android:layout_alignParentLeft="true" 位于父容器左上角 android:layout_alignParentBottom, android:layout_alignParentTop, android:layout_alignParentRight 只能在父控件为RelativeLayout时才起作用,而对于像LinearLayout这样的布局不起作用
android:layout_centerInParent="true" 位于布局容器的中央位置;
layout_centerHorizontal位于布局容器水平居中位置;
layout_centerVertical位于布局容器垂直居中位置
被参照控件:控件与控件之间位置
android:layout_below="@id/aclock" 位于aclock组件下方
android:layout_toLeftOf="@id/dclock"位于dclock组件左则
控件与控件之间对齐方式
android:layout_alignLeft="@id/aclock"与aclock组件左边界对齐;
android:layout_alignTop="@id/aclock"与aclock组件上边界对齐
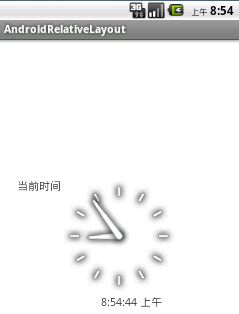
效果:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".AndroidRelativeLayoutActivity" >
<AnalogClock
android:id="@+id/aclock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" >
</AnalogClock>
<!--
android:layout_below="@id/aclock" 位于模拟时钟下面。如果没有设置属性layout_alignLeft和layout_marginLeft ,
该数字时钟会顶到左屏幕边显示;alignLeft="@id/aclock" 和属性layout_below 配合使用,使得该数字时钟和上面的模拟时钟的左边距对齐,
如果没有设置marginLeft 属性的话和上面的两个属性配合使用,使得数字时钟距模拟时钟的左边距40个像素
-->
<DigitalClock
android:id="@+id/dclock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/aclock"
android:layout_below="@id/aclock"
android:layout_marginLeft="40px" >
</DigitalClock>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/aclock"
android:layout_toLeftOf="@id/dclock"
android:text="当前时间" >
</TextView>
</RelativeLayout>