原来不能理所当然,认为单个area与mix里的area用法一样!!可能作者实现还有问题,导致单个area的顶部折线是用extra配置的,而mix图里,顶部折线是用相同数据源的line直接绘制出来的。我晕,搞了我1天,一直以为配置有问题,原来是uCharts的实现不够优雅!!
单个,只需配置 addLine: true
extra: { area: { type: 'straight', opacity: 0.2, addLine: true, 4, gradien:true } }
混合图里,区域图的标准数据源如下:
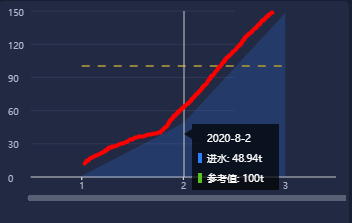
一开始,按照单个的思路设置type='area',出来的效果如下:

let mixData = { "categories": [ "2012", "2013", "2014", "2015", "2016", "2017" ], "series": [{ "name": "曲面", "data": [ 70, 50, 85, 130, 64, 88 ], "type": "area", "style": "curve" }, { "name": "曲线", "data": [ 70, 50, 85, 130, 64, 88 ], "type": "line", "style": "curve", "color": "#1890ff", "disableLegend": false } ] }
最后ok了,妈的!!
