一、安装Django
命令行窗口:

pycharm安装:

二、创建Django项目
命令行窗口创建项目:

访问地址:

表示访问成功
注意如果我们在命令行窗口创建的应用需要我们手动的在django的settings配置文件中注册你添加的应用:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', # 'app02.apps.App02Config', # 注册应用 'app02', # 可以简写 ]
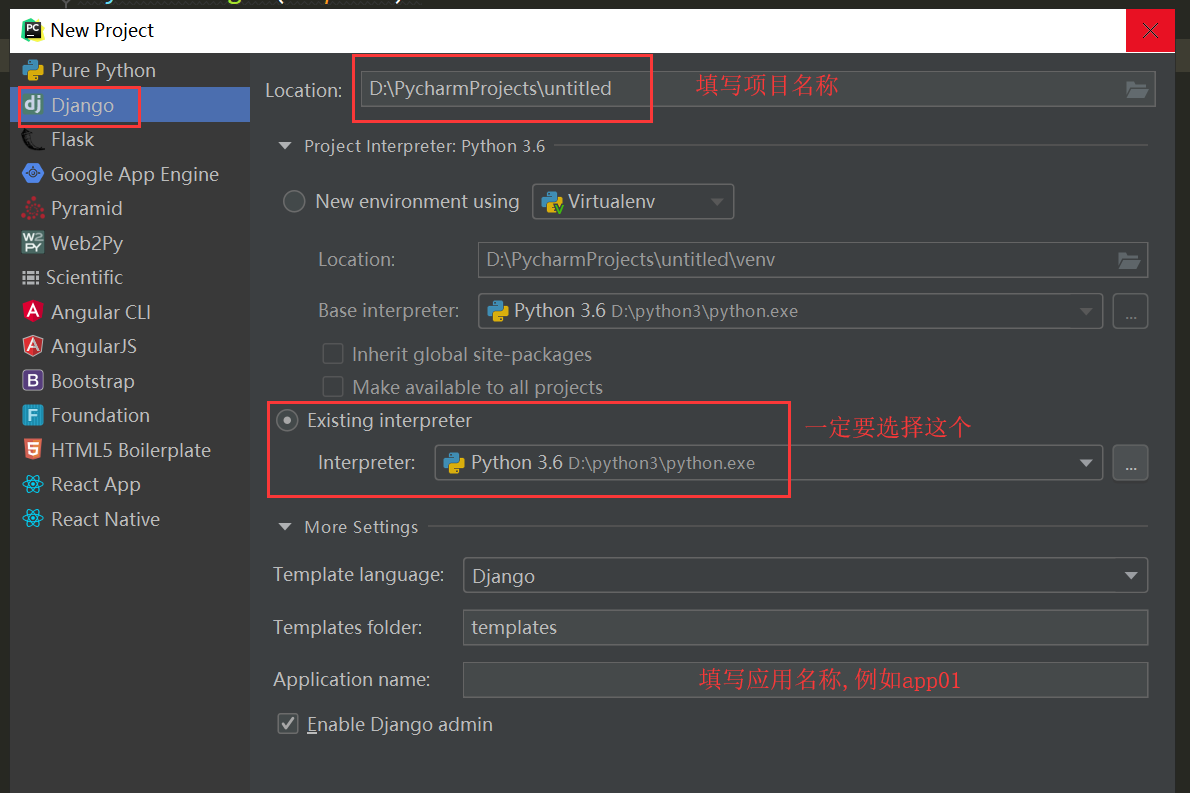
pycharm创建项目:

三、简单的web
第一步:urls.py写正则和对应的函数
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^login/', views.userlogin), # 匹配用户输入的url,拿着匹配的url调用对应的方法 ]
第二步:views.py视图函数,写逻辑,将匹配到的html页面发送给前端

from django.shortcuts import render,HttpResponse # Create your views here. def userlogin(request): # return HttpResponse("文章") # 返回文本字符串 return render(request,"login.html") # get请求,返回html页面

from django.shortcuts import render,HttpResponse # Create your views here. def userlogin(request): # return HttpResponse("文章") if request.method == "GET": return render(request,"login.html") else: user = request.POST.get("username") # 拿到用户提交的用户名和密码 pwd = request.POST.get("password") print(user,pwd) return render(request,"login.html")
from django.shortcuts import render,HttpResponse # Create your views here. def userlogin(request): # return HttpResponse("文章") if request.method == "GET": # 判断是什么请求 return render(request,"login.html") else: user = request.POST.get("username") pwd = request.POST.get("password") print(user,pwd) if user =="chao" and pwd == "123": # 判断密码是都正确 return render(request,"successfully.html") else: return HttpResponse("404") # 密码错误返回404

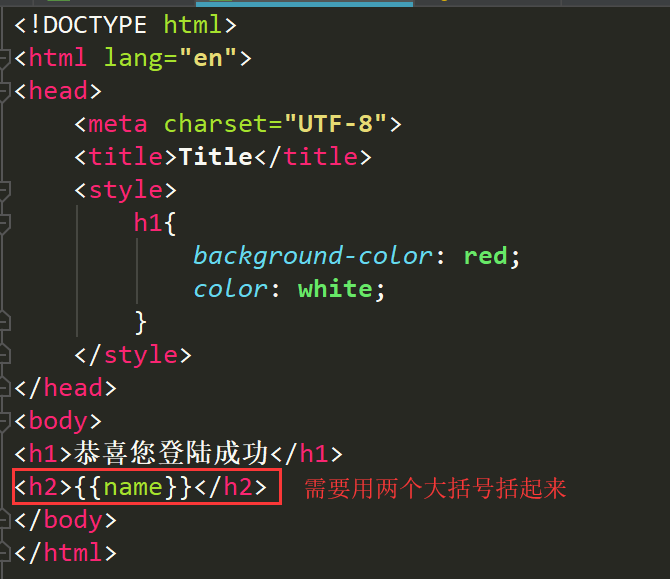
html文件接收参数的格式:

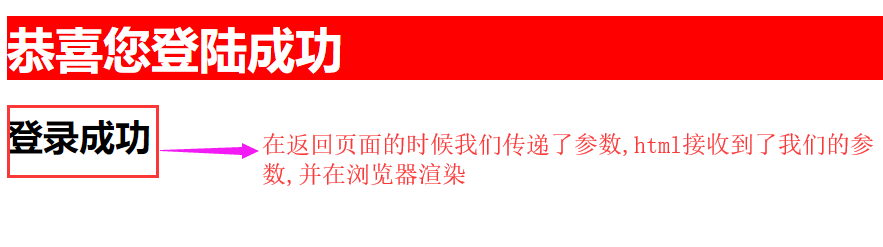
效果:

第三步:templates 文件夹里面创建要返回的html文件

补充说明
# 是否开启URL访问地址后面不为/跳转至带有/的路径的配置项 APPEND_SLASH=True
Django settings.py配置文件中默认没有 APPEND_SLASH 这个参数,但 Django 默认这个参数为 APPEND_SLASH = True。 其作用就是自动在网址结尾加'/'。其效果就是:我们定义了urls.py:
from django.conf.urls import url
from app01 import views
urlpatterns = [
url(r'^blog/$', views.blog),
]
访问 http://www.example.com/blog 时,默认将网址自动转换为 http://www.example/com/blog/ 。
如果在settings.py中设置了 APPEND_SLASH=False,此时我们再请求 http://www.example.com/blog 时就会提示找不到页面。
四、分组命名匹配
无命名分组:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^login/(d{4})/(d{1,2})', views.userlogin), ] # 按照位置将匹配的参数传给userlogin函数
from django.shortcuts import render,HttpResponse # Create your views here. def userlogin(request,year,month): return HttpResponse(year+month)
命名分组:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^login/(?P<year>d{4})/(?P<month>d{1,2})', views.userlogin), ] # 给匹配的字符进行命名
from django.shortcuts import render,HttpResponse # Create your views here. def userlogin(request,year,month): return HttpResponse(month+year) # 函数要想取值,必须用命名分组的名字进行取值,
视图函数的默认值:
from django.shortcuts import render,HttpResponse # Create your views here. def userlogin(request,year,month="12"): # 没给传参就用默认的值 return HttpResponse(month+year)
五、路由分发
include路由分发
一个项目中可以有许多应用程序
例如微信这个项目,有语音功能、视频功能、发朋友圈的功能等等;
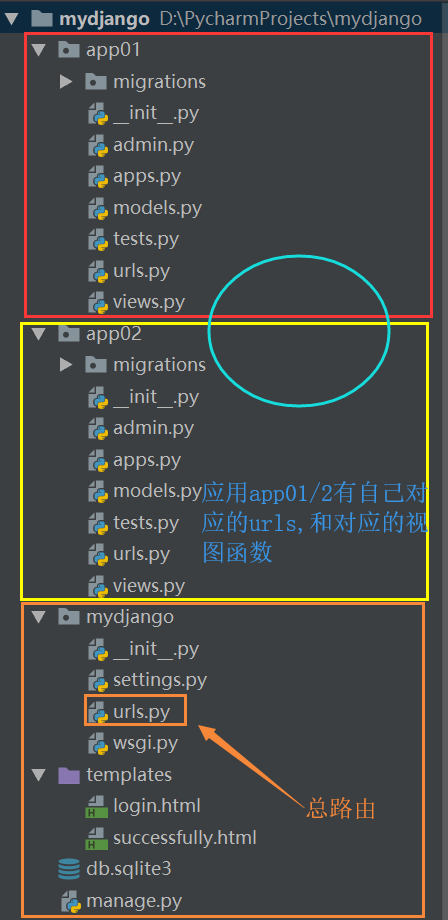
views和models文件是不是都放在每一个app应用里面了啊,而urls.py这个文件放在哪了,是不是放在项目文件夹里面了,说明什么,说明是不是所有的app都在使用它,如果你一个项目有10个应用,每个应用有100个url,那意味着你要在urls文件里面要写多少条url对应关系,并且所有的app的url都写在了这一个urls文件里面啊,这样好吗,当然也没有问题,但是耦合程度太高了,所以django在url这里给你提供了一个分发接口,叫做include
总路由:
from django.conf.urls import url,include from django.contrib import admin from app01 import views urlpatterns = [ url(r'^app01/', include("app01.urls")), url(r'^app02/', include("app02.urls")), ] # 用户访问http://127.0.0.1:8000/app01/index/1234 会被自动分配到app01的urls中去匹配index/1234,如果存在则执行对应的函数
app01中的urls:
from django.conf.urls import url,include from django.contrib import admin from app01 import views urlpatterns = [ url(r'^index/(?P<year>d+)', views.index), ] # 匹配用户输入的内容并执行对应的函数
app01中的viesw:
from django.shortcuts import render,HttpResponse # Create your views here. def index(request,year,month="12"): return HttpResponse(month+year) # 接收命名分组的参数,如果用户没有输入就用默认值

实际上就是总路由接收用户的请求来判断这个请求到底属于哪个应用程序的,匹配成功后分别执行自己对应的函数
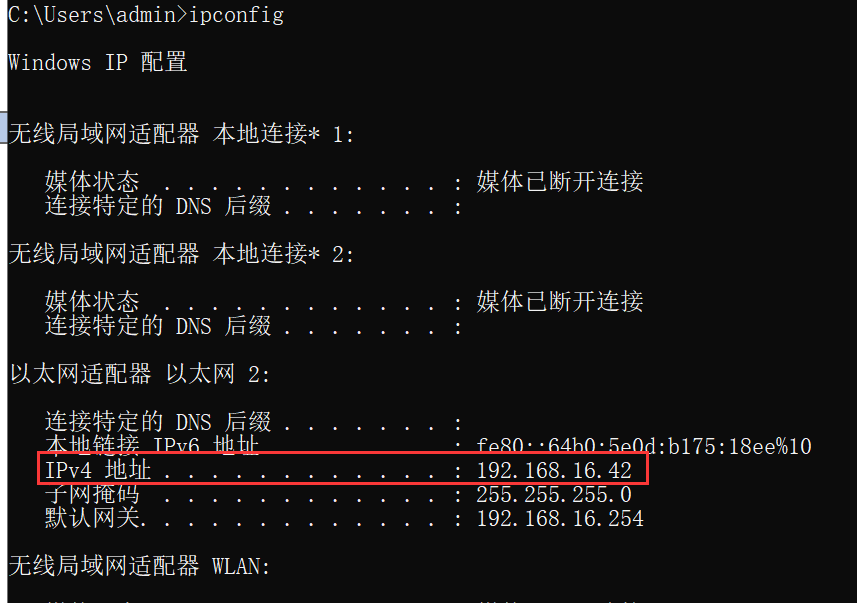
六、配置django让别人可以访问自己的服务器
1、查看自己的ip地址

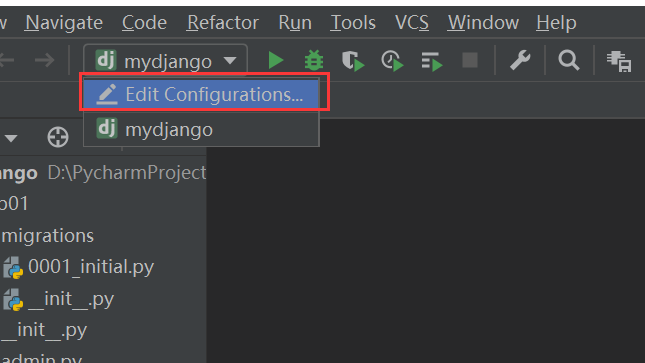
2、点击Edit

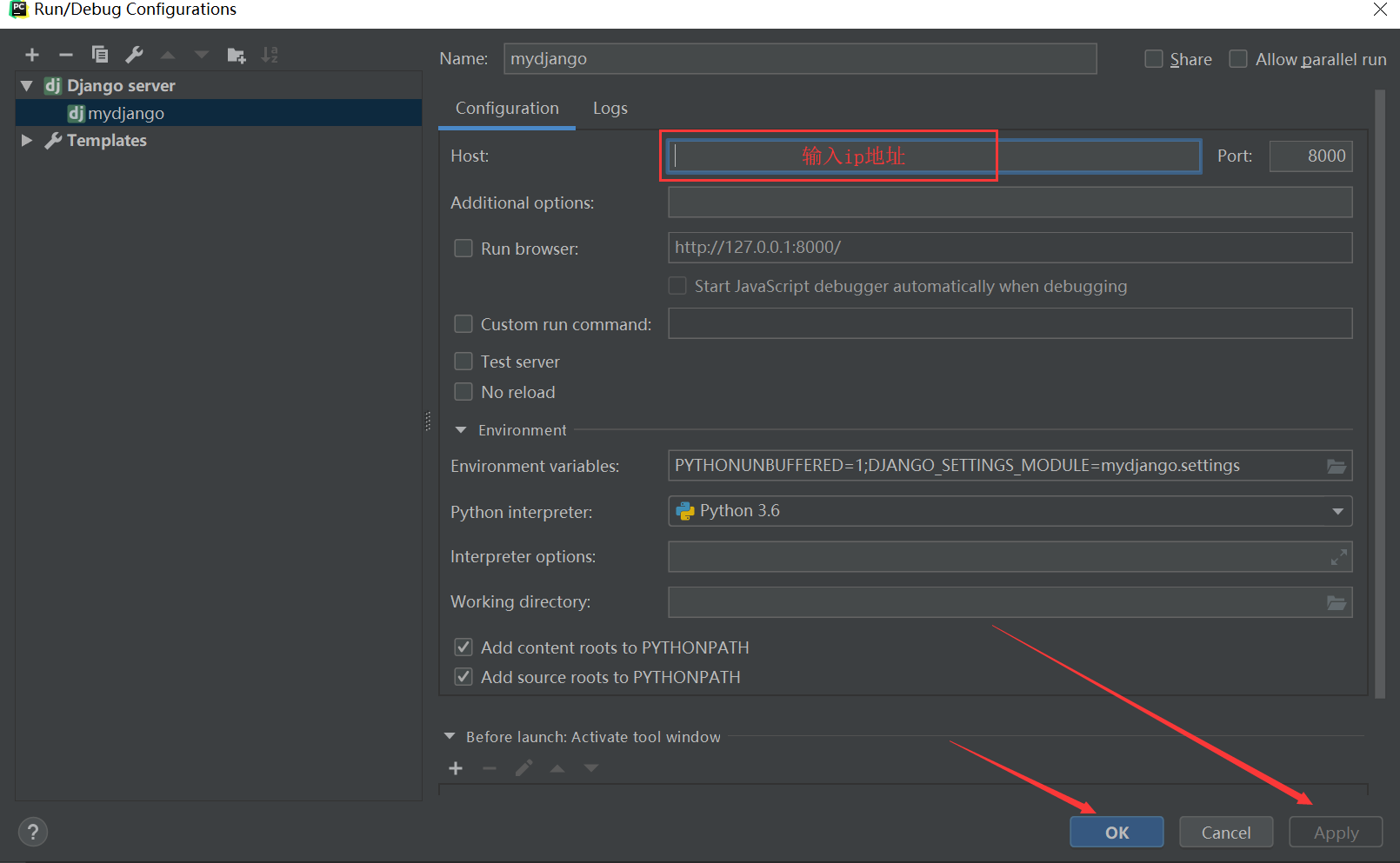
3、输入ip地址保存

4、配置settings

