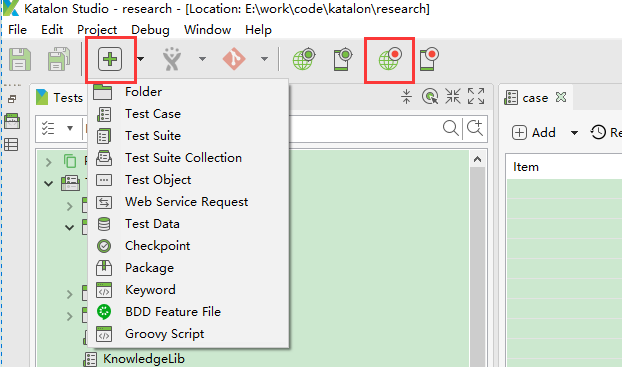
一.点击图1工具栏中的+号,选Test Case,新建一个用例。

图1
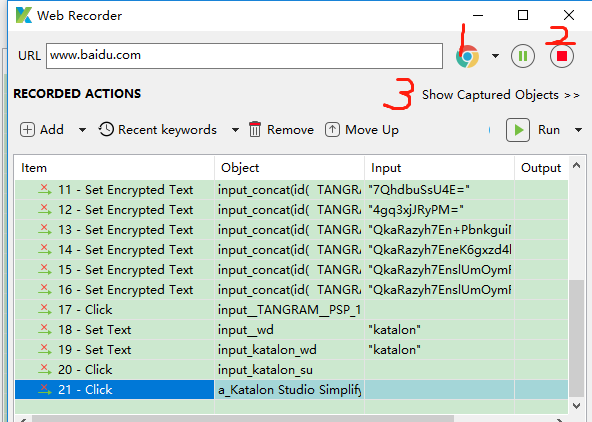
二.接着点图1录制按钮(地球上有个红点图标),打开的Web Recorder中URL输入百度的地址,浏览器选择Chrome,点击图2浏览器图标开始录制。后面的2个图标分别是暂停录制、终止录制。当有不想录进去的步骤时,可以点暂停录制。

图2
三.录制的操作流程为图3,点击百度首页右上角的登陆,点击‘用户名登陆’,输入用户名密码点登陆,在搜索栏输入关键字katalon,点搜索按钮,点击搜索结果的第一个链接。

图3
四.录制操作完成后,点图2的停止录制按钮。可以看到中间已经显示了所有录制的操作步骤。点击图2的Show Captured Objects,可以打开抓取对象的编辑窗口。

图4
五.我们点Run按钮开始回放,看看是否能正常回放。发现回放失败,找不到登陆这个元素。先点Stop按钮停止回放,点击图4①元素a_,我们先在图4④验证元素,发现可以定位到2个元素;试着在图4③处换一些属性,比如把href取消掉,把xpath勾选上,点击图4④验证元素是否可找到,直至唯一定位一个元素。
现在可以定位成功了,右击图4①,选择Run Selected steps单步回放,发现仍然找不到元素。
我们在图4②把定位换成XPath方式,再次单步回放,这次OK了!以后只要是元素定位不到,就用这种方法去调整。不过百度比较特殊,只能xpath定位。
在图4②上面的Object name,我们可以对元素/文件夹重命名,以方便记忆和后续使用。
katalon在录制密码的时候,会加密录制,回放的时候我们也可以看到,第6-16行是重复的,我们可以把6-15全删除,只保留16行。
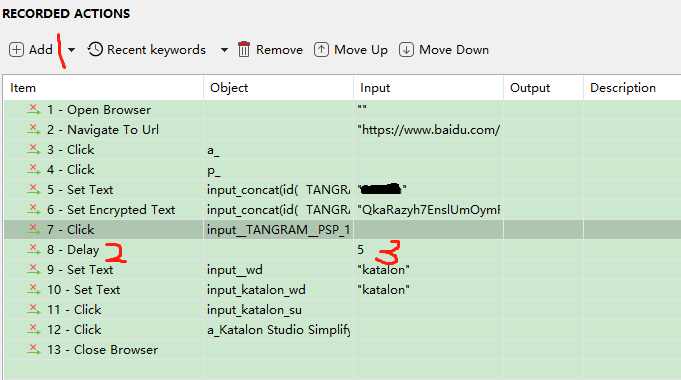
六.回放到登陆的时候,登陆还未成功,就直接执行以后的步骤了,我们选中‘点登陆’的那行脚本,点图5的Add按钮手动添加延迟命令Delay,并且设置时间为5秒。再次回放,成功了!

图5
七.回放全部成功后,点击右下角OK,弹出保存元素对象对话框,这里把所有元素全部保存。保存成功后回到主界面,我们可以看到Test Case里已经有刚才录制的脚本,我们可以继续编辑并回放;Object Repository里也有所有抓取的元素,也是可以重命名和编辑的(在这里的改变会自动同步到脚本之中,不用再去修改脚本),并且这些元素以后也可以用到其他的脚本里。当UI改版后,若页面元素没有改变,只是文字或DOM路径变了,我们直接重新编辑元素的定位就可以了(不用改脚本),也即POM模式。
---------------------------------------------------------------------------------
关注微信公众号即可在手机上查阅,并可接收更多测试分享~
