传统软件项目开发时,需要每个控件一个一个的来设计,同时需要在页面功能中对每个控件的属性进行判定处理,尤其是页面风格布局样式需要花去一大半的时间,并且后续要想修改是非常麻烦繁琐,这样就导致设计完成一个功能页面需要很长时间。如何快速设计页面风格,...... 在这样的思路基础上,结合软件项目开发经验,开发设计了可视化页面设计工具。通过页面设计能快速达到以上效果,下面就来看看吧!
ComboBox下拉框
1:如何操作
从空白页面上点击“”拖至页面上,鼠标选中控件,控件的长度、宽度、高度由自己拖
拉设定。
2:控件属性
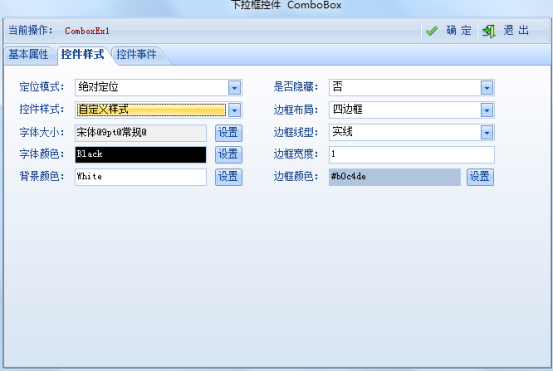
双击页面上的combox下拉框,会有三种combox下拉框的属性栏,分别是:基本属性、控
件样式、控件事件。(如图)

基本属性:
控件名称:此标签的名称
外文标题:由开发人员自定义的英文名称
中文标题:由开发人员自定义的中文名称
数据集合:来源于数据库,用于数据库的绑定(参照Label控件)
数据集合:来源于数据库,用于数据库的绑定(参照Label控件)
默认值:由开发人员默认的一个值
允许为空:是&否
为空提示:定义下拉框不允许为空时,则通过“设置”来设定
热点提示:是&否
提示文本:通过“设置”来写入文本
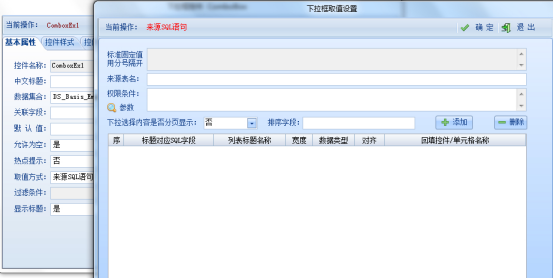
取值方式:标准固定值&来源于SQL语句
取值设置:通过编写SQL语句来定义此取值方式(如图)

过滤条件:通过“设置”来执行
显示标题:是&否
添加空行:是&否

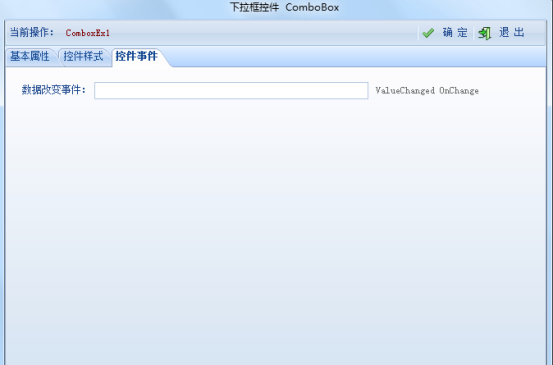
控件事件:

数据改变事件:由开发人员自己来定义事件