第1章.基础篇(下)
Abstract: 数据通信、数据存储、动画、音频与视频、canvas、BOM、表单操作、列表操作
数据通信(HTTP协议)
HTTP事务:
客户端向服务器端发送HTTP请求报文;服务器端接收到HTTP请求报文后,经过处理,向浏览器返回一个包含事务结果的HTTP响应报文
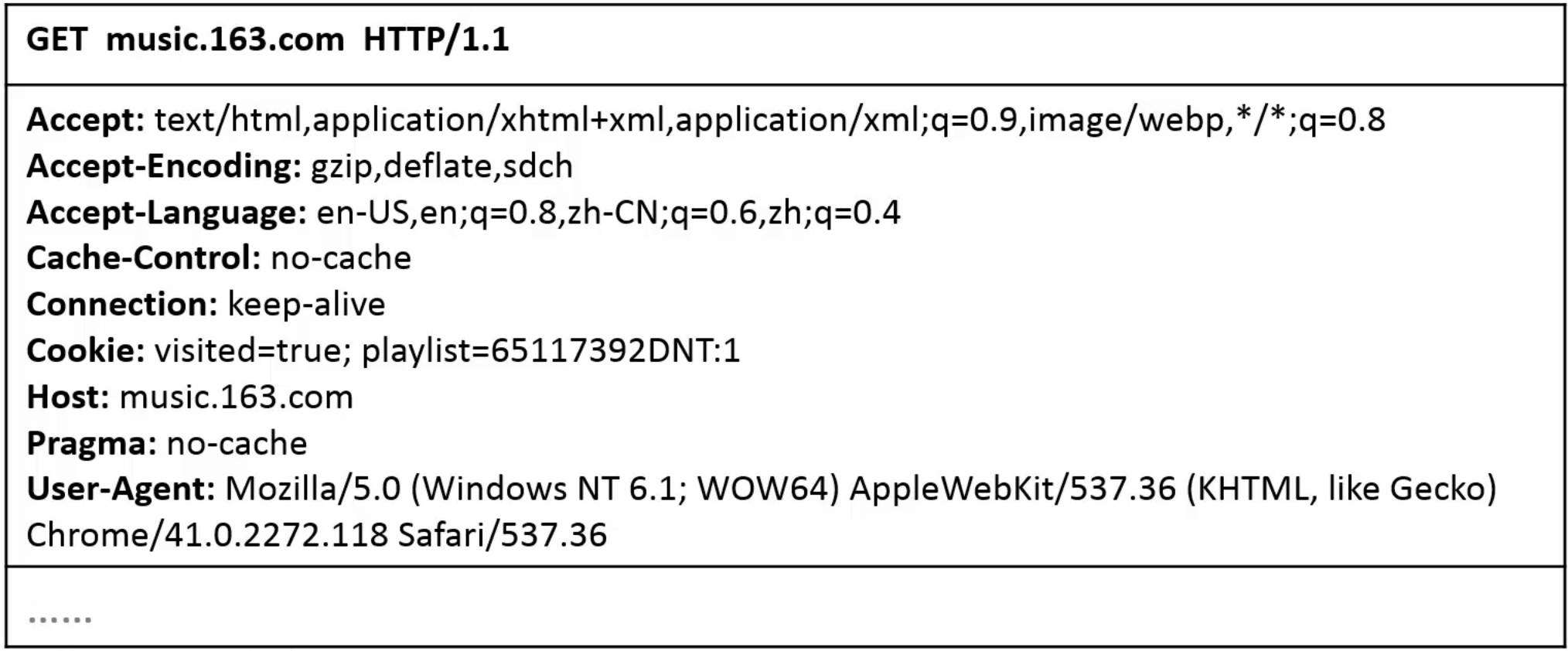
请求报文:
i.e.

请求行:GET music.163.com HTTP/1.1
请求方法 主机地址 HTTP版本
请求头:由很多键值对构成
Accept:浏览器端可接受的媒体类型
Accept-Encoding:浏览器端可接受的编码方式
Accept-Language:浏览器端可接受的语言类型
Cache-Control:浏览器端采取的cache缓存策略
Cookie:浏览器向服务器发出的Cookie值
User-Agent:当前浏览器的版本
请求体:由于请求方法是GET,所以请求体为空
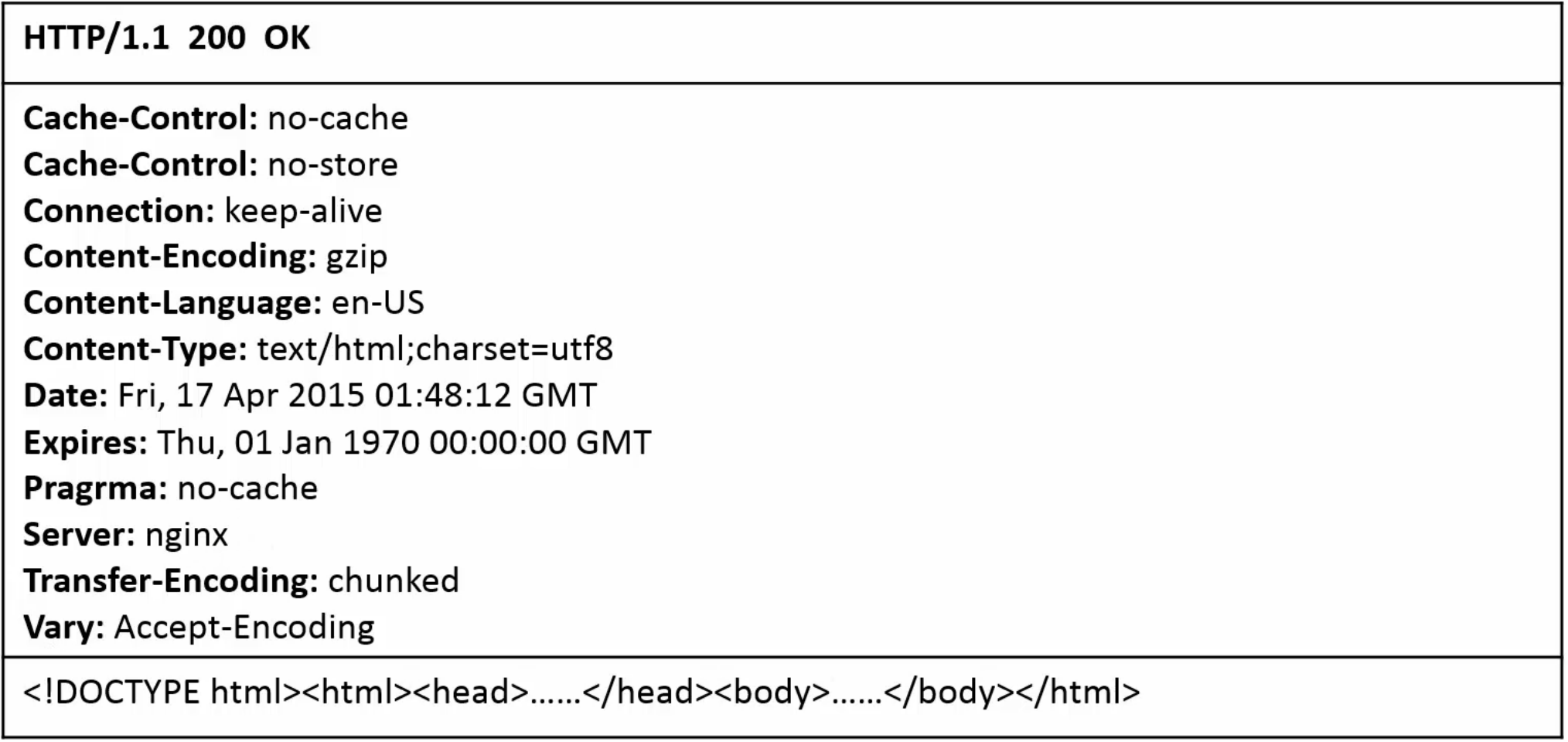
响应报文:
i.e.

响应行:HTTP/1.1 200 OK
HTTP版本 状态码 状态描述
响应头:由很多键值对构成
Expires:设置的缓存到期时间
Server:服务器端使用的服务器
响应体:HTML文件
常用HTTP请求方法:
GET:从服务器获取一份文档(无请求体)
POST:向服务器发送需要处理的数据
PUT:将请求的主体部分存储在服务器上
DELETE:从服务器上删除一份文档
HEAD:只从服务器获取文档的头部
TRACE:对可能经过代理服务器传送到服务器上去的报文进行追踪
OPTIONS:决定可以在服务器上执行哪些方法
URL的构成:
i.e. http:// www.163.com:8080 /index.html ?r=admin&lang=zh-CN #news
protocol host(hostname+port) pathname search hash (当前文档的片段)
HTTP版本:
HTTP/0.9 原型,1991年,很多设计缺陷
HTTP/1.0 第一个广泛应用的版本
HTTP/1.0+ 添加新特性,持久的keep-alive连接、虚拟主机支持、代理连接支持等,成为非官方的标准
HTTP/1.1 当前版本:校正了结构性缺陷、明确了语义、引入性能优化、删除不良特性
常见HTTP状态码:
200:OK 请求成功,一般用于GET和POST
301:Moved Permanently 资源移动。所请求资源自动到新的URL,浏览器自动跳转到新的URL
304:Not Modified 未修改。所请求资源未修改,浏览器直接读取缓存数据
400:Bad Request 请求语法错误,服务器无法理解
404:Not Found 未找到资源(可个性设置)
500:Internal Server Error 服务器内部错误
HTTP协议在前端开发中的应用:
Ajax:Asynchronous JavaScript and XML
现在并不只能使用XML作为数据交换格式,纯文本、HTML、Jason也是可行的
Ajax通信流程:
1. 创建一个Ajax对象XHR:
属性:
readyState:初始时为0,其他两个值为空
status:
responseText:
2. 调用XHR的open(),开启一个请求,XHR的readyState值变为1
3. 调用XHR的send(),发送请求给服务器,readyState值变为2
4. 服务器端返回响应,浏览器端接收到响应时,readyState值变为3
5. 浏览器端结束该通信时,readyState值变为4,status值为200(表示请求成功),responseText属性存入相应HTML文本
Ajax调用示例:
var xhr = new XMLHttpRequest(); // 创建XHR对象 xhr.onreadystatechange = function (callback) { // .onreadystatechange() 用于处理返回数据 if (xhr.readyState == 4) { if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) { // 返回码为正常(2开头或304) callback(xhr.responseText); } else { alert('Request was unsuccessful: ' + xhr.status); } } } // 发送请求 xhr.open('get', 'example.json', true); xhr.setRequestHeader('myHeader', 'myValue'); xhr.send(null);
执行顺序:
1. new XMLHttpRequest(); 创建XHR对象
2. xhr.open(); xhr.setRequestHeader(); xhr.send() 发送请求
3. 监听xhr.onreadystatechange()处理回调。当xhr.readyState属性改变时,会触发onreadystatechange事件。
也可以监听xhr.onload()事件:当xhr.readyState=4且xhr.status=200时会触发onload()事件
API:
xhr.open(method, url [,async]);
method: http请求的方法(GET/POST等);url: 请求的资源相对于当前文档的路径;async:开启异步请求,默认为true
请求参数序列化:
上例中的请求不带有查询参数,若想要向服务器端发送一个带有查询参数的请求:
将查询参数作为字符串跟在资源url之后
xhr.open('get', 'example.json?' + 'name1=value1&name2=value2', true);
但如果查询参数是一个对象而非字符串呢?需要转换为字符串:
function serialize (data) { if(!data) return ''; var pairs = []; for (var name in data) { if (!data.hasOwnProperty(name)) continue; if (typeof data[name] === 'function') continue; var value = data[name].toString(); name = encodeURIComponent(name); value = encodeURIComponent(value); pairs.push(name + '=' + value); } return pairs.join('&'); }
var url = 'example.json?' + serialize(formdata);
// get请求
xhr.open('get', url, true);
// post请求
xhr.open('post', 'example.json', true);
xhr.send(serialize(formdata));
xhr.setRequestHeader(header, value); // 在请求头中设置一些键值对(不是必要的)
header: 如"Content-Type";value: 如"application/x-www-form-urlencoded...."
xhr.send([data = null]); // data为向服务器发送的请求的请求体中的数据,可以是String或FormData类型
同源策略:两个页面拥有相同的协议、端口和主机,则这两个页面就属于同一个源(origin)
跨域资源访问:不满足同源策略的资源访问,则为跨域资源访问
W3C定义了CORS的规则,实现了跨域资源的访问
CORS: http://www.w3.org/TR/cors/

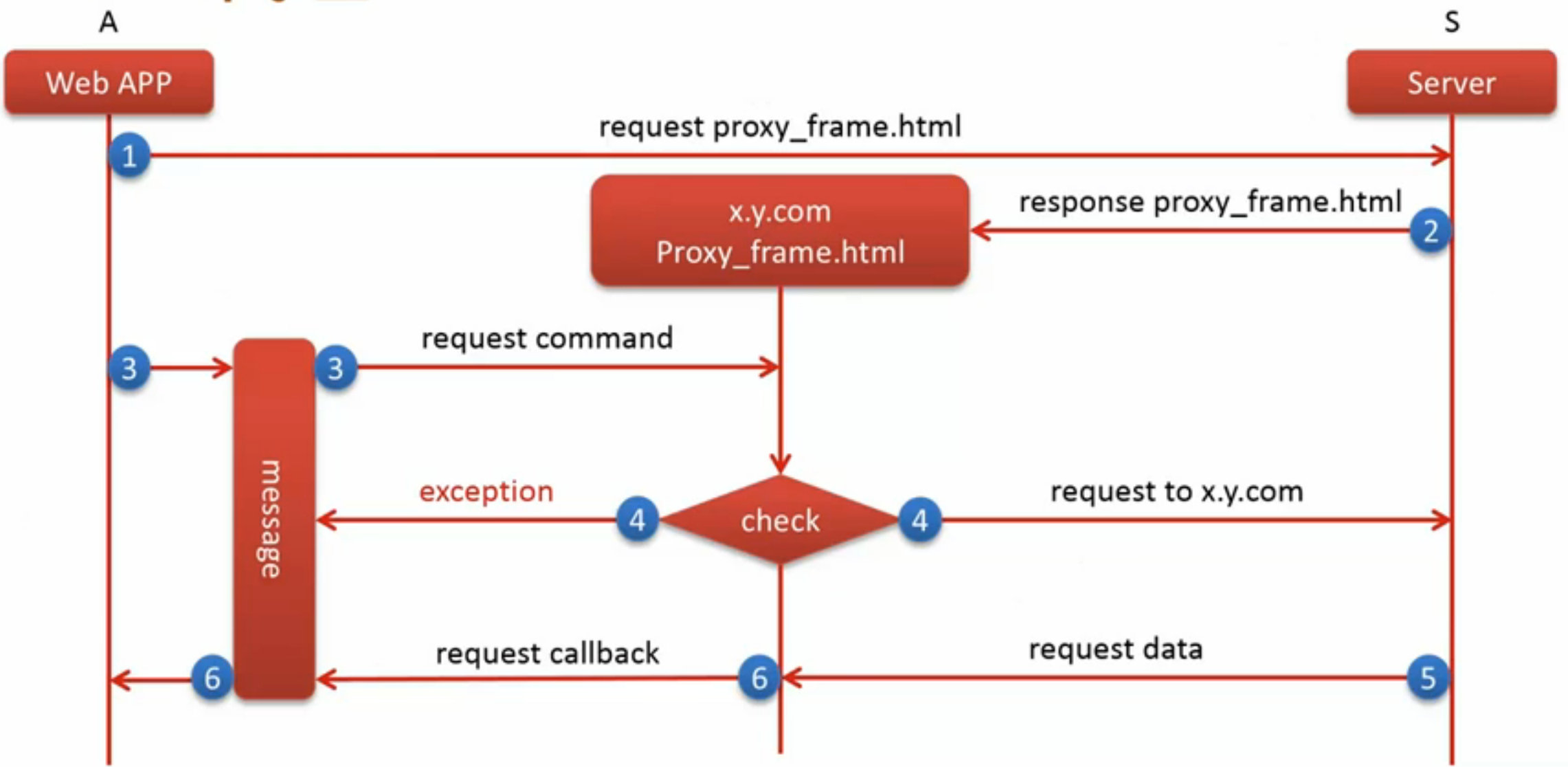
其他跨域技术:Frame代理、JSONP、Comet、Web Sockets等
Frame代理:https://github.com/genify/nej/blob/master/doc/AJAX.md

JSONP (JSON with padding 填充式JSON)
利用了<script>可以跨域的特性,向服务器端请求一段js代码,实现跨域的过程
function handleResponse(response) { alert ('My name is ' + response.name); } var script = document.createElement('script'); script.src = 'http:127.0.0.1:3000/json?callback=handleResponse'; document.body.insertBefore(script, document.body.firstChild); 服务器json.js: handleResponse( {name:'NetEase'} )
课堂交流区:
Ajax请求GET方法的封装
方法 get(url, options, callback)
参数
-
-
url {String} 请求资源的url
-
options {Object} 请求的查询参数
-
callback {Function} 请求的回调函数,接收XMLHttpRequest对象的responseText属性作为参数
-
返回 void
举例
get(‘/information’, {name: ‘netease’, age: 18}, function (data) {
console.log(data);
});
描述 方法get(url, options, callback) 是对Ajax请求GET方法的封装。请写出get方法的实现代码。
答:见下
Ajax请求POST方法的封装
post函数是对Ajax的POST请求的封装,语法如下:
post(url, options, callback)
没有返回值,参数说明如下:
url:请求资源的url,String类型
options:请求的查询参数,Object类型
callback:回调函数,接收XMLHttpRequest对象的responseText属性作为参数,Function类型
使用示例如下:
post('/addUser', {name: 'jerry', age: 1}, function(data) {
// 处理返回数据
});
请写出post函数的实现代码,要求浏览器兼容。
答:
http://blog.csdn.net/qq_21794603/article/details/72770877
http://www.jianshu.com/p/877c6c7e142e
数据存储 (cookie & storage)
cookie由键值对构成,键值对之间用"; "来隔开
cookie在服务器端设置后,存储在浏览器端
通过响应头中的Set-Cookie来设置
打开浏览器developer tools->Resources->左边Cookies可查看cookie信息
cookie属性:
Name (必填)
Value (必填)
Domain:作用域,默认为当前文档域
作用域:
i.e. 设作用路径为/
若某cookie的domain为news.163.com,当浏览器访问news.163.com服务器时,会带上该cookie
当cookie的domain为.163.com时,浏览器访问news.163.com或sports.163.com,均会带上该cookie
Path:作用路径,默认为当前文档路径
作用路径:
i.e. 设作用域为www.163.com
当某cookie为/a时,当浏览器访问www.163.com/a时,会带上该cookie
当某cookie为根目录/时,当浏览器访问www.163.com/a或www.163.com/b时,均会带上该cookie
Expires/Max-Age:失效时间,默认为浏览器会话时间
Secure:只有当协议为https时才生效,默认为false
转换cookie为JS对象:
function getcookie () { var cookie = {}; var all = document.cookie; if (all === '') return cookie; var list = all.split('; '); for (var i = 0; i < list.length; i++) { var item = list[i]; var p = item.indexOf('='); var name = item.substring(0, p); name = decodeURIComponent(name); var value = item.substring(p + 1); value = decodeURIComponent(value); cookie[name] = value; } return cookie; }
cookie的增删查改:
设置/修改:
方法1. 直接修改 document.cookie = 'name=value';
方法2. 封装setCookie
function setCookie (name, value, expires, path, domain, secure) { var cookie = encodeURIComponent(name) + '=' + encodeURIComponent(value); if (expires) cookie += '; expires=' + expires.toGMTString(); if (path) cookie += '; path=' + path; if (domain) cookie += '; domain=' + domain; if (secure) cookie += '; secure=' + secure; document.cookie = cookie; }
删除:name, path, domain可以唯一标识一个cookie,再将其max-age设为0即可
function removeCookie (name, path, domain) { document.cookie = name + '=' + '; path=' + path + '; domain=' + domain + '; max-age=0'; }
cookie的缺陷:
流量代价:只要满足作用域作用路径的地址,都会带上cookie
安全性:cookie是明文传递的
大小限制:4k大小左右
由于cookie的这些缺陷,提供了cookie的替代方案storage:
storage:
在developer tools中的Cookies上面还有两个选项:Local Storage和Session Storage
localStorage
sessionStorage
有效期:
localStorage:默认为永久
sessionStorage:默认为会话时间
作用域:
localStorage:协议、主机名、端口
sessionStorage:协议、主机名、端口、窗口 -- 浏览器不同窗口之间不共享sessionStorage
大小:不同浏览器的实现不同,大部分都是5MB
每次使用时都会将其载入到内存中,对内存有不小压力 -- 不要设置过大的数据
JS对象:可以将storage理解为一个对象
读取:localStorage.name
添加/修改:localStorage.name = "...";
删除:delete localStorage.name
目前为止浏览器支持的storage值类型为字符串String
API (W3C): 增删查改
使用API的好处:向下兼容。如果浏览器不支持storage,则会进行cookie的模拟实现
localStorage.length // 获取键值对数量
localStorage.getItem("key"); // key为键,读取对应值
localStorage.key(i); // i 为index,0<=i<=length
localStorage.setItem("key", "value"); // 添加/修改
localStorage.removeItem("key"); // 删除
localStorage.clear(); // 清空所有数据
动画
帧:动画里的最小单位,为静态图像
帧频:每秒播放的帧数
前端动画实现方式:
gif:以图像方式存储,缺点容量大、需要借助第三方制图工具来制作
flash:前几年非常流行,但是也需要借助第三方工具制作,而且现在也不是大众选择了
CSS3:局限性
JS:可以实现大部分动画
JS动画三要素:
对象:DOM对象
属性:对象的属性,如width height opacity等
定时器:
setInterval:每隔一定时间执行一次,调用一次就可以实现连贯的动画,直到动画结束调用clearInterval()清除动画即可
var intervalID = setInterval(func, delay [, param1, param2, ...])
func:执行改变属性的操作
delay:触发定时器的时间间隔,单位毫秒
params:执行func时作为参数传入
clearInterval(intervalID); // 删除
setTimeout:在触发之后只执行一次,每一帧结束需要重新调用该定时器才能使动画继续
var timeoutID = setTimeout(func, [delay, param1, param2, ...])
delay:是可选的,默认为0,表示定时器立即触发
clearTimeout(timeoutID); // 删除
requestAnimationFrame:与setTimeout相近,是HTML的一个新的标准,区别是间隔时间由显示器刷新频率控制
好处:不用关心间隔时间delay,比前两个定时器(可能掉帧)做出的动画更流畅
var requestID = requestAnimationFrame(func);
cancelAnimationFrame(requestID); // 删除
前端常见动画:
形变、位移、旋转、透明度等
动画实现:实例(以px为单位)
var animation = function (ele, attr, from, to) { var distance = Math.abs(to - from); // 距离 var stepLength = distance/100; // 每一步的距离 var sign = (to - from)/distance; // 方向 var offset = 0; var step = function() { // 改变属性值 var tmpOffset = offset + stepLength; if (tmpOffset < distance) { ele.style[attr] = from + tmpOffset * sign + 'px'; // 每次加上一个步长 offset = tmpOffset; } else { ele.style[attr] = to + 'px'; // 达到距离目标,置于最后一帧的状态 clearInterval(intervalID); } } ele.style[attr] = from + 'px'; var intervalid = setInterval(step, 10); // 每10ms触发一次step函数 }
动画实现:实例 -- 图片轮播

进度条: 形变动画--改变宽度
//进度条动画 var process = function (prcsswrap, drtn, intrvl, callback) { // prcsswrap为对象父元素,drtn为进度条时间,intrvl为定时器时间间隔,callback为回调函数 var width = prcsswrap.clientWidth; var prcss = prcsswrap.getElementsByClassName('prcss')[0]; // 获取当前对象 var count = drtn/intrvl; var offset = Math.floor(width/count); var tmpCurrent = CURRENT; var step = function () { // 修改属性值 if (tmpCurrent !== CURRENT) { prcss.style.width = '0px'; if(intervalId){ clearInterval(intervalId); } return; } var des = getNum(prcss.style.width) + offset; if (des < width) { // 若当前值+位移值 小于 目的值 -- 正常执行 prcss.style.width = getNum(prcss.style.width) + offset + 'px'; } else if (des = width) { // 动画已经完成 clearInterval(intervalId); // 清除定时器 // 初始化操作 prcss.style.width = '0px'; PREV = CURRENT; CURRENT = NEXT; NEXT++; NEXT = NEXT%NUMBER; // 回调 if (callback) callback(); } else { // 如果超过了目的值,不是预期效果,直接将当前值设为目的地值(下一次执行就会进入else if()) prcss.style.width = width + 'px'; } } var intervalId = setInterval(step, intrvl); // 触发定时器 };
图片切换:位移动画
//位移动画 var animation = function (ele, from, to, callback) { var distance = Math.abs(to - from); var cover = 0; var symbol = (to - from)/distance; var stepLength = Math.floor((distance*STEP)/SPEED); var step = function () { var des = cover + stepLength; if (des < distance) { cover += stepLength; ele.style.left = getNum(ele.style.left) + stepLength*symbol + 'px'; } else { clearInterval(intervalId); ele.style.left = to + 'px'; if (callback) callback(); } } var intervalId = setInterval(step, STEP); }
音频与视频
多媒体和图形编程:多媒体 audio/video; 图形编程 canvas
<audio src="music.mp3"></audio>
<video src="movie.mov" width=320 height=240></video>
主流audio格式:mp3/wav/ogg;
支持格式没有确定,由各浏览器厂商自己实现,需要实现兼容用法
<audio> <source src="music.mp3" type="audio/mpeg"> <source src="music.wav" type="audio/x-wav"> <source src="music.ogg" type="audio/ogg"> </audio>
type为可选属性,帮助浏览器更快解码
<video> <source src="movie.webm" type="video/webm; codecs='vp8, vorbis'"> <source src="movie.mp4" type="video/mp4; codecs='avc1.42E01E, mp4a.40.e'"> </video>
多媒体格式兼容性:
音频:http://en.wikipedia.org/wiki/HTML5_Audio#Supported_audio_coding_formats
视频:http://en.wikipedia.org/wiki/HTML5_video#Browser_support
var a = new Audio(); a.canPlayType('audio/nav'); // 确认浏览器是否支持该格式的音视频文件,若支持会返回"maybe"或“probably"; 否则返回""
但是浏览器没有实现视频的构造函数,因此只能通过获取浏览器上的视频元素来调用canPlayType()
属性:
HTML属性:
audio和video除了在界面上显示不一样,大部分的属性和方法是一样的
src:URL(必须项)
controls:是否向用户显示控件,默认为false
autoplay:是否在就绪后马上播放,默认false
preload:可取值"none"不预加载/"metadata"只预加载媒体源信息/"auto"预加载资源信息,默认为none
该属性与autoplay属性是冲突的,如果设置了preload,则autoplay就失效了
loop:是否循环播放,默认为false
控制播放:
load() 加载媒体内容
play() 开始播放
pause() 暂停播放
playbackRate 播放速度(0-1为慢速,1为正常速度,>1为快速播放)
currentTime 播放进度,以秒为单位
volume 音量
muted 是否静音
只读属性:
paused 是否为暂停状态
seeking 是否正在跳转
ended 是否播放完成
duration 媒体时长
initialTime 媒体开始时间
常见事件:
loadstart:开始加载媒体内容时触发
loadmetadata:媒体元数据已经加载完成时触发
canplay:是否已加载部分内容,可以开始播放时触发
play:调用play()时触发,或设置了autoplay,页面就绪时触发
waiting:缓冲数据不够,播放暂停时触发
playing:正在播放中触发
其他事件:多媒体相关事件列表:http://www.w3.org/wiki/HTML/Elements/audio#Media_Events
Web Audio API:高级工具
W3C官方定义:http://webaudio.github.io/web-audio-api/
mozilla官方教程:https://developer.mozilla.org/en-US/docs/Web/API/Web_Audio_API
第三方教程:http://www.html5rocks.com/en/tutorials/webaudio/intro/,http://webaudioapi.com/
canvas
基本用法:<canvas id="xxx" width="300" height="150"></canvas>
宽高的默认值为300*150,建议直接在JS中指定宽高,因为CSS和JS在渲染速度上不一致,可能会导致问题
渲染上下文:
var ctx = canvas.getContext('2d'); // ctx为返回的渲染上下文的对象
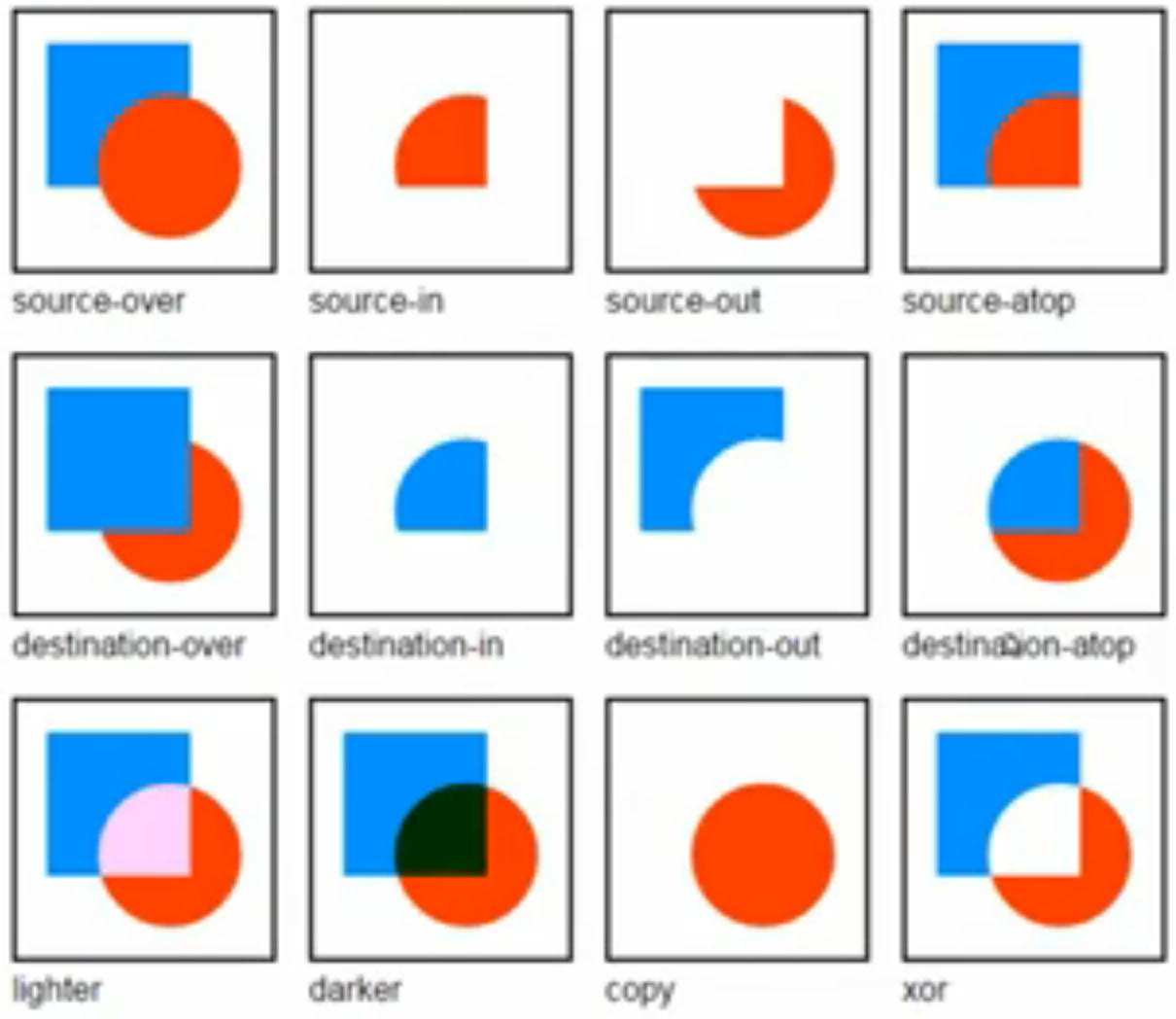
golbalCompositeOperation:
在画每一帧图像之前,可能需要设置ctx.globalCompositeOperation = 'destination-over';
值:
source-over:均显示,后者覆盖前者
source-in:只显示后者图层,显示区域为前者
source-out:只显示后者图层,显示区域为前者所在之外的区域
source-atop:均显示,显示区域为前者
destination-over; destination-in; destination-out; destinaion-atop;
lighter; darker; copy; xor

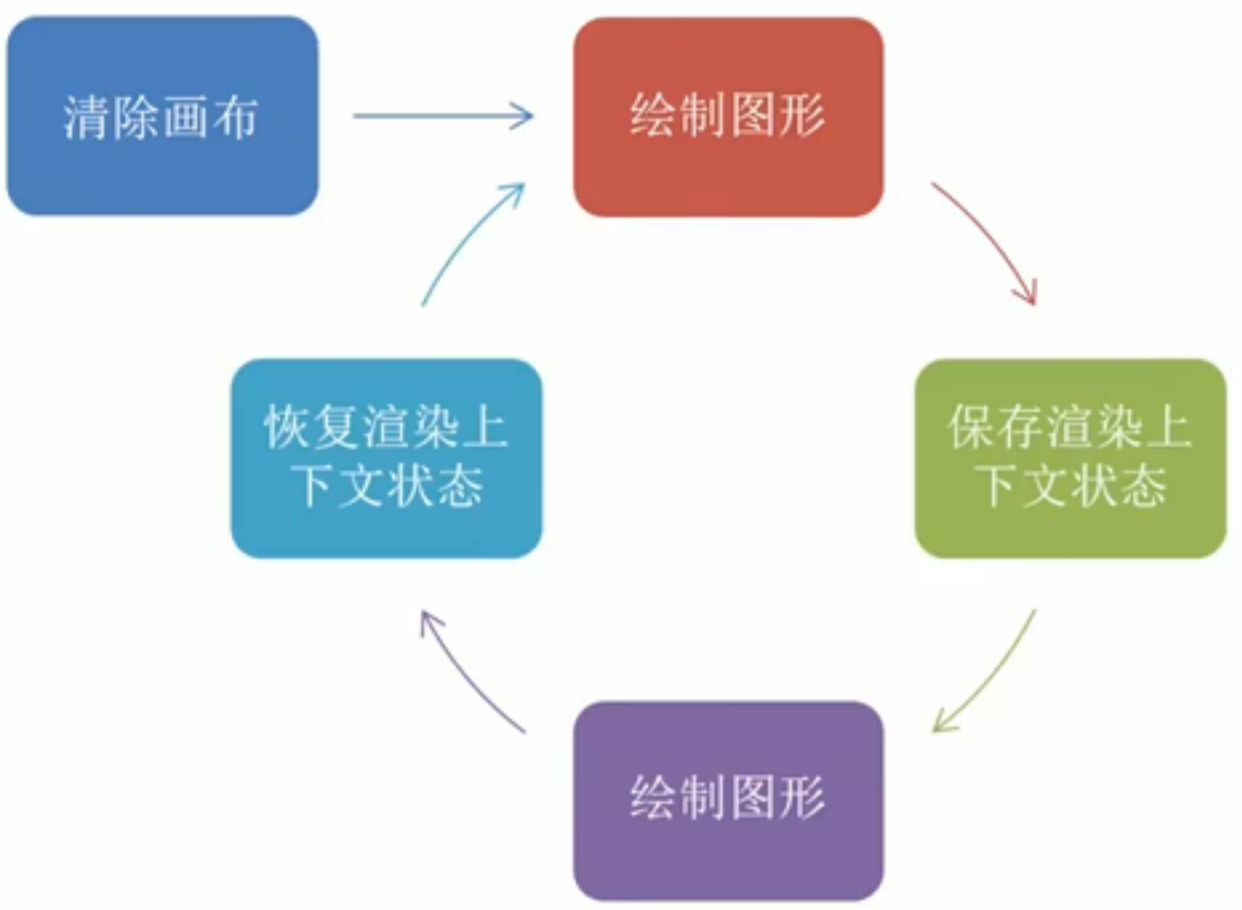
每一帧绘图的步骤:

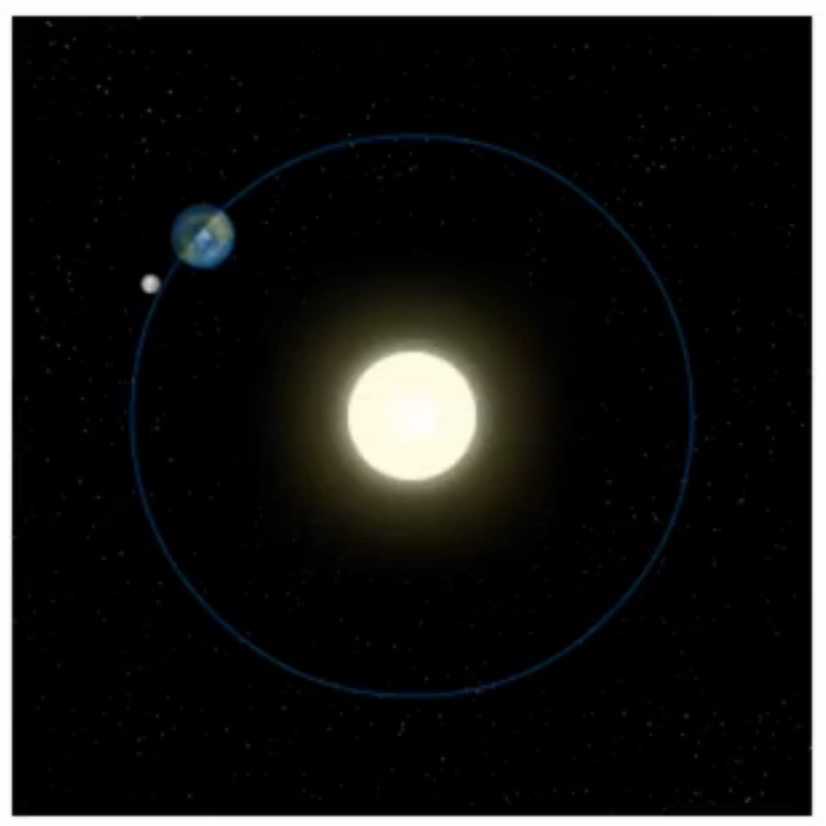
实例:太阳系动画

元素:
灰色矩形:地球上太阳背光的阴影
地球、月亮、太阳
地球运行的轨道
背景
实现代码:
var sun = new Image(); var moon = new Image(); var earth = new Image(); function init() { // 三个image对象加载图片到内存里 sun.src = 'sun.png'; moon.src = 'moon.png'; earth.src = 'earth.png'; window.requestAnimationFrame(draw); // 定时器 } function draw() { var ctx = document.getElementById('canvas').getContext('2d'); ctx.globalCompositeOperation = 'destination-over'; // 后画的在下面 ctx.clearRect(0, 0, 300, 300); // clear canvas,清空区域为0,0,300,300正方形区域 ctx.fillStyle = 'rgba(0,0,0,0.4)'; ctx.strokeStyle = 'rgba(0,153,255,0.4)'; ctx.save(); // 保存画布状态 ctx.translate(150, 150); // Earth var time = new Date(); ctx.rotate(((2*Math.PI)/60)*time.getSeconds() + ((2*Math.PI)/60000)*time.getMilliseconds()); ctx.translate(105, 0); ctx.fillRect(0, -12, 50, 24); // Shadow ctx.drawImage(earch, -12, -12); // Moon ctx.rotate(((2*Math.PI)/6)*time.getSeconds() + ((2*Math.PI)/6000)*time.getMilliseconds()); ctx.translate(0,28.5); ctx.drawImage(moon, -3.5, -3.5); ctx.restore(); // 恢复画布状态 ctx.beginPath()' ctx.arc(150,150,105,0,Math.PI*2,false); // Earth orbit ctx.stroke(); ctx.drawImage(sum, 0,0,300,300); window.requestAnimationFrame(draw); }
详细canvas教程:Mozilla官方教程:https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial
课堂交流区:
1. 目前市面上有哪些比较有名的基于canvas的引擎,他们各有什么特点,合适做什么应用?
Laro:是一个基于html5 canvas的用于平面2d或者2.5d游戏制作的轻量级游戏引擎。
特点:快速、轻量
应用:轻量级游戏
X-Canvas:是一款跨平台的HTML5游戏引擎。
特点:一次开发,跨平台运行
应用:手机游戏开发
CutJS:一款专门用于跨平台游戏开发的开源2D HTML5渲染引擎
特点:轻量级、快速、可交互
应用:跨平台的游戏开发
cocos2djs:一个游戏框架。国人开发。
特点:从cocos2d-x转过来的。各种api广泛。
应用:游戏开发
ref: http://www.jianshu.com/p/d13aa3718f66
2. 用canvas画一个圆
在一个300*300的canvas(id为“myCanvas“)上,以坐标点(150, 150)为圆心,100为半径,画一个边框色为#4d4e53,填充色为#6a83ff的圆。
http://blog.csdn.net/qq_21794603/article/details/72780838
BOM
表单操作
列表操作
基础篇的单元测验
http://www.jianshu.com/p/f5ea21a1646e
如果html元素’<div>欢迎<a href="/profile">Jerry</a>同学!</div>’对应的DOM节点是element,那么element.children.length的值为
-
A.
2
-
B.
1
-
C.
5
-
D.
4
如果html元素’ <button disabled></button>’对应的DOM节点是button,那么button.disabled的值为
-
A.
0
-
B.
false
-
C.
1
-
D.
true
多媒体的音量属性volume的取值范围是
-
A.
1~100
-
B.
0~1
-
C.
0~10
-
D.
0~100
下面哪个对话框允许用户输入
-
A.
confirm
-
B.
alert
-
C.
prompt
-
D.
iframe
以下表示请求成功的http状态码是
-
A.
404
-
B.
500
-
C.
400
-
D.
200
如果用ajax向服务器上传文件,那么头部字段“Content-Type”的值为
-
A.
application/xhtml+xml
-
B.
application/x-www-form-urlencoded
-
C.
text/html
-
D.
multipart/form-data
通过设置以下哪个cookie属性可以删除一个cookie值
-
A.
expires
-
B.
domain
-
C.
http
-
D.
secure
以下HTML标签中,不是列表标签的是
-
A.
ul
-
B.
dl
-
C.
ol
-
D.
del
有一个歌曲列表,HTML结构为:
<ul>
<li>再见青春</li>
<li>北京北京</li>
<li>狗</li>
</ul>
如果在ul上注册了点击事件,当点击列表项“再见青春”时,产生的事件对象为event。以下表达式的结果为ul对象的是
-
A.
event.parentNode
-
B.
event.currentTarget
-
C.
event.relatedTarget
-
D.
event.source
以下关于cookie、sessionStorage、localStorage描述正确的是
-
A.
localStorage受同源策略访问限制
-
B.
cookie.setItem方法用来设置一个cookie
-
C.
通过localStorage.setItem方法可以存储对象类型
-
D.
sessionStorage是存储在服务器端的
如果html元素’ <ul><li id="x">实用技能</li><li id="y">高等教育</li></ul>’中id为x的元素对应的DOM节点为x, 那么以下哪些表达式可以获取到id为y的元素
-
A.
x.siblings[0]
-
B.
x.parentNode.firstChild
-
C.
x.nextSibling
-
D.
x.nextElementSibling
下面属于鼠标事件的有
-
A.
mouseenter
-
B.
click
-
C.
mousedown
-
D.
focus
以下哪些是audio元素和video元素的可读写属性
-
A.
currentTime
-
B.
volume
-
C.
playbackRate
-
D.
muted
下面哪些方式可以实现浏览器当前窗口跳转到“http://www.163.com”
-
A.
window.goto("http://www.163.com")
-
B.
location.href = "http://www.163.com"
-
C.
location.assign("http://www.163.com")
-
D.
location.replace("http://www.163.com")
以下哪些是cookie的属性
-
A.
domain
-
B.
path
-
C.
name
-
D.
url
以下哪些方案可以进行浏览器端的存储
-
A.
localStorage
-
B.
mysql
-
C.
oracle
-
D.
indexedDB
有一个输入框,HTML结构为:
<input id="userName" name="userName">
对应的DOM节点是userNameElement。以下表达式中,能获取到该输入框值的有
-
A.
userNameElement.getAttribute('value')
-
B.
userNameElement['value']
-
C.
userNameElement.value
-
D.
userNameElement.getValue()
有一个表单,HTML结构如下:
<form id="login">
<div>
<label for="name">用户名:</label>
<input id="name" name="name">
</div>
</form>
对应的DOM节点是loginForm。
以下表达式中,能获取到表单中的输入框元素的有
-
A.
loginForm.elements[0]
-
B.
loginForm.querySelector('name')
-
C.
loginForm.getElementsByTagName('input')[0]
-
D.
loginForm.elements['name']
以下HTTP头信息中,跟缓存有关的有
-
A.
Last-Modified
-
B.
Expires
-
C.
Date
-
D.
Cache-Control
JS动画是通过设置在未来的时间点执行动画函数实现的,以下方法能用来实现JS动画的有
-
A.
keyframes
-
B.
requestAnimationFrame
-
C.
setInterval
-
D.
setTimeout
如果有一个DOM节点element, 那么element.nextSibling和element.nextElementSibling可能表示不同的节点
-
A.×
-
B.√
如果html元素对应的DOM节点为element, element.sheet能够获取到该元素的实际样式
-
A.×
-
B.√
标准事件模型中,捕获是从window开始的
-
A.√
-
B.×
<audio>的type属性必须设置
-
A.√
-
B.×
当浏览器窗口弹出alert警告框时,浏览器的JavaScript线程会被阻塞
-
A.√
-
B.×
用XMLHttpRequest对象发送请求前,一定要先设置http头部信息
-
A.×
-
B.√
调用XMLHttpRequest.open()方法,会向服务器发送数据
-
A.×
-
B.√
调用XMLHttpRequest.send()方法,一定要传入参数
-
A.√
-
B.×
cookie不受同源策略限制
-
A.×
-
B.√
requestAnimationFrame可以自定义时间间隔
-
A.×
-
B.√
如果html元素’ <p id="profession"><em id="m">微专业</em>是由<a id="n" href="http://study.163.com">网易云课堂</a>精心打造的职业化课程</p>’ 对应的DOM节点为profession, 那么profession. __________________属性可以获取到id为m的元素。
如果表单’ <form><input id="userName" name="userName"></form>’对应的DOM节点是form,现在要获取input节点, 以下是实现这个操作对应的代码,请补全代码:
var input = document._________________ ('userName');
如果表单’ <form><input id="userName" name="userName"></form>’对应的DOM节点是form, input元素对应的DOM节点为input, 现在在form下面添加节点label,添加后form对应的html元素为’ <form><label>用户名:</label><input id="userName" name="userName"> </form>’, 以下是实现这个操作对应的代码,请补全代码:
form._________________(label, input);
如果手机号输入框’<input id="mobile" type="text">’对应的DOM节点是mobile,现在要获取该输入框的type属性,以下是实现这个操作对应的代码,请补全代码:
mobile.__________________("type" );
getAttribute
如果html元素’ <div><label for="user">用户名:</label><input id="user"></div>’中label元素对应的DOM节点是element,现在要获取该元素的for属性,以下是实现这个操作对应的代码,请补全代码:
element["_______________"] ;
addEvent函数实现浏览器兼容版的事件注册,请补全。
var addEvent = document.addEventListener ?
function(elem, type, listener, useCapture) {
elem.addEventListener(type, listener, useCapture);
} :
function(elem, type, listener) {
elem.____('on'+type,listener);
}
attachEvent
通过监听________________事件可以用来询问用户是否确定离开当前页面。
在form的________________事件响应函数中可以阻止表单提交。
使用form的____________方法可以重置表单。
如果手机号输入框’ <input id="mobile" value="13565346787">’对应的DOM节点是mobile,那么以下代码实现选中输入框中的内容,请补全代码:
mobile._______________();
select
基础篇的单元作业
函数fadeout(element)实现了元素的淡出效果(即透明度从1变到0),动画时间为1秒钟。用定时器setInterval实现动画,写出函数fadeout的实现代码:
<script type="text/javascript">
var fadeout = function (element) {
var startOpacity = 1;
var finalOpacity = 0;
var currentOpacity = startOpacity;
var totalTimes = 1000/10; // total times invoked
var step = function () {
var stepOpacity = (finalOpacity - startOpacity)/totalTimes;
currentOpacity += stepOpacity;
if (currentOpacity > finalOpacity) {
console.log(element.style.opacity);
element.style.opacity = currentOpacity;
} else if (currentOpacity == finalOpacity) {
clearInterval(intervalID);
} else {
currentOpacity = finalOpacity;
element.style.opacity = currentOpacity;
}
}
var intervalID = setInterval(step, 10);
}
</script>