一、定义
includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
二、语法
arr.includes(searchElement) arr.includes(searchElement, fromIndex) //searchElement:必须。需要查找的元素值。 //fromIndex:可选。表示判断的起始位置。从该索引处开始查找 searchElement。
//如果为负值,则按升序从 array.length + fromIndex 的索引开始搜索。默认为 0。
//eg:
const arr = ['a', 'b', 'c', NaN];
console.log(arr.includes("a"));//true
console.log(arr.includes(NaN));//true
console.log(arr.includes("a",0));//true
console.log(arr.includes("a",2));//false
三、其他
如果fromIndex 大于等于数组长度 ,则返回 false 。该数组不会被搜索:
var arr = ['a', 'b', 'c']; arr.includes('c', 3); //false arr.includes('c', 100); // false
如果 fromIndex 为负值,计算出的索引将作为开始搜索searchElement的位置。如果计算出的索引小于 0,则整个数组都会被搜索。
// 数组长度是3 // fromIndex 是 -100 // computed index 是 3 + (-100) = -97 var arr = ['a', 'b', 'c']; arr.includes('a', -100); // true arr.includes('b', -100); // true arr.includes('c', -100); // true
四、与es5的indexOf区别
1、首先他们的返回值,indexOf是返回数值型的,includes是返回布尔型的,所以在if条件判断的时候includes要简单得多,而indexOf 需要多写一个条件进行判断。
2、在ES5,Array已经提供了indexOf用来查找某个元素的位置,如果不存在就返回-1,但是这个函数在判断数组是否包含某个元素时有两个小不足,第一个是它会返回-1和元素的位置来表示是否包含。另一个问题是不能判断是否有NaN的元素,如果数组中有NaN,你又正好需要判断数组是否有存在NaN,这时你使用indexOf是无法判断的,你必须使用includes这个方法。
而ES6提供的Array.includes()函数判断是否包含某一元素,除了不能定位外,解决了indexOf的上述的两个问题。它直接返回true或者false表示是否包含元素,对NaN一样能有效。
3、都有自己的特点,但是那么时候使用includes什么时候使用indexOf还是要看情况来决定,如果你想要查找某个元素在数组中的位置,你就用indexOf,如果你只是想知道数组中是否存在某个元素,你用includes方法比较合适的。
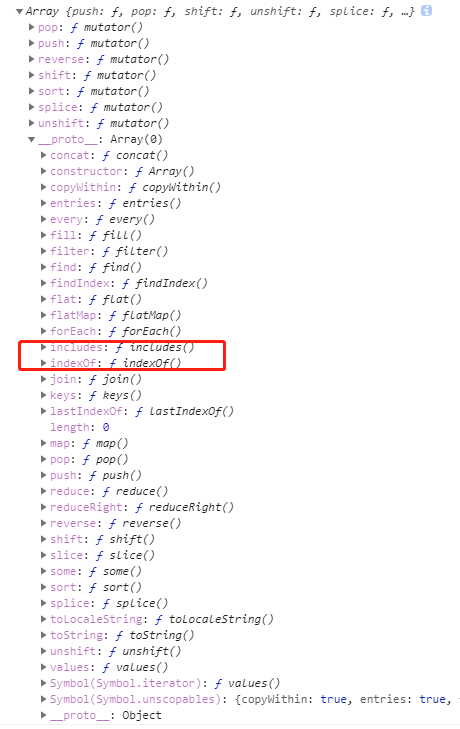
五、查看数组原型链