方法。
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD 方法。
HTTP1.1 新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。

HTTP 状态码分类
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP 状态码共分为 5 种类型:

下面是常见的 HTTP 状态码:
200 - 请求成功
301 - 资源(网页等)被永久转移到其它 URL
404 - 请求的资源(网页等)不存在
500 - 内部服务器错误
三、 HTML 简介
超文本标记语言(HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。你可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。HTML 定义了一套语法规则,来告诉浏览器如何把一个丰富多彩的页面显示出来。HTML 长什么样?
我们来看看最简单的 HTML 长什么样:
<html> <head> <title>Hello</title> </head> <body> <h1>Hello, world!</h1> </body> </html>
可以用文本编辑器编写 HTML,然后保存为 hello.html,双击或者把文件拖到浏览器中,就可以看到效果:

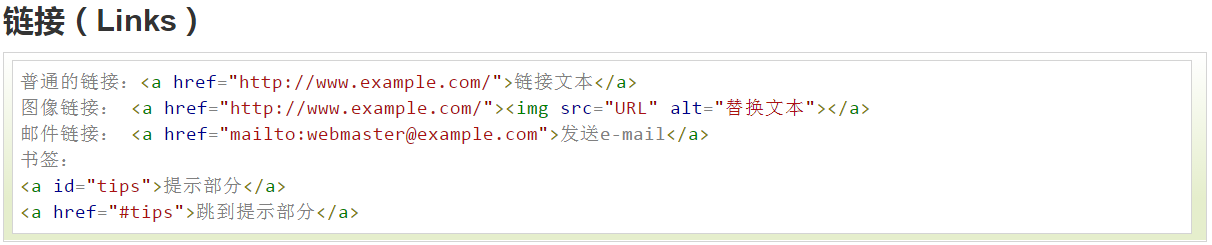
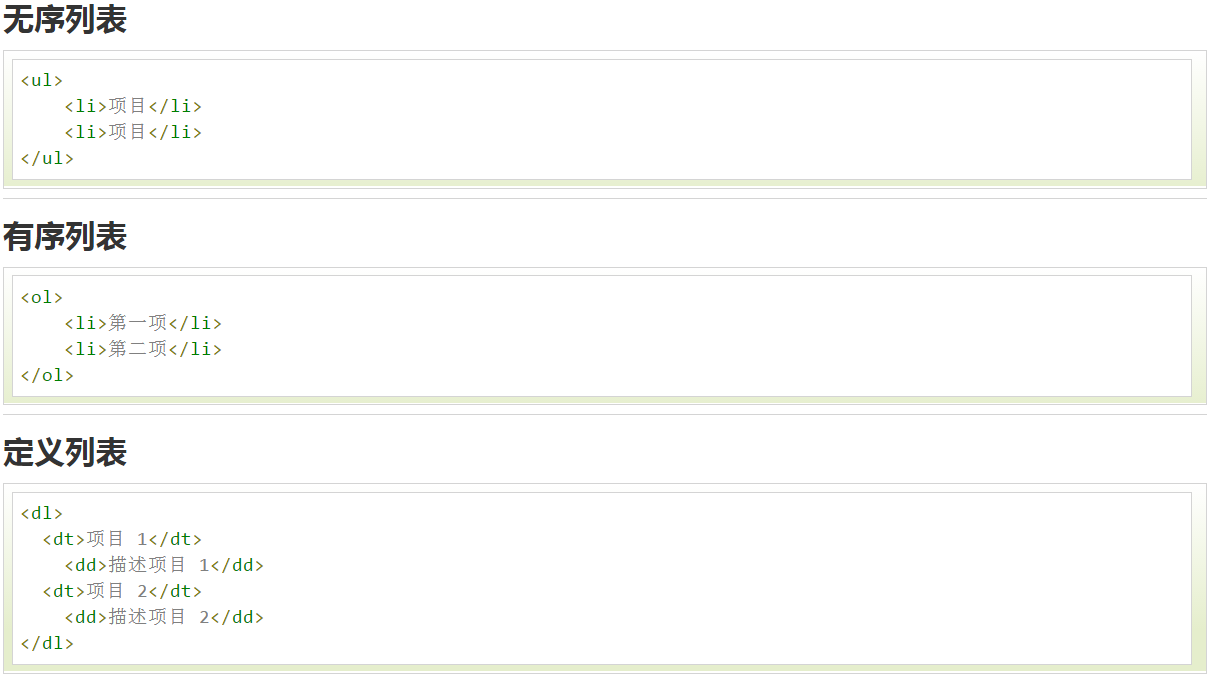
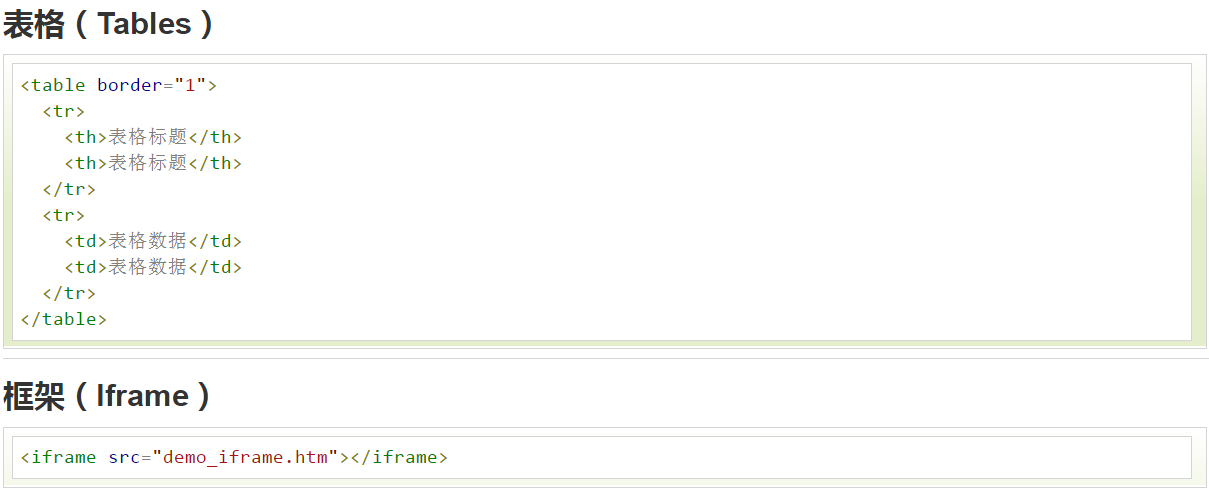
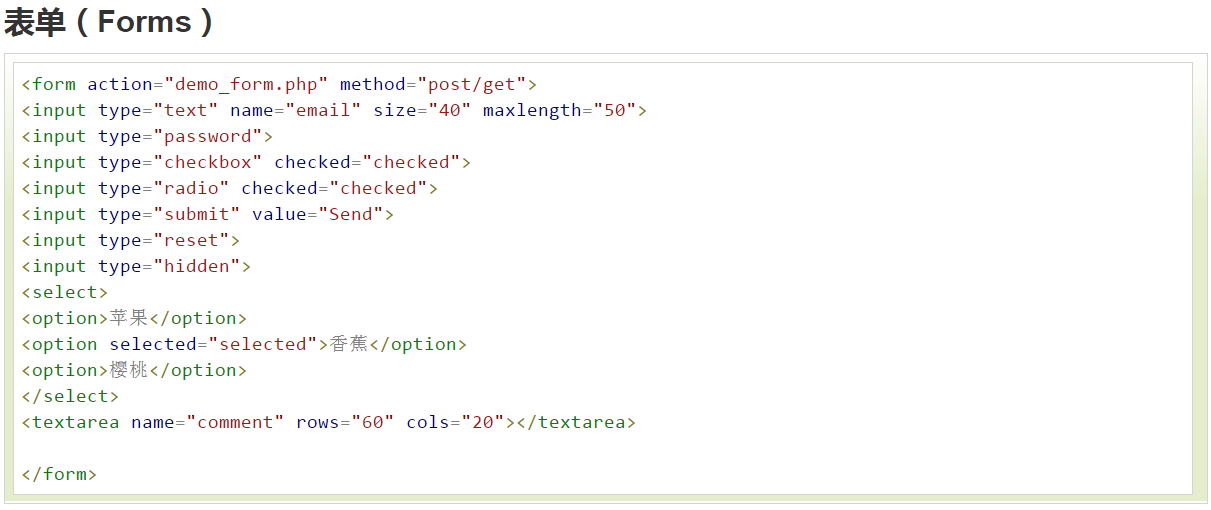
HTML 文档就是一系列的 Tag 组成,最外层的 Tag 是<html>。规范的 HTML 也包含<head>...</head>和<body>...</body>(注意不要和 HTTP 的 Header、Body 搞混了),由于 HTML 是富文档模型,所以,还有一系列的 Tag 用来表示链接、图片、表格、表单等等。
总结:
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了 HTML 标签及文本内容
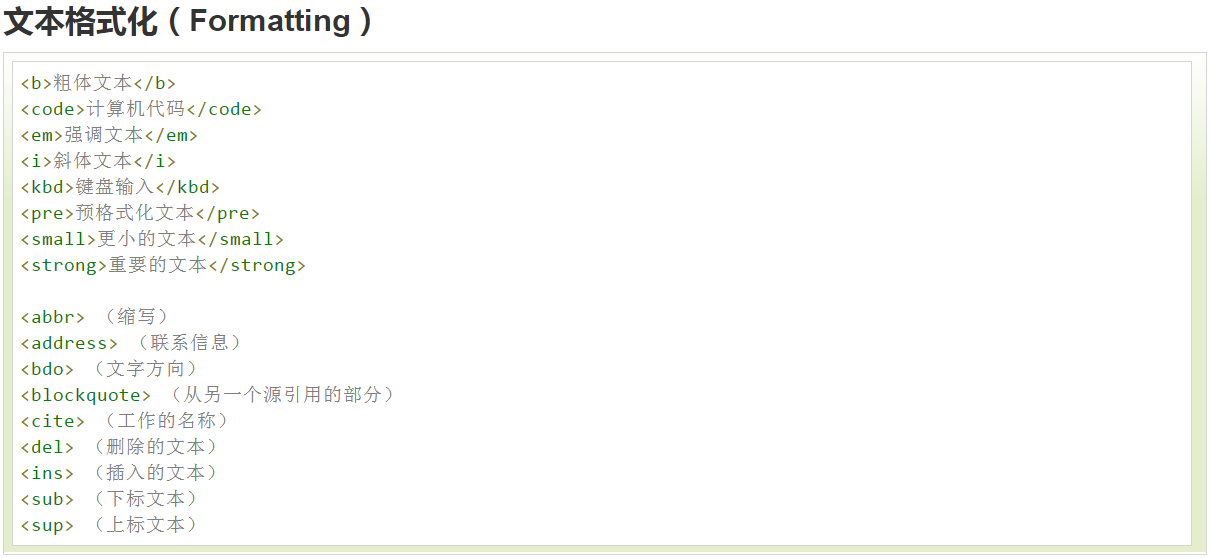
3.1 HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由 尖括号 包围的关键词,比如 <html>
HTML 标签通常是 成对出现 的,比如 <b> 和 </b>
标签对中的第一个标签是 开始标签 ,第二个标签是 结束标签
开始和结束标签也被称为 开放标签 和 闭合标签
<标签>内容</标签>
HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
<p>这是一个段落。</p>
HTML 速查手册








四、 CSS 简介
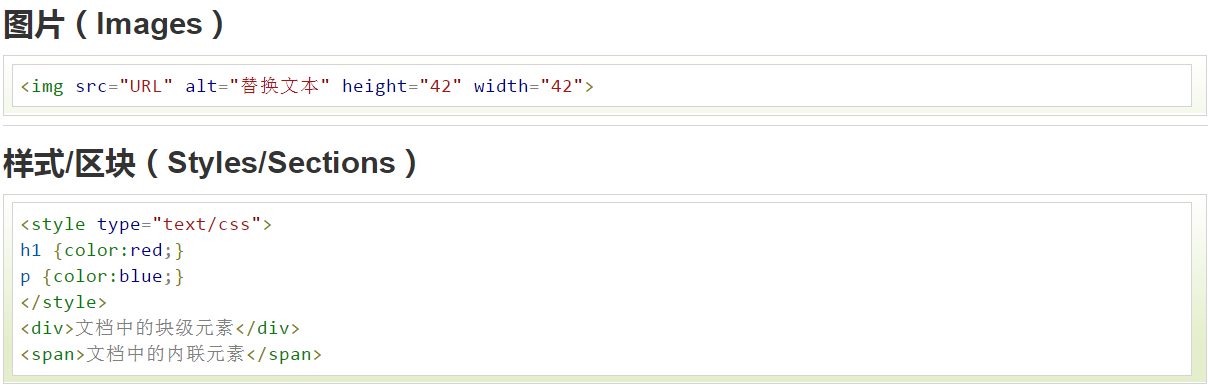
CSS 是 Cascading Style Sheets(层叠样式表)的简称,CSS 用来控制 HTML 里的所有元素如何展现,比如,给标题元素<h1>加一个样式,变成 48 号字体,灰色,带阴影:
<html> <head> <title>Hello</title> <style> h1 { color: #333333; font-size: 48px; text-shadow: 3px 3px 3px #666666; } </style> </head> <body> <h1>Hello, world!</h1> </body> </html> 效果如下:

CSS 可以通过以下方式添加到 HTML 中:
内联样式- 在 HTML 元素中使用"style" 属性
内部样式表 -在 HTML 文档头部 <head> 区域使用<style> 元素 来包含 CSS
外部引用 - 使用外部 CSS 文件
最好的方式是通过外部引用 CSS 文件.
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是你需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是你希望设置的样式属性(style attribute)。每个属性有一个值。
属性和值被冒号分开。
CSS 声明总是以分号(;)结束,声明组以大括号({})括起来。
为了让 CSS 可读性更强,你可以每行只描述一个属性。
五、 JavaScript 简介
JavaScript 虽然名称有个 Java,但它和 Java 真的一点关系没有。JavaScript 是为了让HTML 具有交互性而作为脚本语言添加的,JavaScript 既可以内嵌到 HTML 中,也可以从外部链接到 HTML 中。如果我们希望当用户点击标题时把标题变成红色,就必须通过 JavaScript 来实现:
<html> <head> <title>Hello</title> <style> h1 { color: #333333; font-size: 48px; text-shadow: 3px 3px 3px #666666; } </style> <script> function change() { document.getElementsByTagName('h1')[0].style.color = '#ff0000'; } </script> </head> <body> <h1 onclick="change()">Hello, world!</h1> </body> </html>
点击标题后效果如下:

HTML 中的 JavaScript 脚本必须位于 <script> 与 </script> 标签之间。脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。如果我们把JavaScript 代码放入函数中,就可以在事件发生时调用该函数。也可以把脚本保存到外部文件中。外部文件通常包含可被多个网页使用的代码。外部 JavaScript 文件的文件扩展名是 .js。如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件
小结
如果要学习 Web 开发,首先要对 HTML、CSS 和 JavaScript 作一定的了解。HTML 定义了页面的内容,CSS 来控制页面元素的样式,而 JavaScript 负责页面的交互逻辑。当我们用 Python 或者其他语言开发 Web 应用时,我们就是要在服务器端动态创建出HTML,这样,浏览器就会向不同的用户显示出不同的 Web 页面。