一、创建导航栏
如果你想创建一个简单的水平导航栏,可以在
- 元素上添加 .nav类,在每个
- 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类:
<ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disableda> li> ul>
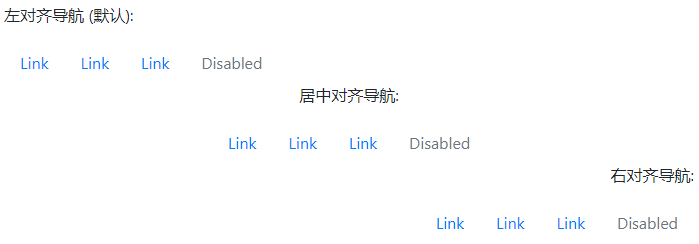
二、导航对齐方式
.justify-content-center 类设置导航居中显示, .justify-content-end 类设置导航右对齐。
<ul class="nav justify-content-center"> <ul class="nav justify-content-end"> div>
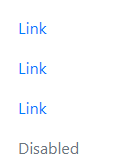
三、垂直导航
.flex-column 类用于创建垂直导航:
<ul class="nav flex-column">
四、选项卡
使用 .nav-tabs 类可以将导航转化为选项卡。然后对于选中的选项使用 .active 类来标记。
<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">Activea> li> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disableda> li> ul>
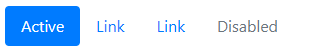
五、胶囊导航
.nav-pills 类可以将导航项设置成胶囊形状。
<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Activea> li> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disableda> li> ul>
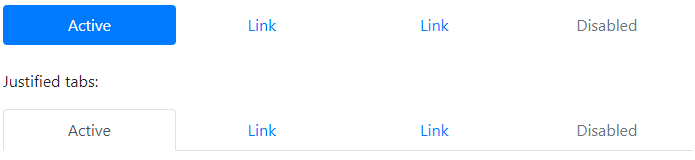
六、导航等宽
.nav-justified 类可以设置导航项齐行等宽显示。(宽度100%,并均分宽度。)
<ul class="nav nav-pills nav-justified">..ul> <ul class="nav nav-tabs nav-justified">..ul>
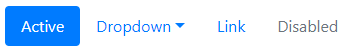
七、胶囊下拉菜单
<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Activea> li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Dropdowna> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1a> <a class="dropdown-item" href="#">Link 2a> <a class="dropdown-item" href="#">Link 3a> div> li> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disableda> li> ul>
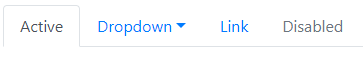
八、选项卡下拉菜单
<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">Activea> li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Dropdowna> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1a> <a class="dropdown-item" href="#">Link 2a> <a class="dropdown-item" href="#">Link 3a> div> li> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disableda> li> ul>
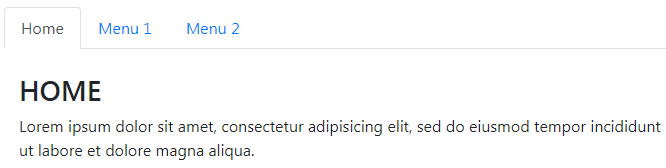
九、动态选项卡
如果你要设置选项卡是动态可切换的,可以在每个链接上添加 data-toggle="tab" 属性。 然后在每个选项对应的内容的上添加 .tab-pane 类。
如果你希望有淡入效果可以在 .tab-pane 后添加 .fade类:
<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" data-toggle="tab" href="#home">Homea> li> <li class="nav-item"> <a class="nav-link" data-toggle="tab" href="#menu1">Menu 1a> li> <li class="nav-item"> <a class="nav-link" data-toggle="tab" href="#menu2">Menu 2a> li> ul> <div class="tab-content"> <div class="tab-pane active container" id="home">...div> <div class="tab-pane container" id="menu1">...div> <div class="tab-pane container" id="menu2">...div> div>
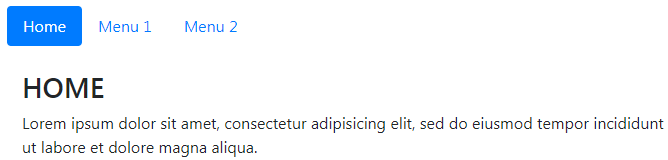
十、胶囊状动态选项卡
胶囊状动态选项卡只需要将以上实例的代码中 data-toggle 属性设置为 data-toggle="pill":
<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" data-toggle="pill" href="#home">Homea> li> <li class="nav-item"> <a class="nav-link" data-toggle="pill" href="#menu1">Menu 1a> li> <li class="nav-item"> <a class="nav-link" data-toggle="pill" href="#menu2">Menu 2a> li> ul> <div class="tab-content"> <div class="tab-pane active container" id="home">...div> <div class="tab-pane container" id="menu1">...div> <div class="tab-pane container" id="menu2">...div> div>