webpack+vue2.x+element-ui
作者:狐狸家的鱼
本文链接:vue2.x引入Element-ui
GitHub:sueRimn
1、新建项目
vue init webpack vue-elementUi //vue-elementUi是项目名
cd vue-elementUi //进入项目文件
npm install //安装依赖
npm run dev //启动项目
2、安装Loader模块
1 npm install style-loader -D 2 npm install css-loader -D 3 npm install file-loader -D
3、安装Element-ui框架
npm install element-ui --save
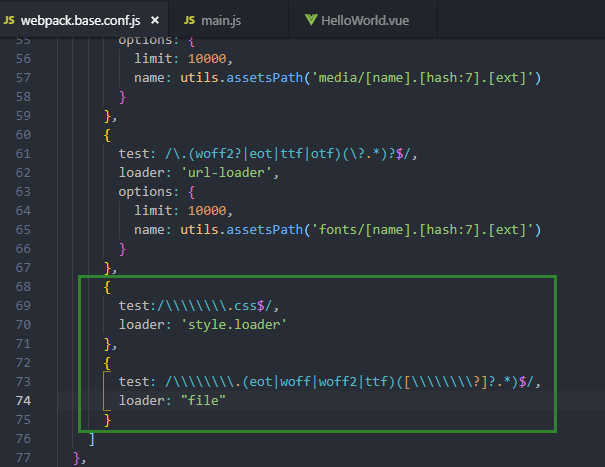
4、修改webpack.base.conf.js

在配置里添加这些代码:
{ test: /\\\\.css$/, loader: "style!css" }, { test: /\\\\.(eot|woff|woff2|ttf)([\\\\?]?.*)$/, loader: "file" }
5、引入Element-ui
打开项目,找到src/main.js目录,添加如下代码
import Element from 'element-ui import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
6、测试
<el-button type="primary">主要按钮</el-button> <el-button type="text">文字按钮</el-button>