一、基础
01两种引入方式
alert(...)弹出窗,首先直接在html中写
<script> alert(123) </script>
还可以用引入的方式,将js文件引入过来。然后如下:
<script src="js_test.js"></script>
02变量
弱类型,声明时不用声明类型,全部使用var关键字,并且一行可以声明多个不同类型的变量,以逗号隔开。
声明变量时 可以不用var. 如果不用var 那么它是全局变量。
命名规则:1、首字母小写,接下来的字母都以大写字符开头;2、首字母大写,接下来的字母都以大写字符开头;3、在2的变量的前面加一个小写字母。
每行结束可以不加分号。没有分号会以换行符作为每行的结束。
注释支持多行注释/* */ 和单行注释 //
使用{ }来封装代码块
<script> function f() { } if (2>1){ } </script>
03常量:直接在程序中出现的数值
04保留字
| abstract | arguments | boolean | break | byte |
| case | catch | char | class* | const |
| continue | debugger | default | delete | do |
| double | else | enum* | eval | export* |
| extends* | false | final | finally | float |
| for | function | goto | if | implements |
| import* | in | instanceof | int | interface |
| let | long | native | new | null |
| package | private | protected | public | return |
| short | static | super* | switch | synchronized |
| this | throw | throws | transient | true |
| try | typeof | var | void | volatile |
| while | with | yield |
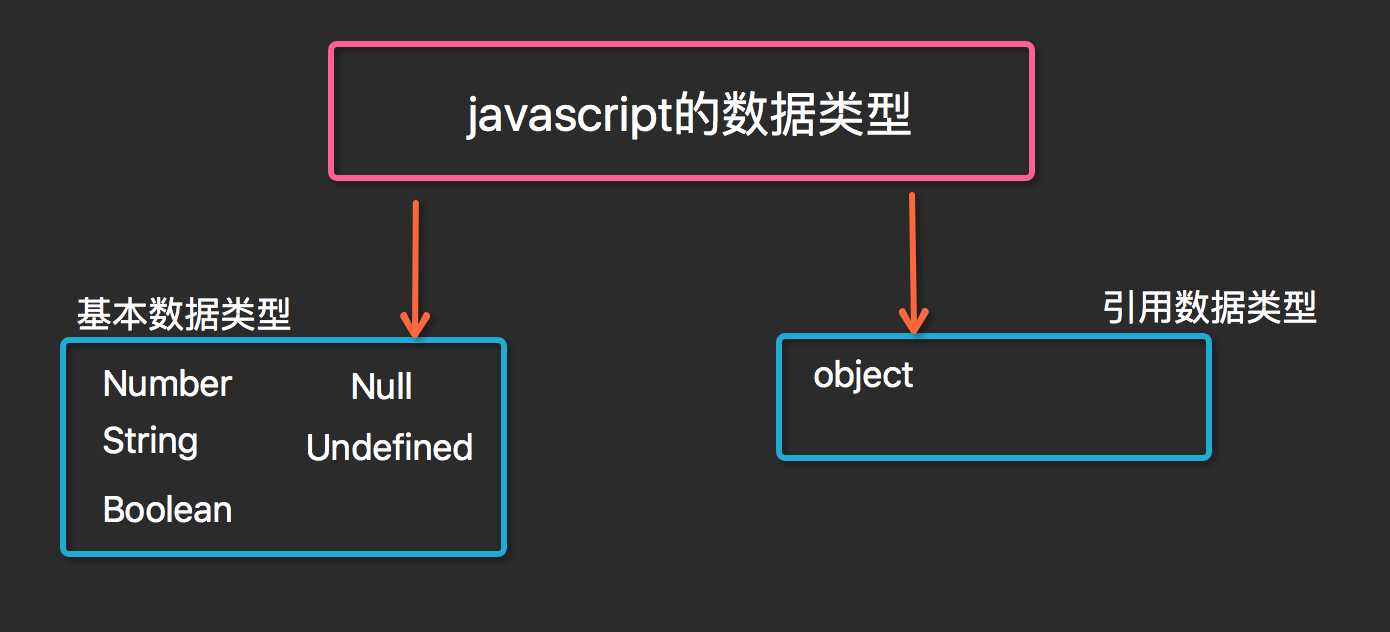
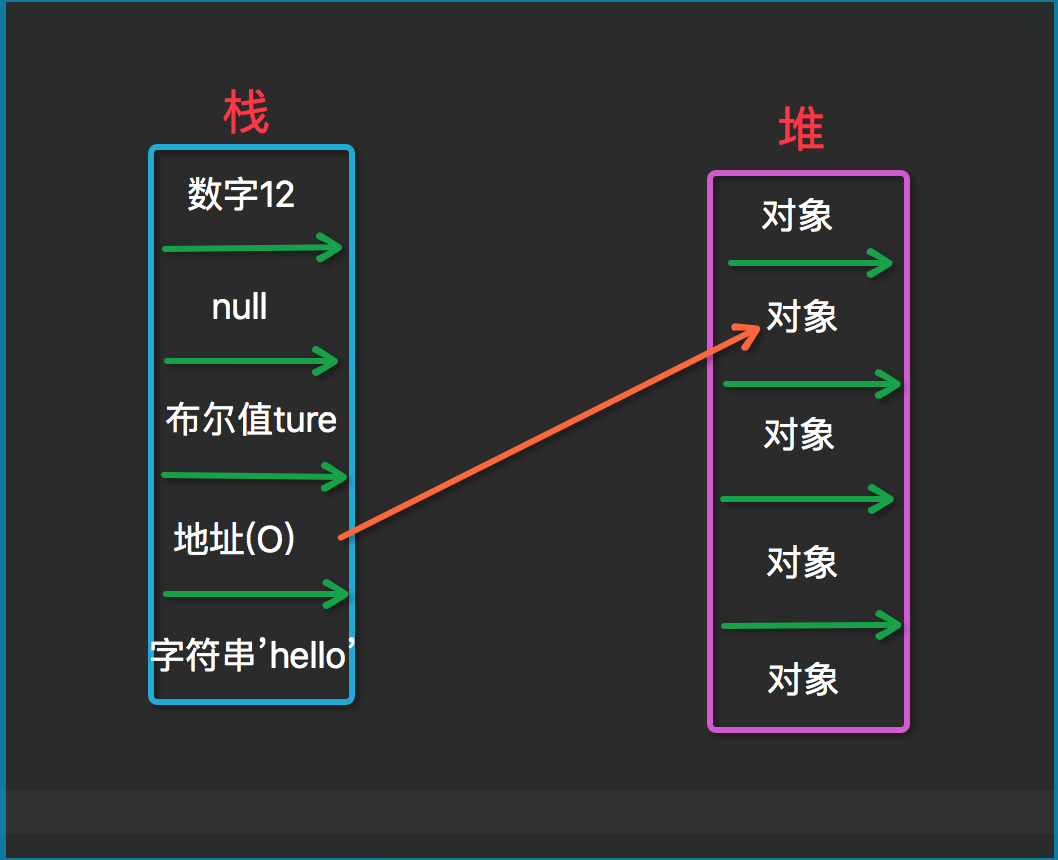
05数据类型


06数据类型转换
数字+字符串:数字转为字符串
数字+布尔值:true转为1,false转为0
字符串+布尔值:布尔值转换为字符串true或false
强制类型转换
console.log(parseInt(6.2355))
NAN:not a number
<script> console.log(parseInt("hello")); //NaN console.log(parseInt("123")); //123 console.log(parseInt("123abc")); //123 console.log(parseInt("abc1234")); //NaN </script>
如果一开始没有识别出来,那后面都不会识别出来
函数有:
parseInt 强制转换成整数
parseFloat 强制转换成浮点数
eval 将字符串强制转换为表达式并返回结果
类型查询函数typeof
<script> console.log(typeof 123); //number console.log(typeof "hello"); //string console.log(typeof true); //boolean console.log(typeof null); //object console.log(typeof undefined); //undefined console.log(typeof [1,2,3]); //object console.log(typeof {"name":"dsf"}); //object </script>
二、ECMAScript运算符
01ECMAScript 算术运算符
+ - * / %余数
-除了可以表示减号还可以表示负号 例如 x=-y
+除了可以表示加法运算还可以用于字符串的连接
++i --i i++ i---
<script> var i=10; // console.log(i++); //10 console.log(++i);//11 </script>
NaN只要参与比较,布尔值一定是false,除非!=
02ECMAScript逻辑运算符
与&& 或|| 非!
&& AND
如果一个运算数是对象,另一个是Boolean值,返回该对象
如果两个运算数都是对象,返回第二个对象
如果某个运算数是null,返回null
如果某个运算数是NaN,返回NaN
如果某个运算数是undefined,返回undefined
|| OR
如果一个运算数是对象,并且该对象左边的运算数值均为false,则返回该对象
如果两个运算数都是对象,返回第一个对象
如果最后一个运算数是null,并且其他运算数均为false,返回null
如果最后一个运算数是NaN,并且其他运算数值均为false,返回NaN
如果某个运算数是undefined,返回undefined
位运算符 左移<< 右移>>
位与& 位或| 异或^
03比较数字和字符串
在比较中,只要有一个数字类型,其他会自动转为数字类型
如果两个都是字符串,则按照它们在ASCII表中中的数字比较
三、控制语句