Webpack通过Loader完成模块的转换工作,让“一切皆模块”成为可能。
Plugin机制则让其更加灵活,可以在Webpack生命周期中调用钩子完成各种任务,包括修改输出资源、输出目录等等。
// 插件代码 class MyWebpackPlugin { constructor(options) { } apply(compiler) { // 在emit阶段插入钩子函数 compiler.hooks.emit.tap('MyWebpackPlugin', (compilation) => {}); } } module.exports = MyWebpackPlugin;
module.exports = { plugins:[ // 传入插件实例 new MyWebpackPlugin({ param:'paramValue' }), ] };
可以在construcor构造器里获取插件的实例参数
apply方法中插入钩子的一般形式如下:
compileer.hooks.阶段.tap函数('插件名称', (阶段回调参数) => { });
在编写Webpack插件过程中,最常用也是最主要的两个对象就是Webpack提供的Compiler和Compilation,Plugin通过访问Compiler和Compilation对象来完成工作。
-
compiler对象代表了完整的 webpack 环境配置。这个对象在启动 webpack 时被一次性建立,并配置好所有可操作的设置,包括 options,loader 和 plugin。当在 webpack 环境中应用一个插件时,插件将收到此 compiler 对象的引用。可以使用它来访问 webpack 的主环境。 -
compilation对象代表了一次资源版本构建。当运行 webpack 开发环境中间件时,每当检测到一个文件变化,就会创建一个新的 compilation,从而生成一组新的编译资源。一个 compilation 对象表现了当前的模块资源、编译生成资源、变化的文件、以及被跟踪依赖的状态信息。compilation 对象也提供了很多关键时机的回调,以供插件做自定义处理时选择使用。
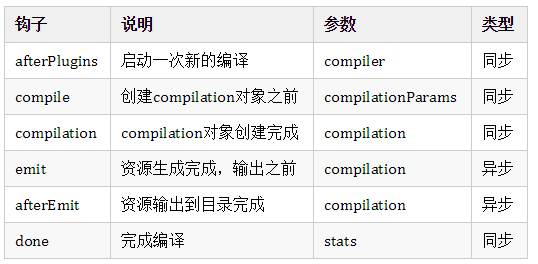
compiler常见钩子
Webpack会根据执行流程来回调对应的钩子,下面我们来看看都有哪些常见钩子,这些钩子支持的tap操作是什么。

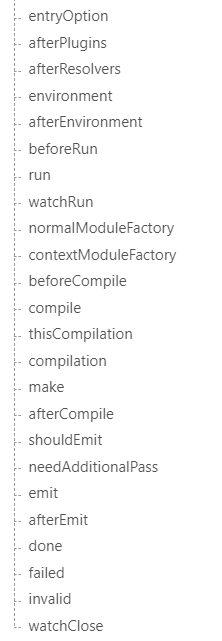
还有其他的钩子:

值的注意的是,compilation 对象也提供了很多钩子函数,来钩入到构建流程的很多步骤中。
Tapable是Webpack的一个核心工具,Webpack中许多对象扩展自Tapable类。Tapable类暴露了tap、tapAsync和tapPromise方法,可以根据钩子的同步/异步方式来选择一个函数注入逻辑。
- tap 同步钩子
- tapAsync 异步钩子,通过callback回调告诉Webpack异步执行完毕
- tapPromise 异步钩子,返回一个Promise告诉Webpack异步执行完毕
具体参考:
https://www.webpackjs.com/contribute/writing-a-plugin/
https://mp.weixin.qq.com/s/ltm64e9TTkux8WmXP4FMKQ