关于虚拟DOM:
1.本质是object类型的对象;
2.虚拟dom比较"轻",真实dom比较"重"。因为虚拟dom是react内部在使用,无需真实dom上那么多属性;
3.虚拟dom最终会被react转换成真实dom;
虚拟dom:

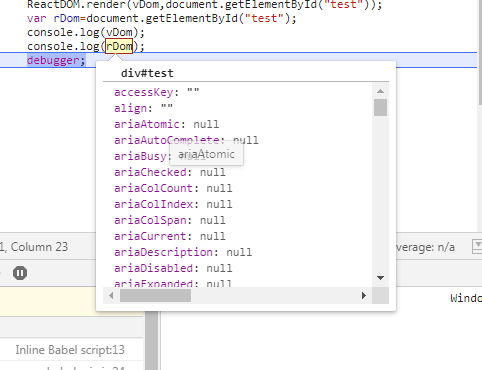
真实dom:

jsx语法规则:
1.定义虚拟dom,不要写引号;
2.标签中混入js表达式用{};
3.样式的类名不要用class,用className;
4.内联样式,用style={{key:value}}形式去写;
5.只有一个跟标签;
6.标签首字母
(1).若为小写,则将标签转为html同名标签,若html无这个标签,报错
(2).若为大写,react则渲染对应的组件,若无定义这个组件,报错