博文简要信息表:
| 项目 | 内容 |
|---|---|
| 软件工程 | https://www.cnblogs.com/nwnu-daizh/ |
| 本次实验链接地址 | https://www.cnblogs.com/nwnu-daizh/p/10946673.html |
| 团队名称 | 少年先疯队 |
| 作业学习目标 | (1)掌握面向对象软件设计方法;(2)完善系统设计说明书,掌握面向对象详细设计内容、设计原理和技术。 |
任务1:团队项目系统设计改进
-
分析团队项目初稿的不足,特别是软件系统结构模型建模不完善内容;
- 开发时因分工不明确,每个页面可能团队所有的人都有修改,这其实出问题的风险是非常大。
- 计划不能按期完成,大致三种原因,1、计划不合理;2、人员没有抓紧;3、因其它计划外的原因造成延误。
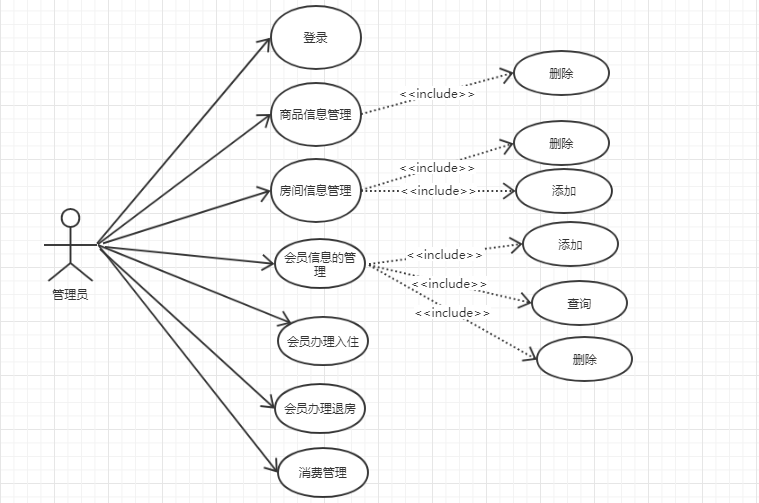
- 用例图的迭代
1)管理员

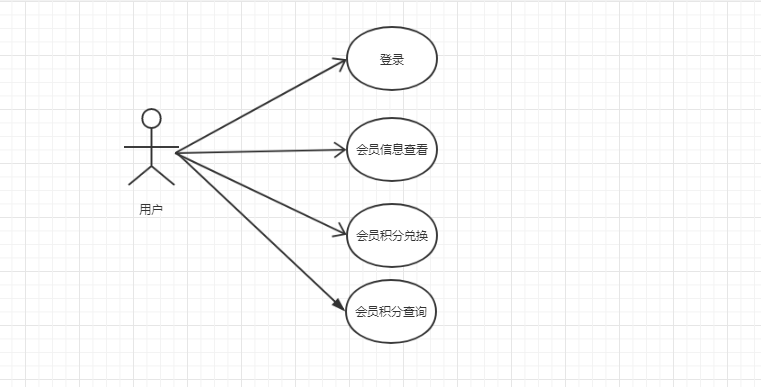
2)会员

-
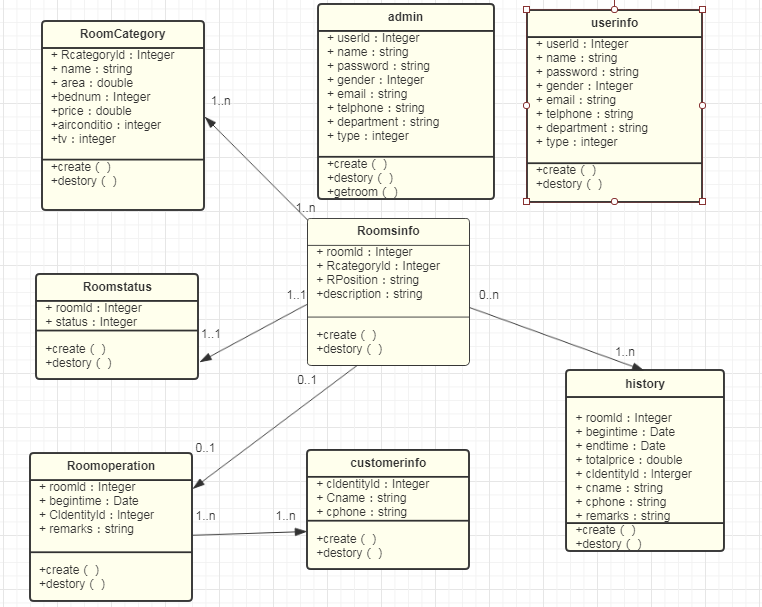
类图的迭代

-
将完善内容以《团队项目软件系统设计改进》为名发布在团队博客中,并在团队项目Github仓库中更新《软件系统设计说明书》。
修改之后的酒店会员管理系《概要设计说明书》改进2.0 github地址: https://github.com/snxfd123/designfile
-
团队项目系统设计改进总结
要顺利完成一个项目,团队成员之间的合作是非常重要的。只有每个人都发挥自己的优势,积极完成自己分配到的任务,并注意与队友的交流,大家才能一直保持较高的热情,在遇到困难时也才能积极地去解决。通过本项目的完成,我们深刻体会到实践的重要性。有很多看似简单的东西,真正运用时,就会有意想不到的问题。这告诉我们平时学东西一定要扎扎实实,并注重与实际联系,否则很容易犯眼高手低的毛病。
任务2:团队项目系统详细设计
-
采用适当的建模方法完成团队项目的系统详细设计。
- 系统详细设计

-
mvc代码设计
本系统实现过程,先按照MVC模式编写代码,代码文件结构为:项目src文件下存放src文件下存放系统类资源包以及.java文件。其中系统结构中的模型层文件存放于包com.nwnu.controller,com.nwnu.dao,com.nwnu.dao.impl下,视图层文件存放于WebRoot的资源文件下,控制器文件放于com.nwnu.edu.service.action下。图中src下的com.nwnu.edu.test包用于存放编码测试文件,com.nwnu.edu.util为工具包,存放系统所用工具类文件。 -
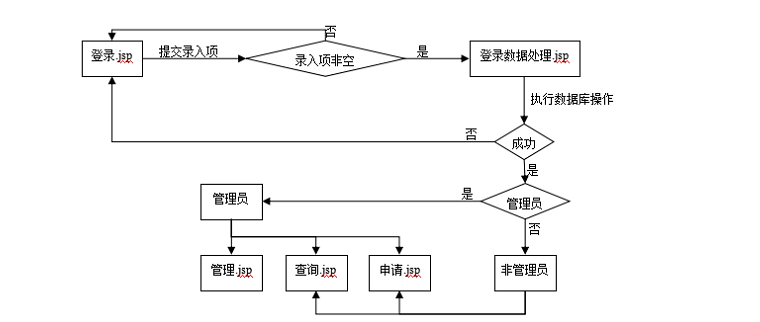
登录设计与实现



- 数据库表结构(详见GitHub)
数据库表结构: https://github.com/snxfd123/designfile
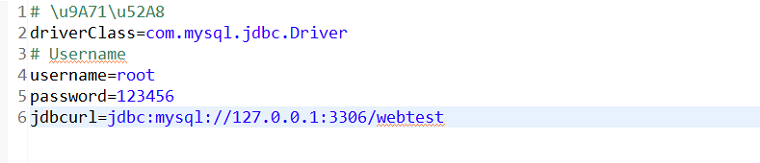
- 数据库连接

-
撰写团队项目软件系统详细设计说明书,将该文档上传到团队项目Github仓库。
酒店会员管理系统《详细设计说明书》V1.0 github地址: https://github.com/snxfd123/designfile
任务3:陈述本次作业实施过程,描述团队成员的具体分工、占整个任务的工作量比例及完成各自任务的实际时间,总结团队项目详细设计心得,总结中要体现每个成员的工作内容。
- 本次作业实施过程
本次实验我们团队首先对第五次团队作业中《系统概要设计说明书》中不完善的地方进行了讨论,结合用户调研的结果对软件系统结构模型建模不完善内容进行了补充,并在团队项目Github仓库中更新《系统概要设计说明书》。然后在面向对象设计方法的理论知识的基础上进一步细化分析系统设计模型,完善了系统UML图并精化类的属性和操作,详细定义类中服务的参数和具体实现逻辑,依据软件开发环境调整类的层次关系和关联关系,定义软件数据库表结构等,最后完成《软件系统详细设计说明书》的撰写,并上传到团队github仓库并统计团队成员完成任务的实际时间、总结团队项目设计心得,完成博文的撰写。
-
团队成员的具体分工
团队成员 分工 所占比例 姚玉婷 撰写博客以及详细设计过程 30% 马丽莎 整理三个问题 30% 孙苗坤 概要设计说明书的改进 30% 张 琼 撰写详细设计说明书 25% -
总结团队项目详细设计心得
本次详细设计的过程中我们通过对之前任务中的不足不断进行迭代完善,将最终确定的模块进行划分,各个团队成员分工协作,又相互统一协调,将程序的各个模块逐一分析,给出具体的类图以及框架的设计,并在任务实施的过程中及时交流沟通,在任务认识到自己的不足并进行改进,有的同学将详细设计报告中程序模块进行详细的设计,还有的同学整理总结完成《系统详细设计说明书》,通过各个成员的相互配合协作,最后圆满完成本次改进实验 。
任务4:回答以下两个问题。
(1)何谓软件体系结构、软件设计模式?
-
软件体系结构:软件体系结构是具有一定形式的结构化元素,即构件的集合,包括处理构件、数据构件和连接构件。处理构件负责对数据进行加工,数据构件是被加工的信息,连接构件把体系结构的不同部分组合连接起来。体系结构的定义在变化,但其意图是清晰的。体系结构设计是一系列决策和基本原理的集合,这些决策的目标在于开发高效的软件体系结构。在体系结构设计中所强调的基本原理是系统的可理解性、可维护性和可扩展性。
-
软件设计模式:为软件系统的子系统、构件或者构件之间的关系提供一个精炼之后的解决方案,描述了在特定环境下,用于解决通用软件设计问题的构件以及这些构件相互通信时的各种结构。有代表性的设计模式是Erich Gamma及其同事提出的23种设计模式。在这里对几种常用的软件设计模式给出简短的总结:
- 单例模式:确保一个类仅有一个唯一的实例,并且提供一个全局的访问点。
- 工厂模式:开闭原则:必须修改工厂类的源代码,所以不支持开闭原则。
- 生成器模式:将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。
- 适配器模式:类适配器模式:继承关系;对象适配器模式:调用。
- 组合模式:将对象组合成树形结构,以表示“整体-部分”的层次结构,组合模式使得用户对单个对象和组合对象的使用具有一致性。
- 外观模式:用来隐藏一个软件系统的缩影内部细节,只提供给客户类一个外观类,也叫做接口类。
- 桥接模式:将抽象部分与它的实现部分分离,使它们可以独立地变化。
- 迭代器模式:能够提供一种方法按照顺序访问一个聚合对象中的所有元素,而又不需要暴露该对象的内部表示。
- 访问者模式:指作用于一个对象结构体上的元素的操作。访问者可以使用户在不改变该结构体中的类的基础上定义一个新的操作。
- 命令模式:解除调用者与接收者类之间的耦合。
- 中介者模式:将所有对象之间的交互细节抽象到一个独立的类中,这个类叫做中介者类。
- 策略模式:定义了一系列的算法,将每一个算法封装起来,并且使它们之间可以相互替换。策略模式让算法的变化不会影响到使用算法的客户。
- 状态模式:允许一个对象在其内部状态改变时改变它的行为。这个对象看起来修改了它的类。
(2)什么是C/S与B/S结构
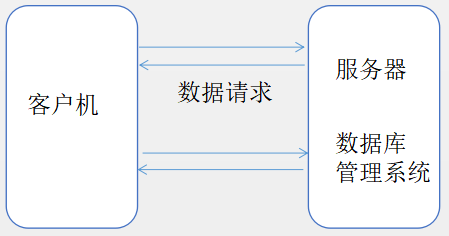
- C/S架构:所谓"C/S"是指Client/Server(客户机/服务器)。C/S模式是一种两层结构的系统:第一层是在客户机系统上结合了表示与业务逻辑;第二层是通过网络结合了数据库服务器。 简单的说就是第一层是用户表示层,第二层是数据库层。客户端和服务器直接相连,这两个组成部分都承担着重要的角色。

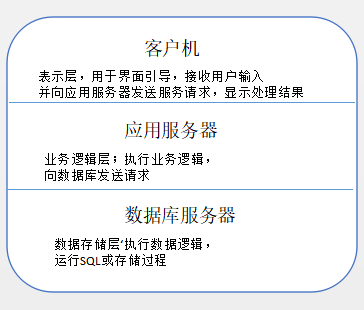
- B/S架构:所谓"B/S"是指Browser/Server(浏览器/服务器),即客户端是标准的浏览器(如Internet Explore,Netscape Navigator等),服务器端为标准的WEB服务器协同应用服务器响应浏览器的请求。 B/S模式是一种三层结构的系统。第一层客户机是用户与整个系统的接口。客户的应用程序精简到一个通用的浏览器软件,如Netscape Navigator,微软公司的IE等。浏览器将HTML代码转化成图文并茂的网页。网页还具备一定的交互功能,允许用户在网页提供的申请表上输入信息提交给后台,并提出处理请求。这个后台就是第二层的Web服务器。第二层Web服务器将启动相应的进程来响应这一请求,并动态生成一串HTML代码,其中嵌入处理的结果,返回给客户机的浏览器。如果客户机提交的请求包括数据的存取,Web服务器还需与数据库服务器协同完成这一处理工作。第三层数据库服务器的任务类似于C/S模式,负责协调不同的Web服务器发出的SQ请求,管理数据库。

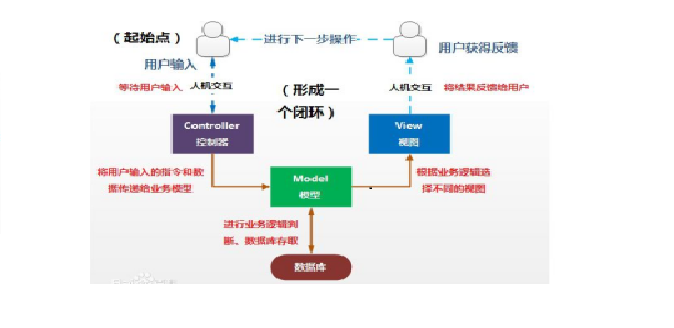
(3)什么是MVC设计模式?
- 模型-视图-控制器(MVC模式)是一种非常经典的软件架构模式,在UI框架和UI设计思路中扮演着非常重要的角色。从设计模式的角度来看,MVC模式是一种复合模式,它将多个设计模式在一种解决方案中结合起来,用来解决许多设计问题。MVC模式把用户界面交互分拆到不同的三种角色中,使应用程序被分成三个核心部件:Model(模型)、View(视图)、Control(控制器)。它们各自处理自己的任务:
- 模型:模型持有所有的数据、状态和程序逻辑。模型独立于视图和控制器。
- 视图:用来呈现模型。视图通常直接从模型中取得它需要显示的状态与数据。对于相同的信息可以有多个不同的显示形式或视图。
- 控制器:位于视图和模型中间,负责接受用户的输入,将输入进行解析并反馈给模型,通常一个视图具有一个控制器。

MVC模式将它们分离以提高系统的灵活性和复用性,不使用MVC模式,用户界面设计往往将这些对象混在一起。MVC模式实现了模型和视图的分离,有几个方面的好处:
- 一个模型提供不同的多个视图表现形式,也能够为一个模型创建新的视图而无须重写模型。一旦模型的数据发生变化,模型将通知有关的视图,每个视图相应地刷新自己。
- 模型可复用。因为模型是独立于视图的,所以可以把一个模型独立地移植到新的平台工作。
- 提高开发效率。在开发界面显示部分时,你仅仅需要考虑的是如何布局一个好的用户界面;开发模型时,你仅仅要考虑的是业务逻辑和数据维护,这样能使开发者专注于某一方面的开发,提高开发效率。