来源:
http://www.cnblogs.com/JustinYoung/archive/2009/04/03/kaifarenyuangongju2.html
在上一篇文章IE8“开发人员工具”使用详解上(各级菜单详解) 中,我们详细地讲解了IE8开发人员工具中各个菜单中命令的使用方法,相信很多朋友应该已经使用上了。而IE8开发人员工具更强劲的功能例如:如何测试版本兼容性、如何利用开发人员工具调试JavaScript脚本,以及如何利用探查器检测页面脚本函数效率等,我们将在本篇文章中讲解。小弟拙笨,此处仅为抛砖。
浏览器模式

应了《无间道》的那句话——“出来混,迟早是要还的!”。IE6种下的苦果,现在果然到了要咽下的时候了。当IE8发布的时候,他不得不面对着世界上成千上万“只有在IE6中才能正常显示”的页面。不发布IE8了吧,FireFox和Chrome又跟着后面抢蛋糕;不管那些“IE6 only”的页面吧,那浏览器出来还不被人骂死;让所有的站长都把页面重构吧,想想自己都要笑。唉,这可咋整呀。
唉,有了,咱采取一个手段,让用户自己去处理,如果他碰到了“IE6 only”页面,就让他自己手动处理一下,让浏览器还用老的渲染模式渲染页面,这虽然麻烦了一点用户,但是也不失是个办法。于是“浏览器模式”出来了。说白了,就是让用户选择当前页面用何种IE版本去渲染。
举个例子吧,顺便练习一下《IE的有条件注释详解》,核心代码如下——
<div id="divTest"> <!--[if IE 7]> 浏览器是IE7 <![endif]--> <!--[if IE 8]> 浏览器是IE8 <![endif]--> </div>
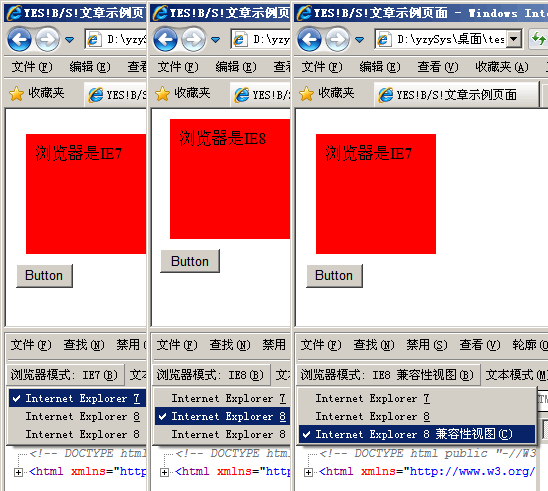
让我们来试试这个页面,在不同的浏览器模式下的显示效果吧——

IE8开发人员工具之浏览器模式
对于普通用户,微软官方推荐的是这个玩意——兼容性视图按钮。

当然,对前端开发人员来说,这个工具主要用来测试页面多浏览器兼容性而已。但是非常遗憾的是:没有IE6模式。没有IE6的世界,虽然是一个美好的愿望,但是可惜的是:我们生活在现实之中,或许说生活在地狱中更确切。所以,我还是不得不提下面的两个工具——
IE多版本共存的解决方案——IETester微软网页开发调试利器SuperPreview(附下载)
文本模式

说起“文本模式”这个名词,这又要回到渲染页面的3种模式了:诡异模式(Quirks mode,也有翻译为兼容模式、怪异模式的),标准模式(Standards mode),和几乎标准模式(Almost standards mode)。这是一个非常重要、但是很多人却比较模糊的概念。一两句话不太能说清楚,这样说吧——“页面的不同渲染模式,将直接影响页面的最终呈现效果”,也就是说,一个页面如果在这种模式下显示完美,但是在另外一种模式下可能就显示的一塌糊涂。而决定页面模式的是页面的!DOCTYPE属性。
乖乖,这玩意太绕人了,还是直接上例子吧。最经典的就是对盒装模型的解释差异了。下面两个图,是相同页面,采用不同页面渲染模式的最终显示效果。
页面很简单,只要一个div元素,然后随便设置一点高度、宽度、padding、margin就可以了。核心代码如下——
<style type="text/css"> #divTest{ background-color:red; padding:10px; margin:10px; width:100px; height:100px; } </style> <div id="divTest"> <!--[if IE 7]> 浏览器是IE7 <![endif]--> <!--[if IE 8]> 浏览器是IE8 <![endif]--> </div>

IE8开发人员工具之文本模式
从图片中,我们可以清楚的看到,红色div块的大小和位置,在不同的文本模式下,发生了明显的变化。
关于文本模式的详细资料,我建议你看这篇文章《Quirks mode、Almost standards mode、Standards mode》。虽然是英文原版的资料,也绝对值得翻着字典看完。还有这篇视频教程中,我也有较为详细的介绍到,《“阿一web标准学堂”第4课》
利用IE8开发人员工具调试JavaScript脚本
重头戏来了。很多朋友梦寐以求的功能呀——JavaScript脚本调试。一直摆脱不掉FireFox,就是因为Firebug实在太好用。虽然利用VS这样航母级的软件也能进行JavaScript脚本的调试。但是,很多前台开发人员并不会为了一个JavaScript调试功能而去安装那种大家伙。所以对JavaScript的调试,IE的用户一直耿耿于怀。但是,现在终于可以平息了。因为IE8开发人员工具终于也有了小巧,却功能强大的JavaScript调试功能。
不多说,直接上例子,这里就举一个简单到弱智的例子吧。核心代码如下:
<button onclick="test();">Button</button> <script type="text/javascript"> 1: function test(){ 2: test2(); 3: } 4: function test2(){ 5: var _obj=document.getElementById("divTest"); 6: var str=_obj.id; 7: alert(str); 8: } </script>
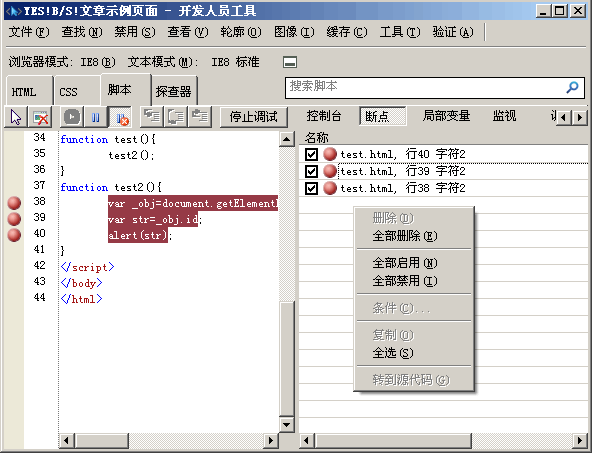
还是让我们先看看脚本调试界面吧

利用IE8开发人员工具调试JavaScript脚本
图上的说明已经很清楚了,下面就详细讲一下“控制台”、“断点”、“局部变量”、“监视”、“调用堆栈”这些视图吧。
控制台
在控制台会显示脚本调试中的一些信息,例如错误信息、警告信息一类的。
恩,其实也可以当成是一个微型JavaScript运行环境。你可以在这里直接键入脚本并运行。如果一行不够的话,可以切换到多行模式。输入完毕后,点击“运行脚本”,就可以看到运行结果了。
断点
是一个显示你设定的所有断点的列表。方便你统一管理:统一删除、统一使用或者统一禁用。

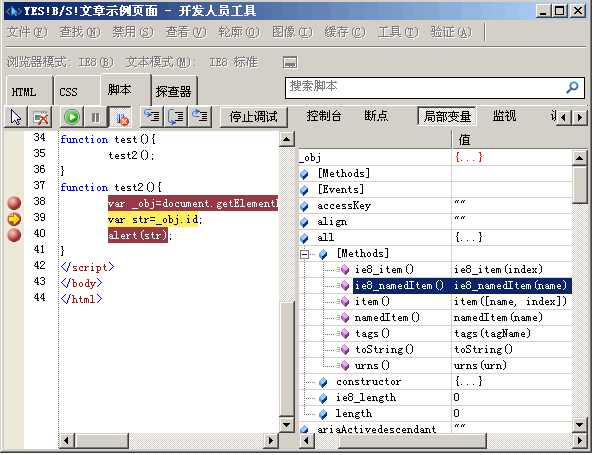
局部变量
我非常喜欢的视图之一。可以详细的显示各个变量的所有方法、事件和属性。我最喜欢干的事情,就是一个个的看下去,看到不知道的就去查资料,绝对是个学习JavaScript的好方法。例如,下面途中这就发现了一些IE8特有的方法。

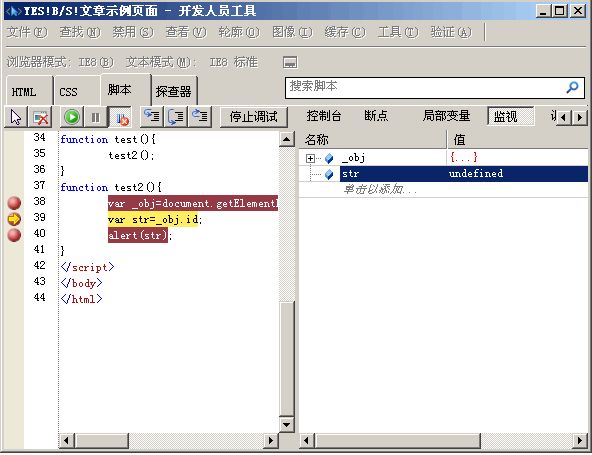
监视
我非常喜欢的视图之一。可以显示任意你需要的变量的方法、事件和属性。可以添加多个。整体来说和局部变量视图差不多,只是可以更灵活的显示你需要的而已。

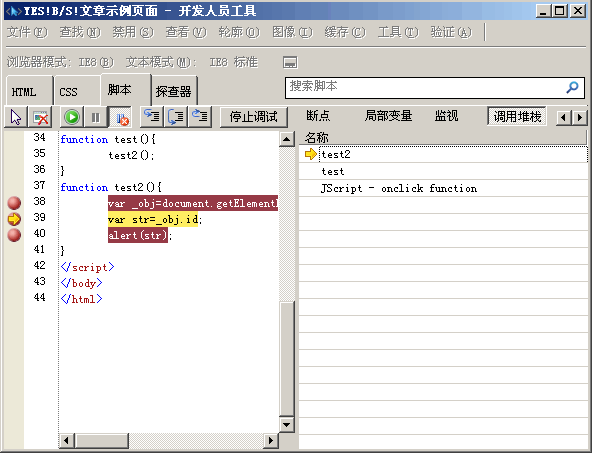
调用堆栈
可以直观地显示函数调用堆栈情况,以及现在执行到哪个函数的情况。对于理顺脚本的运行顺序和嵌套很有帮助。

IE8开发人员工具的探查器
“探查器”这玩意一开始还真的让我摸不到头脑,还以为是类似那些国产的,用在马桶或者世界之窗上的插件,用来分析出网页中的flash或者视频、音频地址的呢。到后来,看到的英文原版的才知道,其实就是——“Profiler”。
用过微软SQL数据库中的Profiler的朋友都知道,那个一个帮助SQL分析效率的工具。它会记录所有的执行以及他们的执行时间,从而提供一份报表。这样,就可以知道到底是什么在效率上拖l了后腿。
IE8 的探查器(Profiler),也引入了这个概念,只是它探测的是JavaScript脚本而已。
先点击【开始配置文件】按钮,然后运行脚本或者刷新页面。等脚本执行完了,或者页面刷新完毕后点击【停止配置文件】按钮,就会生成探查报告了。
它提供两种视图,一种是“函数”,另一种是“调用树”。无论何种视图,都可以清晰且忠实的展现出各个函数的执行所用时间。从而,方便你分析出“为啥我的页面那么慢呢?”
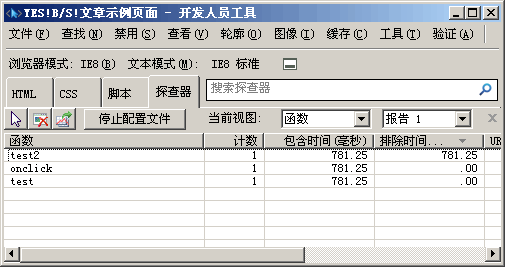
函数视图

函数视图可以方便的按照各个参数进行排序,从而方便的找出类似“谁用的时间最长”这样的答案。
调用树

调用树视图可以方便的看出各个函数之间的调用关系。
一些关于IE8开发人员工具探查器(Profiler)的资料
如果,你还没有过瘾的话,可以看看下面这篇文章,绝对权威。 《Introducing the IE8 Developer Tools JScript Profiler》
结束了?其实才刚刚开始
虽然貌似很多地、洋洋洒洒地、图文并茂地讲了两篇文章。其实回头看看也没讲什么东西。只是截图滥竽充数比较多而已。好在,文章中不时地,还丢出几个相关文章的链接出来,所以,应该还不至于让人感到“看完以后完全不知所云”的样子。
其实工具,仅仅是个工具,再详解、再举例、再截图都是白搭。如果真的想用来提高你自己的工作效率,最终还是需要你自己的动手摸索,用在自己的页面上。所以,看完文章的你,赶紧打开IE8的开发人员工具,现在就试试吧。它一定可以带给你惊喜的。