使用dva和ant-design组件在IE中的兼容问题记录
参考文章:https://blog.csdn.net/yede0632/article/details/80746264
最近在使用蚂蚁金服的dva脚手架以及ant design组件开发React项目,不得不说dva真的很优秀,很大程度上方便了React项目的开发,尤其需要Redux来管理状态以及处理异步请求,dva帮你集成了大部分你所需要的React组件,并使它们结合使用起来变得简单便捷。
但不可避免地,在开发中也会遇到一些问题,本文就记录下在IE兼容方面遇到的问题以及如何解决。
项目涉及到的模块版本:
dva@2.3.1;@babel/polyfill@7.0.0-beta.46;roadhog@2.4.2(之后降级为2.4.1);setprototypeof@1.1.0
项目起初是在Chrome上调试开发的,没有遇到什么问题,但项目需要兼容IE9,所以开始在IE上调试。
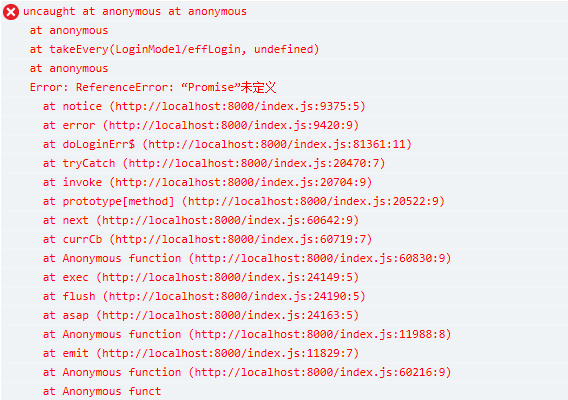
(1)Promise 未定义;
起初在IE11上调试,页面渲染是没有问题的,但是对于异步请求(项目中使用fetch调用),会有如下报错:

经过查资料,原来是webpack异步加载时,要求原生支持Promise,解决方法参考:https://www.cnblogs.com/Aoobruce/p/9322928.html
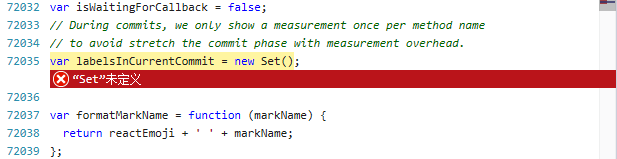
(2)只引入Promise是不够的,IE10以下会报如下错误:


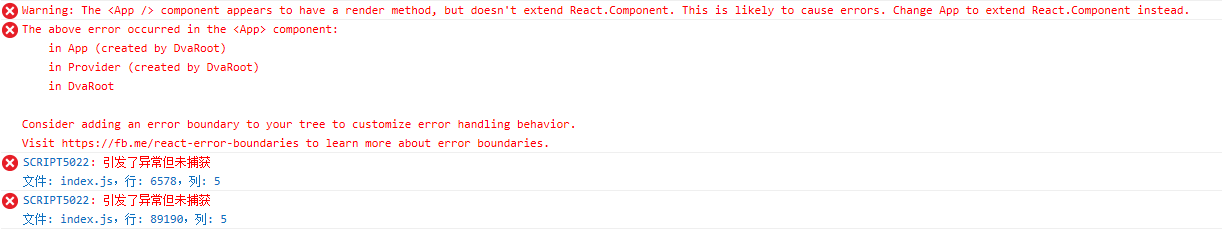
(3)项目中引入了babel/polyfill,但紧接着出现了如下错误:

这个错误在github上找到了:https://github.com/umijs/umi/issues/413#issuecomment-389016598
解决方法就是加入 :
Object.setPrototypeOf = require('setprototypeof')
至此项目应该是可以在IE9以上环境运行并不报错了。
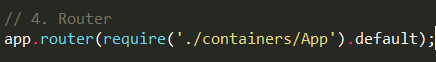
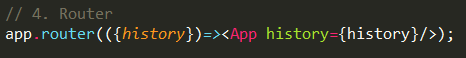
(4)另外还需要注意的是:在dva的router入口处要按照下面的写法:

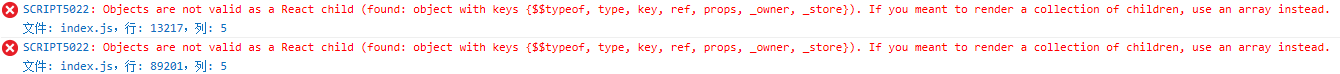
并且'./containers/App'导出的是函数式的组件。否则IE10以下会报如下错误:

类似如下的写法都是不可行的(虽然不知道为什么):

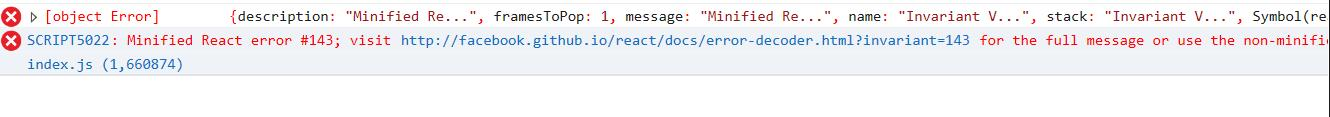
(5)打包问题:虽然现在可以在IE9环境进行开发调试了,但是当你打包部署后,会发现IE又出问题了:

问题出在roadhog打包过程中,将roadhog版本更新或降级到2.4.1 (项目中版本是:2.4.2)解决问题,参考:
https://github.com/dvajs/dva/issues/1807
https://github.com/dvajs/dva/issues/1696
(6)ant-design官网是不兼容IE9环境的,但是官方文档解释组件是支持IE9及以上环境的,可以通过下面的方式测试组件兼容性:
链接:https://github.com/ant-design/ant-design/wiki/Template-for-Bug-Report-in-IE8-9
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <!-- 引入样式 -->
6 <link rel="stylesheet" href="https://npmcdn.com/antd/dist/antd.css">
7 <!-- Polyfills -->
8 <!--[if lt IE 10]>
9 <script src="https://npmcdn.com/es5-shim@4.5.8/es5-shim.js"></script>
10 <script src="https://npmcdn.com/es5-shim@4.5.8/es5-sham.js"></script>
11 <script src="https://as.alipayobjects.com/g/component/??console-polyfill/0.2.2/index.js,html5shiv/3.7.2/html5shiv.min.js,media-match/2.0.2/media.match.min.js"></script>
12 <script src="https://npmcdn.com/jquery@1.x"></script>
13 <![endif]-->
14 <script src="https://npmcdn.com/react@0.14.8/dist/react"></script>
15 <script src="https://npmcdn.com/react-dom@0.14.8/dist/react-dom"></script>
16 <script src="https://npmcdn.com/antd/dist/antd.js"></script>
17 <style>body { margin: 100px; }</style>
18 </head>
19 <body>
20 <div id="example"></div>
21 </body>
22 <script>
23 ReactDOM.render(
24 React.createElement(antd.DatePicker),
25 document.getElementById('example')
26 );
27 </script>
28 </html>
