参考自作者:悦光阴 http://www.cnblogs.com/ljhdo/
在深入学习图形数据库之前,首先理解属性图的基本概念。一个属性图是由顶点(Vertex),边(Edge),标签(Label),关系类型和属性(Property)组成的有向图。顶点也称作节点(Node),边也称作关系(Relationship);在图形中,节点和关系是最重要的实体,所有的节点是独立存在的,为节点设置标签,那么拥有相同标签的节点属于一个分组,一个集合;关系通过关系类型来分组,类型相同的关系属于同一个集合。关系是有向的,关系的两端是起始节点和结束节点,通过有向的箭头来标识方向,节点之间的双向关系通过两个方向相反的关系来标识。节点可有零个,一个或多个标签,但是关系必须设置关系类型,并且只能设置一个关系类型。Neo4j图形数据库的查询语言是Cypher,用于操作属性图,是图形语言中事实上的标准。
一,图形数据库的基本概念
Neo4j创建的图(Graph)基于属性图模型,在该模型中,每个实体都有ID(Identity)唯一标识,每个节点由标签(Label)分组,每个关系都有一个唯一的类型,属性图模型的基本概念有:
- 实体(Entity)是指节点(Node)和关系(Relationship);
- 每个实体都有一个唯一的ID;
- 每个实体都有零个,一个或多个属性,一个实体的属性键是唯一的;
- 每个节点都有零个,一个或多个标签,属于一个或多个分组;
- 每个关系都只有一个类型,用于连接两个节点;
- 路径(Path)是指由起始节点和终止节点之间的实体(节点和关系)构成的有序组合;
- 标记(Token)是非空的字符串,用于标识标签(Label),关系类型(Relationship Type),或属性键(Property Key);
- 标签:用于标记节点的分组,多个节点可以有相同的标签,一个节点可以有多个Label,Label用于对节点进行分组;
- 关系类型:用于标记关系的类型,多个关系可以有相同的关系类型;
- 属性键:用于唯一标识一个属性;
- 属性(Property)是一个键值对(Key/Value Pair),每个节点或关系可以有一个或多个属性;属性值可以是标量类型,或这标量类型的列表(数组);
二,图形示例
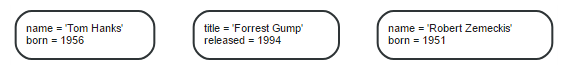
在下面的图形中,存在三个节点和两个关系共5个实体;Person和Movie是Label,ACTED_ID和DIRECTED是关系类型,name,title,roles等是节点和关系的属性。

实体包括节点和关系,节点有标签和属性,关系是有向的,链接两个节点,具有属性和关系类型。
1,实体
在示例图形中,包含三个节点,分别是:

包含两个关系,分别是:
- 两个关系类型:ACTED_IN和DIRECTED,
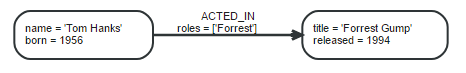
- 两个关系:连接name属性为Tom Hank节点和Movie节点的关系,连接name属性为Robert Zemechis的节点和Movie节点的关系。
其中一个关系如下图:

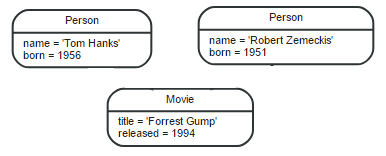
2,标签(Label)
在图形结构中,标签用于对节点进行分组,相当于节点的类型,拥有相同标签的节点属于同一个分组。一个节点可以拥有零个,一个或多个标签,因此,一个节点可以属于多个分组。对分组进行查询,能够缩小查询的节点范围,提高查询的性能。
在示例图形中,有两个标签Person和Movie,两个节点是Person,一个节点是Movie,标签有点像节点的类型,但是,每个节点可以有多个标签。

3,属性(Property)
属性是一个键值对(Key/Value),用于为节点或关系提供信息。一般情况下,每个节点都由name属性,用于命名节点。
在示例图形中,Person节点有两个属性name和born,Movie节点有两个属性:title和released,

关系类型ACTED_IN有一个属性:roles,该属性值是一个数组,而关系类型为DIRECTED的关系没有属性
三,遍历(Traversal)
遍历一个图形,是指沿着关系及其方向,访问图形的节点。关系是有向的,连接两个节点,从起始节点沿着关系,一步一步导航(navigate)到结束节点的过程叫做遍历,遍历经过的节点和关系的有序组合称作路径(Path)。
在示例图形中,查找Tom Hanks参演的电影,遍历的过程是:从Tom Hanks节点开始,沿着ACTED_IN关系,寻找标签为Movie的目标节点。
遍历的路径如图:
