vue的数据绑定和列表渲染的造轮子
GitHub:八至
作者:狐狸家的鱼
双向数据绑定
Vue中数据的双向绑定-v-model
数据->页面
页面->数据
适用:input、select、textarea
<div id="app"> <!-- 数据输入 --> <input type="text" v-model="message" > <!-- 控制显示状态 --> <input type="checkbox" v-model="checked"> <!-- 显示状态 --> <label for="checkbox">{{checked}}</label> <!-- 页面显示 --> <p v-show="checked">{{message}}</p> </div>
var message = 'sue'; var vm = new Vue({ el:'#app', data:{ message, checked:true } })
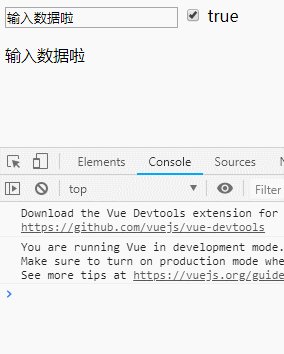
这是一个简单的表单输入双向数据绑定,输入框中输入数据,会显示在页面,更改页面显示数据,也会改变输入框中的数据。

单选框控制页面显示状态,true-显示,false-隐藏

当更改输入框中数据时,页面显示也会同时改变

整个操作过程如下:

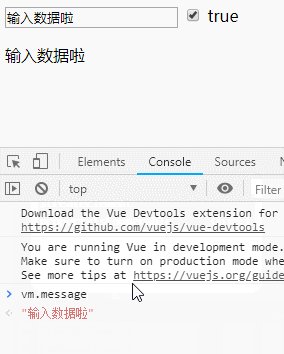
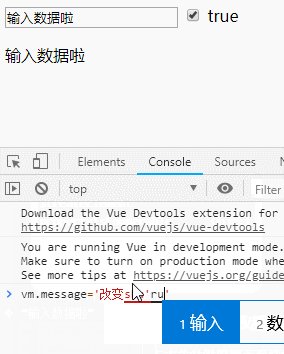
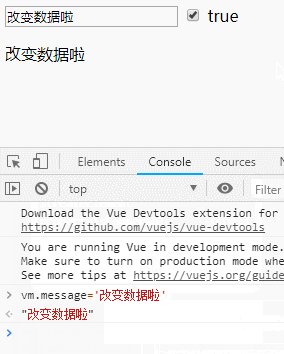
更改页面数据时,输入框的数据也会改变,在控制台改写数据:


操作过程如下:

列表渲染
列表渲染指令 v-for
语法:1.v-for='item,index in arr'
2.v-for='value,key,index in object'
1. v-for='item,index in arr'
(1)把一个数组对应为一组元素进行渲染
<div id="app"> <ul> <li v-for="item,index in list" :key="item.id">{{index}}.{{item}}</li> </ul> </div>
var vm = new Vue({ el:'#app', data:{ list:['狐狸家的鱼','鱼家的狐狸','炸炸'] } })

(2)数组的响应式数据变化
Vue提供观察数组的变异方法,会触发视图更新,主要有以下方法:
push()pop()shift()unshift()splice()sort()reverse()
例如追加数组元素,可以这样写:
vm.list.push(1000);
改变数组元素值,不可以直接用map方法,它不会改变原数组:
//不会改变原数组 vm.list.map(item =>item*3);
要改成这样:
//可以改变 vm.list = vm.list.map(item =>item*3);
注意!Vue 不能检测以下变动的数组:
- 通过数组下标改变值:vm.list[0] = '修改元素值'
- 通过数组length改变数组长度:vm.list.length = 1;
可以通过以下方法改成响应式的:
//通过数组下标改变数组元素值可以这样写 vm.list.splice(0,1,'sue');
//修改数组长度这样写 vm.list.splice(newLength);
2. v-for='value,key,index in object'
(1)通过一个对象的属性来迭代渲染
<div id="app"> <li v-for='value,key,index in obj'>{{value}}--{{key}}--{{index}}</li> </ul> </div>
var vm = new Vue({ el:'#app', data:{ obj:{ a:1, b:2, c:3 } } })

(2)对象的响应式数据变化
注意!Vue 不能检测对象属性的添加或删除
可以使用以下方法:
调用静态方法:Vue.set(object, key, value)方法向嵌套对象添加响应式属性- 调用实例方法$set,比如:vm.$set(vm.obj,'ke','我是新增的');
条件判断
条件判断指令
1.v-if
语法:v-if="表达式"
根据表达式的值的真假条件渲染元素和移除元素
2.v-show
语法:v-show="表达式"
根据表达式的值的真假条件,切换元素的css属性和display属性
<div id="app"> <input type="checkbox" v-model="checked"> <p v-if="checked">{{checked}}</p> <p v-show="checked">{{checked}}</p> </div>
let vm = new Vue({ el:'#app', data:{ checked:true } })

结合数据绑定、列表渲染、条件判断造的轮子—表格登记
其他轮子称为留言板,我觉得更像表格登记,(●ˇ∀ˇ●)

全部代码:
<div class="container" id="box">
<form role="form" >
<div class="form-group">
<label for="username" class="h5">用户名:</label>
<input v-model="username" id="username" class="form-control" placeholder="输入用户名" type="text">
</div>
<div class="form-group">
<label for="age" class="h5">年龄:</label>
<input v-model="age" id="age" class="form-control" placeholder="输入年龄" type="text">
</div>
<div class="form-group">
<label for="classroom" class="h5">班级:</label>
<input v-model="classroom" id="classroom" class="form-control" placeholder="输入班级" type="text">
</div>
<div class="form-group">
<input value="添加" v-on:click="add" class="btn btn-primary" type="button">
<input value="重置" v-on:click="clearInput" class="btn btn-danger" type="button">
</div>
</form>
<!-- 分割线 -->
<hr>
<table class="table table-bordered table-hover">
<caption class="h3 text-info text-center">用户信息表</caption>
<tr class="text-info">
<th class="text-center">序号</th>
<th class="text-center">用户名</th>
<th class="text-center">年龄</th>
<th class="text-center">班级</th>
<th class="text-center">操作</th>
</tr>
<tr class="text-center" v-for="(item,index) in myData" :key="item.id">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.classroom}}</td>
<td>
<input type="button" value="删除" class="btn btn-primary btn-sm" data-toggle="modal" data-target="#layer" v-on:click="currentIndex=index">
</td>
</tr>
<tr v-show="myData.length!=0">
<td colspan='5' class="text-center">
<button class="btn btn-danger btn-sm" v-on:click="deleteAll">删除全部</button>
</td>
</tr>
<tr v-show="myData.length == 0">
<td colspan='5' class="text-center text-muted">
<p>暂无数据...</p>
</td>
</tr>
</table>
<div role="dialog" class="modal" id="layer">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="moadl">
<span></span>
</button>
<h4 class="modal-title">确认要删除此行数据吗</h4>
</div>
<div class="modal-body text-right">
<button class="btn btn-primary" data-dismiss="modal">取消</button>
<button class="btn btn-danger" data-dismiss="modal" v-on:click="deleteItem(currentIndex)">确认</button>
</div>
</div>
</div>
</div>
</div>
<script>
new Vue({
el:'#box',
data:{
myData:[],
username:"",
age:"",
classroom:"",
currentIndex:""
},
methods: {
add:function(){
this.myData.push({
name:this.username,
age:this.age,
classroom:this.classroom
});
this.username = '';
this.age = '';
this.classroom = '';
},
clearInput:function(){//清空输入 重置
this.username = '';
this.age = '';
this.classroom = '';
},
deleteItem:function(index){
this.myData.splice(index,1);//删除当前行数据
},
deleteAll:function(){
this.myData = [];//清空所有数据
}
}
});
</script>