一、Redux是什么
状态是什么?状态是影响到UI改变的数据,包括显示的内容,操作。
状态是碎片化的,存在各个component和service中。
Redux是状态的集中管理。
Redux:是全局的、唯一的、不可改变的内存状态【数据库】
它不会改变它原有的状态,每次返回一个新的状态。
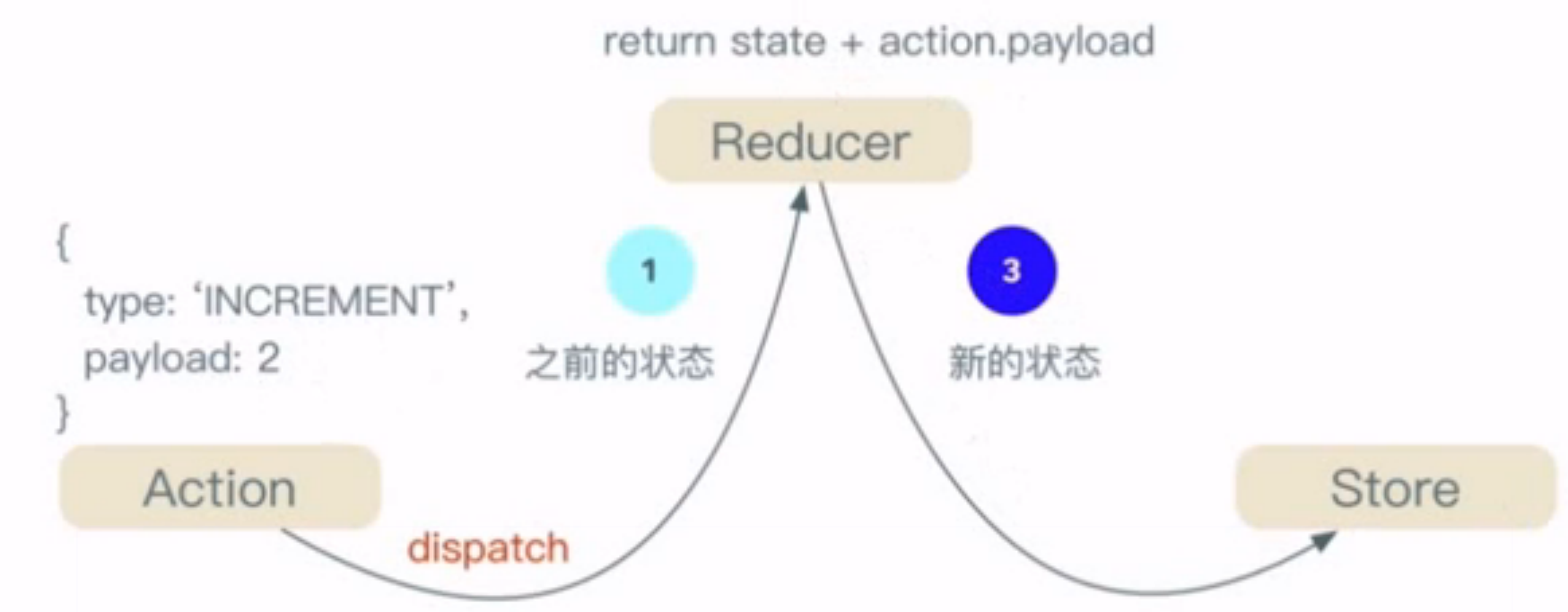
二、redux三个角色
Action:事件,信号,发出后被Reducer处理,通过Store
Reducer:纯函数,基于不同Action返回不同状态
Store: 状态获得的源头,
计数器的例子:

reducer是一个纯函数,可以接收到【任何】Action,而不是某个特定的Action。
reducer不改变状态,只返回新的状态。
三、实践
工具:Redux DevTools
更准确的定位到程序。
安装:
cnpm i --save @ngrx/core@1.2.0 @ngrx/store@2.2.3 @ngrx/router-store@1.2.6 @ngrx/effects@2.0.4 @ngrx/store-devtools@3.2.4
新版本
根据环境返回不同Reducer。
好处:
- 团队协作不会误操作。
- 屏蔽细节。
定义Action
quote.action.ts export const QUOTE ='Quote'; export const QUOTE_SUCCESS = 'Quote Success'; export const QUOTE_FAIL = 'Quote Fail';
reducer返回新状态
return Object.assign({},state,{quote:action.payload}); //es6 简化形式 return {...state, quote:action.payload};
store
@NgModule({ imports: [ /** * StoreModule.provideStore 仅需引入一次,请把它包含在根模块或者 CoreModule 中 * 我们这里为了方便组织,新建了一个 AppStoreModule,但也是只在 CoreModule 中引入的 */ StoreModule.provideStore(reducer), RouterStoreModule.connectRouter(), // DevTool 需要在 StoreModule 之后导入 StoreDevtoolsModule.instrumentOnlyWithExtension({ maxAge: 5 }) ] }) export class AppStoreModule { }
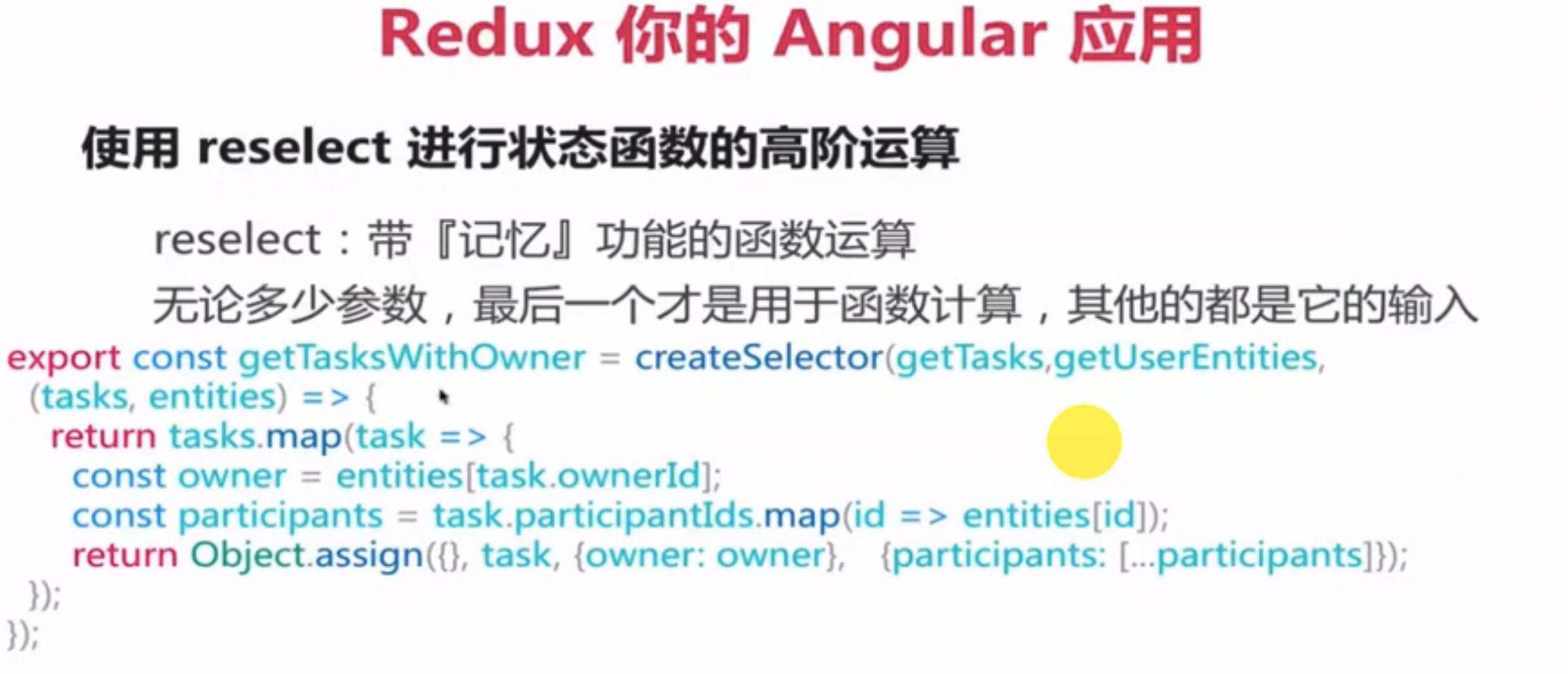
cnpm i --save reselect安装软件包提供一个非常有用的函数:createSelector。
作用:帮我么把任意两个函数组合在一起形成一个有记忆,有缓存的方式。
和compose很像。
createSelector()前面n-1个参数都作为参数传入低n个函数。