(0)写在前面
讲述知乎上看到的一篇文章中的一个案例,让我脑洞大开,佩服至极,特意第二天找到原文赞赏了
5元,原文地址https://zhuanlan.zhihu.com/p/27258076,案例用了很多css3的属性。
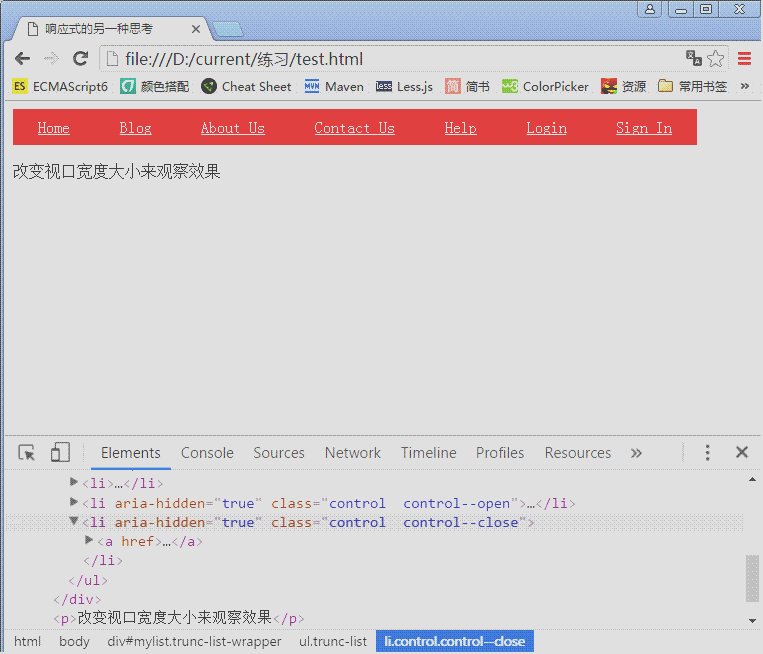
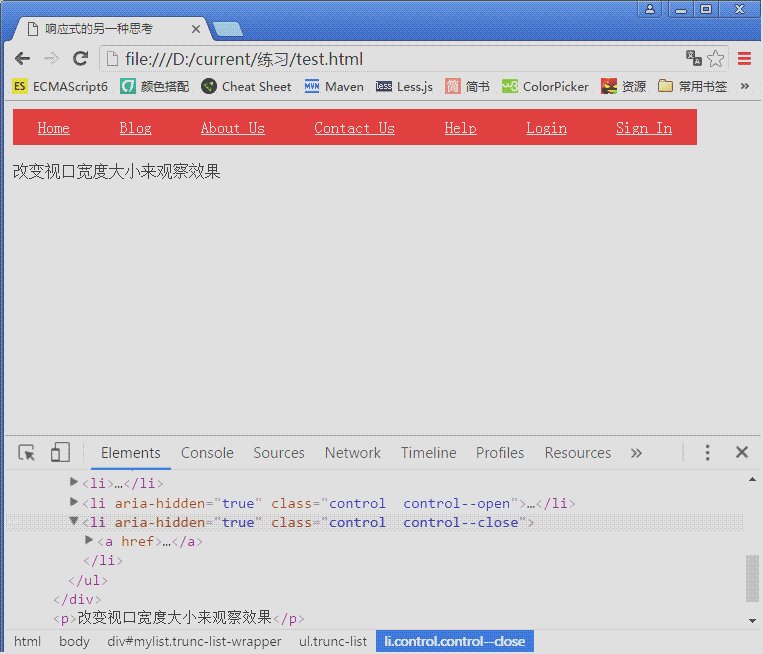
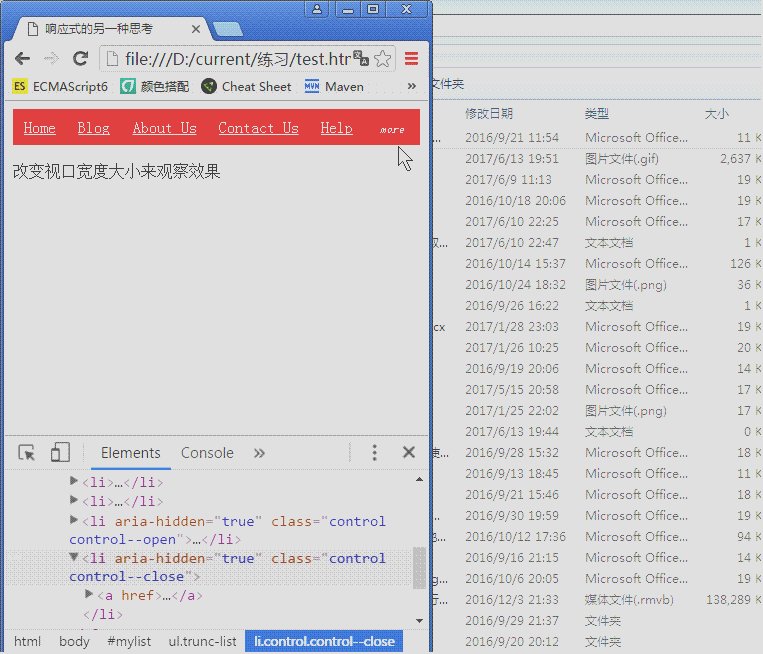
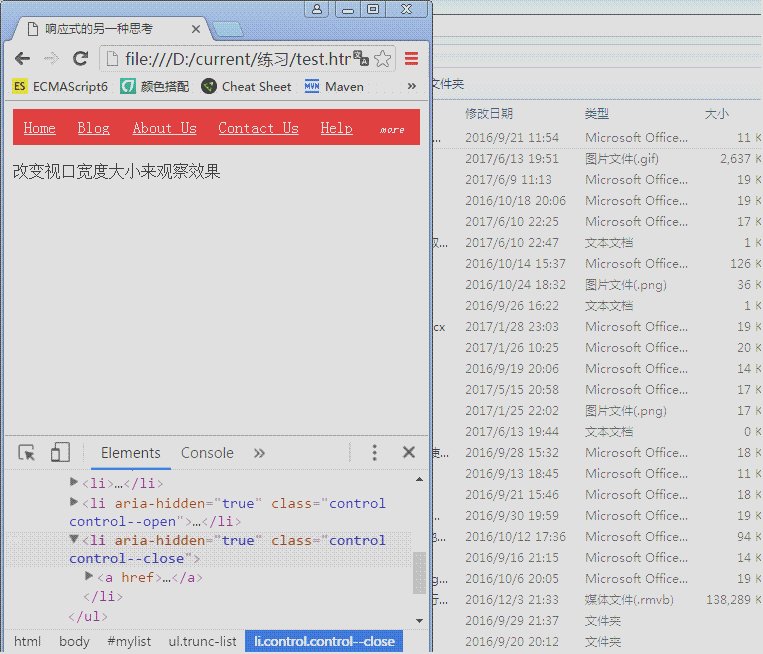
(1)效果演示

(2)知识点及效果
<div class="trunc-list-wrapper" id="mylist"> <ul class="trunc-list"> <li> <a href="#">Home</a> </li> ... <li aria-hidden="true" class="control control--open"> <a href="#mylist"><span>more</span></a> </li> <li aria-hidden="true" class="control control--close"> <a href=""><span>less</span></a> </li> </ul> </div> .trunc-list-wrapper { height: 2.25em; overflow: hidden; padding-right: 3.5em; } .trunc-list { display: flex; flex-wrap: wrap; position: relative; } .trunc-list li { flex: 1 0 auto; } .control { position: absolute; top: 0; right: -3.5em; width: 3.5em; height: calc((2.25em - 100%) * -1000); max-height: 2.25em; overflow: hidden; } .control--close { display: none; }
上述为简易代码
display: flex;使.trunc-list内部元素成为flex项目
flex-wrap: wrap; 宽度不够时内部元素将换行,所以浏览器窗口缩放到一定宽度时,.trunc-list的高度发生
变化。
看不见缩放的元素是因为.trunc-list-wrapper的 height: 2.25em;overflow: hidden;导致
元素被隐藏。
trunc-list高度发生变化使得 height: calc((2.25em - 100%) * -1000);产生作用,可以看见more了,
max-height: 2.25em;限制了最大高度。
点击more,因为
#myList是一个有效描点,下面的css生效
.trunc-list-wrapper:target .control--open { display: none; } .trunc-list-wrapper:target .control--close { display: block; }
同时下面的css生效
.trunc-list-wrapper:target { height: auto; }
隐藏的元素可以看见了
点击less时,因为是无效的锚点,相对于对上述效果的清除。
4.完整的代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>响应式的另一种思考</title> <style> /* Basic common settings: */ * { box-sizing: border-box; } html { line-height: 1.25; font-family: 'Lato', sans-serif; } .trunc-list-wrapper { height: 2.25em; overflow: hidden; padding-right: 3.5em; } .trunc-list { list-style: none; display: flex; flex-wrap: wrap; margin: 0; padding: 0; position: relative; } .trunc-list li { margin: 0; padding: 0; flex: 1 0 auto; } .trunc-list a { display: block; padding: 0.5em; text-align: center; white-space: nowrap; color: #fff; background:red; } .trunc-list a:hover, .trunc-list a:active, .trunc-list a:focus { background: red; } .control { position: absolute; top: 0; right: -3.5em; width: 3.5em; height: calc((2.25em - 100%) * -1000); max-height: 2.25em; overflow: hidden; } .control a { text-decoration: none; } .control span { font-size: 0.75em; font-style: italic; } .control--close { display: none; } .trunc-list-wrapper:target { height: auto; } .trunc-list-wrapper:target .control--open { display: none; } .trunc-list-wrapper:target .control--close { display: block; } </style> </head> <body> <div class="trunc-list-wrapper" id="mylist"> <ul class="trunc-list"> <li> <a href="#">Home</a> </li> <li> <a href="#">Blog</a> </li> <li> <a href="#">About Us</a> </li> <li> <a href="#">Contact Us</a> </li> <li> <a href="#">Help</a> </li> <li> <a href="#">Login</a> </li> <li> <a href="#">Sign In</a> </li> <li aria-hidden="true" class="control control--open"> <a href="#mylist"><span>more</span></a> </li> <li aria-hidden="true" class="control control--close"> <a href=""><span>less</span></a> </li> </ul> </div> <p>改变视口宽度大小来观察效果</p> </body> </html>
