1. 为什么需要 webpack 等构建工具?
- 转换 ES6 语法
- 转换 JSX
- CSS 前缀补全、预处理器
- 压缩混淆
- 图片压缩
2. 前端构建演变之路
ant + YUI Tool => grunt => fis3 | gulp => rollup | webpack | parcel
代码混淆曾经是通过在线工具,把本地的源代码上传上去然后进行压缩,压缩后再下下来
07 年 08 年的时候, 用 ant 进行本地的压缩
后来 requirejs这些模块化概念的提出,就慢慢演变
演变到了 grunt (将整个构建工程分为一个一个的任务,然后分别执行,然后放到本地磁盘,但是因为 IO 问题,比较慢)
然后到了gulp, gulp 把任务结果放在内存里面,后一个任务使用前一个任务的结果,大大提高了打包的速度。这个时候百度出来了 fis3。
现阶段用的最广泛的就是 rollup | webpack | parcel , webpack 应该是用的最多的吧。
3. 为什么选择 webpack 呢?
-
webpack github starts 多,周下载量高,然后应用的比较广泛,比较多,维护好、更新快
-
社区生态丰富
-
配置灵活和插件化扩展
loader 一大堆,能够满足日常开发需要
plugin 一大堆,质量也 ok
-
官方更新迭代速度快
总结下来就是写 webpack 的人很牛逼,webpack 很牛逼,但是文档写的真的烂。
webpack应该算目前最为流行的前端应用工具了吧,不过感觉将来有一天,npm,node,webpack 还是都会被干掉
4. 认识 webpack:webpack 配置的组成
webpack 默认配置文件: webpack.config.js(官方默认)
可以通过 webpack --config 指定配置文件
webpack --config webpack.dev.js
webpack --config webpack.product.js
也就是可以自己指定
module.exports = {
entry: './src/index.js', // 入口, 零配置默认为这个
output: './dist/main.js', // 输出 零配置默认为这个
mode: 'production', // 环境
module: {
rules: [
{test: /.txt$/, use: 'raw-loader'/} // loader 配置
]
},
plugins: [ // 插件配置
new HtmlwebpackPlugin({
template: './src/index.html'
})
]
}
5. 安装 nvm node npm
这个的笔记,就不做了吧。。。(23333 逃
6. 安装 wepack 和 webpack-cli
-
创建空目录和 package.json
.mkdir my-project
.cd my-project
.npm init -y -
安装 webpack 和 webpack-cli
.npm install webpack webpack-cli --save-dev
(--save-dev 依赖安装到 dev-devdependencies里面,不会安装到 dependencies)
.检查是否成功 ./node_modules/.bin/webpack -v -
检查
./node_modules/.bin/webpack -v
7. 一个简单的例子
确保处于 my-project 目录下面
在根目录下,新建 webpack.config.js
// webpack.config.js
"use strict";
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.join(__dirname, "dist"),
filename: "bundle.js",
},
mode: "production",
};
然后我们新建 src 文件夹,在里面新建一个名为 helloworld 的文件。
// helloworld.js
export function helloworld() {
return "Hello World";
}
在里面新建一个名为 index.js 的文件。(说白了就是主入口)
// index.js
import { helloworld } from "./helloworld";
document.write(helloworld());
最简单的 demo 就完成了,我们回到根目录,然后执行
./node_modules/.bin/webpack
运行 webpack 打包,打包成功如下。
$ ./node_modules/.bin/webpack
Hash: 944fb415044424a8d6e2
Version: webpack 4.44.1
Time: 204ms
Built at: 2020-09-09 13:49:40
Asset Size Chunks Chunk Names
bundle.js 981 bytes 0 [emitted] main
Entrypoint main = bundle.js
[0] ./src/index.js + 1 modules 131 bytes {0} [built]
| ./src/index.js 74 bytes [built]
| ./src/helloworld.js 57 bytes [built]
此时我们便发现 /dist 目录下多了一个 index.js, 在 dist 下面新建一个 html 文件,然后把 index.js 引入进去,就会输出 helloworld
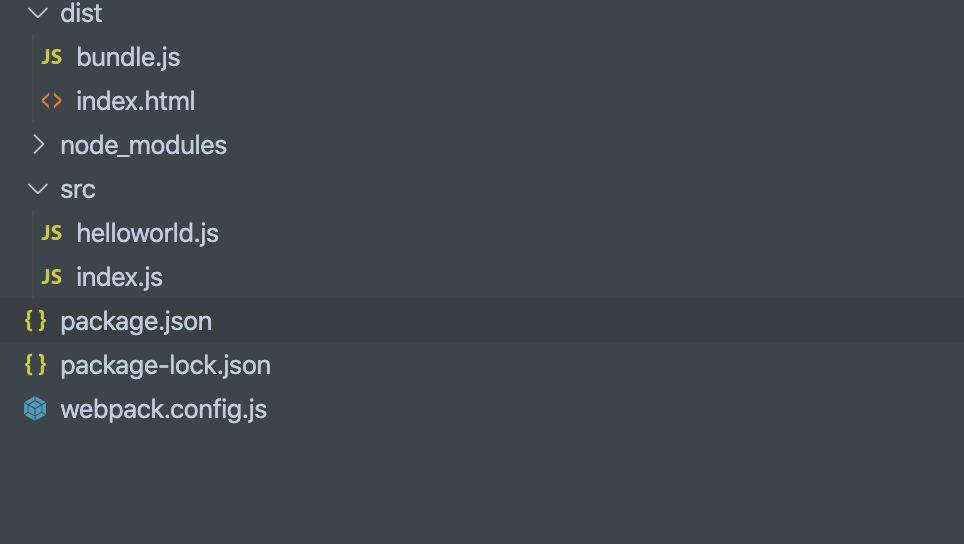
目录结构大概长这个样子。

8. 通过npmscript运行 webpack
// package.json
{
"name": "my-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
},
"dependencies": {
"eslint": "^7.8.1"
}
}
我们通过在 package.json 里的 scripts 属性里配置对应的命令,然后通过 npm run build 来构建。
原理就是:模块局部安装会在 node_modules/.bin目录寻找创建软链接。
然后 运行 npm run build 就行