jmeter-后置处理器介绍与使用一

今天我们先讲
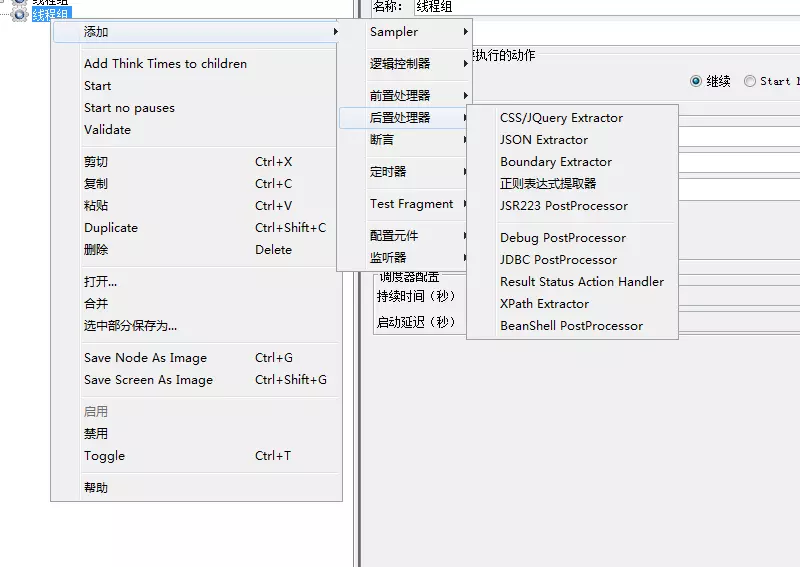
- CSS/JQuery Extractor
- JSON Extractor
- Boundary Extractor
- 正则表达式提取器
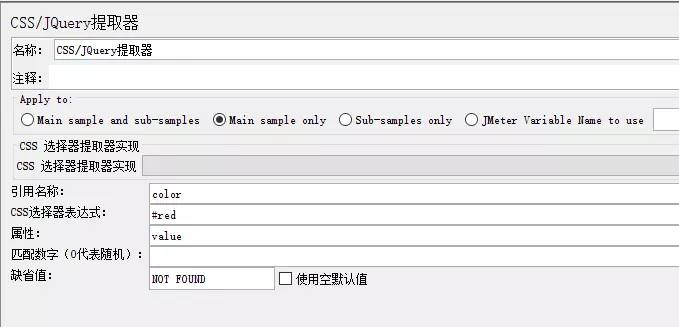
CSS/JQuery Extractor
官方介绍:允许用户使用CSS Selector语法从服务器HTML响应中提取值。 作为后处理器,此元素将在其范围内的每个Sample请求之后执行,应用CSS / JQuery表达式,提取所请求的节点,将节点提取为文本或属性值并将结果存储到给定的变量名称中。

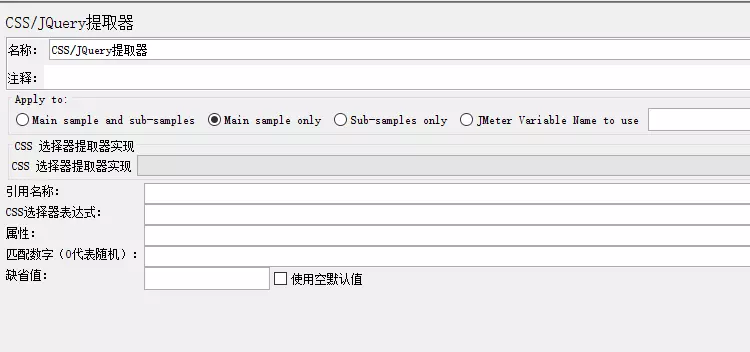
- 名称
- Apply to
- Main sample only 仅适用于主要样本
- Sub-samples only 仅适用于子样本
- Main sample and sub-samples 主要样本和子样本
- JMeter Variable Name to use 用作Jmeter变量名称
- 引用名称 也就是jmeter里面的变量
- CSS选择器表达式 CSS表达式
- 属性 要提取的元素的属性。示例:红色
,那么这里的属性就是value,因为我们要提取red - 匹配数字 0随机一个,否则索引(从1开始)
- 缺省值 在无法提取内容的情况下放入变量的值。
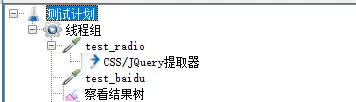
CSS/JQuery Extractor实例
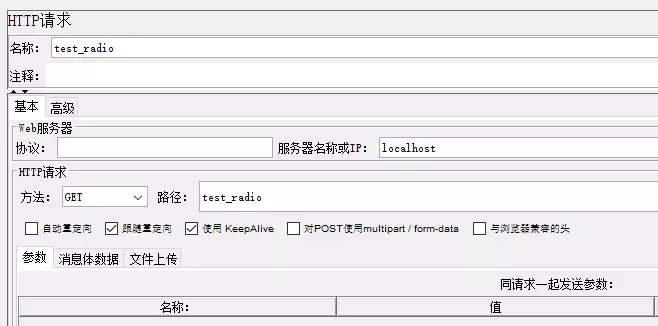
test_radio HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>testdog</title>
</head>
<body>
<form method="post" action="test2">
<input type="checkbox" name="colors" value="red" id="red">红色<br>
<input type="checkbox" name="colors" value="blue" id="blue">蓝色<br>
<input type="checkbox" name="colors" value="green" id="green">绿色
<input type="submit" name="submit" >
</form>
</body>
</html>




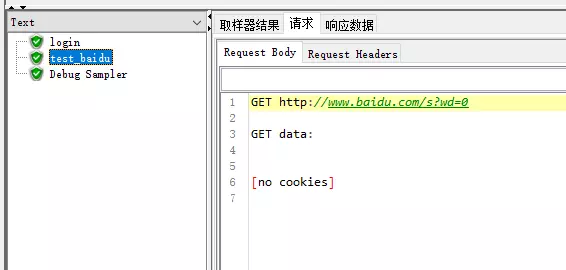
首先我们访问test_radio路径,test_radio代码如上,我们从返回的HTML代码中想要取到value,就是用CSS表达式(注意Jquery是不支持的,为啥还叫Jquery表达式就有点奇怪了,大家可以看官方文档)红色的id是red,所以我们使用#red,属性的话就是value,取到的值我们赋值给变量color,缺省值我们设置为NOT FOUND。test_baidu使用color变量作为值进行请求。
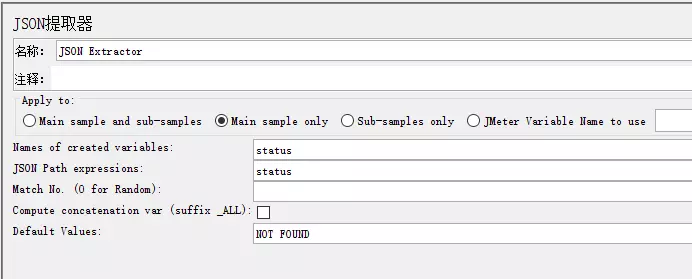
JSON Extractor

- 名称:json后置表达式的名称,标识作用,建议使用有意义的名字
- name of created variables:保存的变量名,后面使用${Variable names}引用
- JSON Path expressions:上一步中调试通过的json path表达式
- Match Numbers:匹配数字(0代表随机,1代表第一个,-1代表所有)
- Default Values:找不到时默认值,一般设置为NOT FOUND
- Compute concatenation var(suffix_ALL):是否统计所有,即将匹配到的所有值保存,名为“变量名_ALL”
JSON Extractor实例




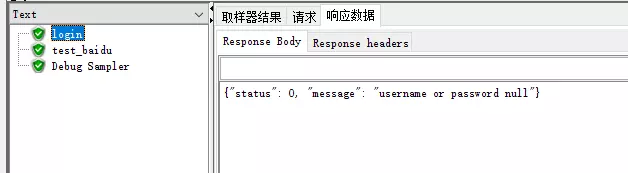
运行结果


首先我们访问login路径,login运行结果如上,我们从返回的json数据中取到status,就是用json path表达式,取到的值我们赋值给变量status,缺省值我们设置为NOT FOUND。test_baidu使用status变量作为值进行请求。login接口是使用django开发的,如果大家对开发感兴趣,可以参考我的每天半小时学习Python接口自动化,里面除了讲到开发知识还有接口自动化测试相关知识
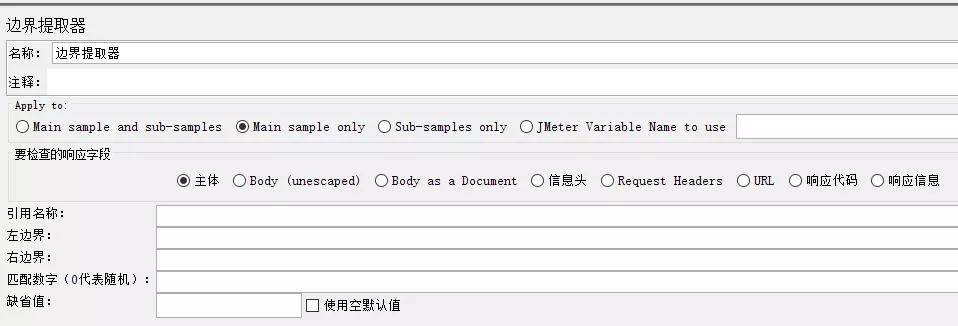
Boundary Extractor

套路遵循上面CSS/JQuery Extractor、JSON Extractor。就不翻译了。
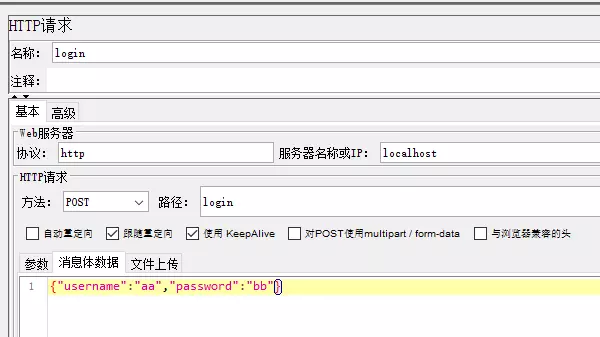
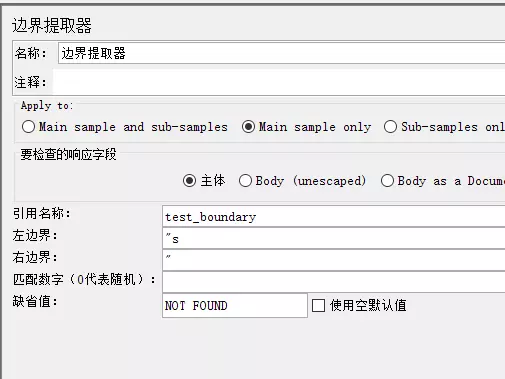
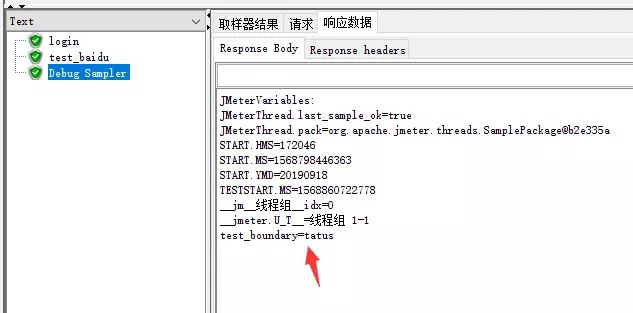
Boundary Extractor实例



运行结果


因为我们设置了左边界是"s,右边界是",所以匹配到的是tatus
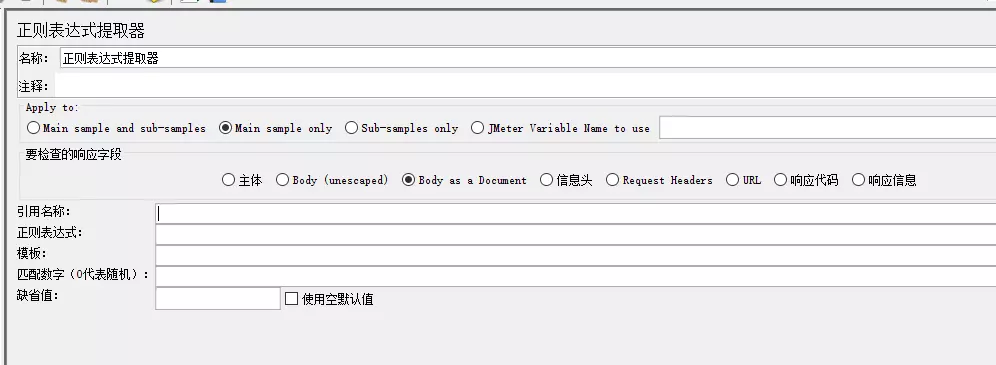
正则表达式提取器

正则一直用不好,就不在这献丑了。各位看官自己看些文章~但是用法和上面几个后置处理器类似,只要掌握正则表达式即可。
欢迎关注微信公众号:软件测试汪。软件测试交流群:809111560
转载请注意出处,谢谢合作