前端之HTML、CSS(一)
开发工具
-
- 编辑器
Dreamware、Sublime、Visual Studio Code、WebStorm
-
- 浏览器
Chrome、IE(Edge)、Safari、FireFox、Opera
浏览器内核:浏览器内核分为两个部分:渲染引擎和JS引擎。渲染引擎是通过获取HTML、XML以及图片,引入CSS格式,渲染显示形成网页;而JS引擎是通过解析JavaScript,动态显示网页。
浏览器内核主要类别:Trident(IE)、Gecko(FireFox)、Webkit(Safari)、Chromium/Blink(Chrome)、Presto(Opera),其中win10发布,Edge使用EdgeHTML内核,Opera浏览器目前使用Blink内核,Presto已经废弃。
移动端浏览器内核主要使用系统内置浏览器内核,一般为Webkit内核或者Trident内核。
浏览器使用情况统计:http://tongji.baidu.com/data/browser
网页
网页是由文字、图片、超链接等元素构成,网页形成:前端代码由浏览器渲染形成网页。
Web标准:结构标准(Structure)、表现标准(Presentation)、行为标准(Behavior)
-
- 结构标准:HTML,内容
- 表现标准:CSS,形式
- 行为标准:JavaScript,效果
HTML
HTML:Hyper Text Markup Language-超文本标记语言。
HTML骨架结构

1 <html> 2 <head> 3 <title> </title> 4 </head> 5 <body> 6 7 </body> 8 </html>
HTML标签
排版标签
标题标签:闭标签,<h1>、<h2>、<h3>、<h4>、<h5>、<h6>,加粗效果,依次缩小。格式:<hn>content</hn>,其中n代表1,2,3,4,5,6。注意:<title></title>标签表示文档标题标签。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>标题标签-测试</title> 5 </head> 6 <body> 7 <h1>一级标题</h1> 8 <h2>二级标题</h2> 9 <h3>三级标题</h3> 10 <h4>四级标题</h4> 11 <h5>五级标题</h5> 12 <h6>六级标题</h6> 13 </body> 14 </html>
段落标签:闭标签,<p>,效果分段会自动换行显示。格式:<p>content</p>.

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>段落标签-测试</title> 5 </head> 6 <body> 7 <p>这是一个段落</p> 8 </body> 9 </html>
水平线标签:开标签,<hr />,效果一条水平实线。格式:<hr />。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>水平线标签-测试</title> 5 </head> 6 <body> 7 <p>这是一个段落</p> 8 <hr /> 9 <p>这是另外一个段落</p> 10 </body> 11 </html>
换行标签:开标签,<br />,效果显示换行。格式:<br />。注意:段落标签和换行标签都可以产生换行效果,但是段落标签换行产生行间距大于换行标签产生的换行。

1 !DOCTYPE html> 2 <html> 3 <head> 4 <title>换行标签-测试</title> 5 </head> 6 <body> 7 <p>All growth is a leap<br /> in the dark.</p> 8 </body> 9 </html>
盒子标签:闭标签,<div>、<span>,分别为块级元素和行级元素的无语义盒子,无特殊效果,CSS布局使用。格式:<div>content</div>、<span>content</span>。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>div-span标签-测试</title> 5 </head> 6 <body> 7 <div>块级元素内容</div> 8 <p>这是一个<span>完整的</span>段落</p> 9 <div>块级元素一</div> 10 <div>块级元素二</div> 11 <span>行级元素一</span> 12 <span>行级元素二</span> 13 </body> 14 </html>
文本格式化标签
粗体标签:闭标签,<b>、<strong>,效果文本以粗体方式显示。格式:<b>content</b>,<strong>content</strong>。推荐使用:<strong>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>粗体标签-测试</title> 5 </head> 6 <body> 7 <b>文本加粗</b> 8 <strong>文本加粗</strong> 9 </body> 10 </html>
斜体标签:闭标签,<i>、<em>,效果文本以斜体方式显示。格式:<i>content</i>,<em>content</em>。推荐使用:<em>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>粗体标签-测试</title> 5 </head> 6 <body> 7 <i>文本倾斜</i> 8 <em>文本倾斜</em> 9 </body> 10 </html>
删除线标签:闭标签,<s>、<del>,效果文本加删除线形式显示。格式:<s>content</s>、<del>content</del>。推荐使用:<del>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>删除线标签-测试</title> 5 </head> 6 <body> 7 <s>文本加删除线</s> 8 <del>文本加删除线</del> 9 </body> 10 </html>
下划线标签:闭标签,<u>、<ins>,效果文本加下划线形式显示。格式:<u>content</u>、<ins>content</content>。推荐使用:<ins>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>下划线标签-测试</title> 5 </head> 6 <body> 7 <u>文本加下划线</u> 8 <ins>文本加下划线</ins> 9 </body> 10 </html>
图片标签
开标签,基本格式:<img src=“url” />,效果是添加图片。src为图片标签的必须属性,表示图片的位置属性。
| 属性 | 属性值 | 描述 |
| src | URL | 图片路径,必需 |
| alt | 文本 | 图像无法显示的替换文本 |
| title | 文本 | 鼠标悬停图像时的显示文本 |
| width | 像素 |
图像显示宽度 |
| height | 像素 | 图像显示高度 |
| border | 数字 | 图像边框的粗细,缺省:无边框 |
标记属性的格式:<img src="URL", alt="content-text", title="title-text", width="npx", height="npx", border="1" />,其中n取任意数字,px为像素单位。属性中只有src为必需,推荐添加alt属性。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>图片标签-测试</title> 5 </head> 6 <body> 7 <img src="content-01.jpg", title="三体", width="100px", height="100px", border="1" /> 8 <br /> 9 <img src="content-02.gif", alt="流浪地球" /> 10 </body> 11 </html>
链接标签
链接标签又称为锚点标签,基本格式:<a href="URL">content</a>,效果是添加跳转链接。href同图片标签中src一样,是位置属性,必需设置。
| 属性 | 属性值 | 描述 |
| href | URL | 链接跳转位置 |
| target | _blank | 链接以新窗口打开,缺省:当前窗口打开 |
注意:href属性中的属性值URL,外部链接:href="http://www.xxx.com";内部链接:href="statics/xxx.html";空链接:href="#";书签链接:href="#id"。另外,链接标签中的内容content可以是图像,音频等,不局限为文本信息。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>链接标签-测试</title> 5 </head> 6 <body> 7 <a href="http://www.baidu.com", target="_blank">百度</a> 8 <a href="index.html">首页</a> 9 <a href="#">空链接</a> 10 <a href="#paragraph">Do it</a> 11 <p>Beautiful is better than ugly.</p> 12 <p>Explicit is better than implicit.</p> 13 <p>Simple is better than complex.</p> 14 <p>Complex is better than complicated.</p> 15 <p>Flat is better than nested.</p> 16 <p>Sparse is better than dense.</p> 17 <img src="python.jpg", alt="python", width="400px", height="400px"> 18 <p>Readability counts.</p> 19 <p>Special cases aren't special enough to break the rules.</p> 20 <p>Although practicality beats purity.</p> 21 <p>Errors should never pass silently.</p> 22 <p>Unless explicitly silenced.</p> 23 <p>In the face of ambiguity, refuse the temptation to guess.</p> 24 <p>There should be one-- and preferably only one --obvious way to do it.</p> 25 <p>Although that way may not be obvious at first unless you're Dutch.</p> 26 <p id="paragraph">Now is better than never.</p> 27 <p>Although never is often better than *right* now.</p> 28 <p> the implementation is hard to explain, it's a bad idea.</p> 29 <p>If the implementation is easy to explain, it may be a good idea.</p> 30 <p>Na>mespaces are one honking great idea -- let's do more of those!</p> 31 </body> 32 </html>
base标签:base标签同<meta charset="UTF-8" >以及<title>标签,定位于<head>内,效果设定当前页面为根页面,链接页面均使用新窗口打开,多个页面链接时,不用为每个页面设定target="_blank"属性。书签链接一般时定位于当前页面,可以使用target="_self"来特殊设定。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>链接标签-测试</title> 6 <base target="_blank"> 7 </head> 8 <body> 9 <a href="http://www.baidu.com", target="_blank">百度</a> 10 <a href="index.html">首页</a> 11 <a href="#">空链接</a> 12 <a href="#paragraph">Do it</a> 13 <p>Beautiful is better than ugly.</p> 14 <p>Explicit is better than implicit.</p> 15 <p>Simple is better than complex.</p> 16 <p>Complex is better than complicated.</p> 17 <p>Flat is better than nested.</p> 18 <p>Sparse is better than dense.</p> 19 <p>Readability counts.</p> 20 <p>Special cases aren't special enough to break the rules.</p> 21 <p>Although practicality beats purity.</p> 22 <p>Errors should never pass silently.</p> 23 <p>Unless explicitly silenced.</p> 24 <p>In the face of ambiguity, refuse the temptation to guess.</p> 25 <p>There should be one-- and preferably only one --obvious way to do it.</p> 26 <p>Although that way may not be obvious at first unless you're Dutch.</p> 27 <p id="paragraph">Now is better than never.</p> 28 <p>Although never is often better than *right* now.</p> 29 <p> the implementation is hard to explain, it's a bad idea.</p> 30 <p>If the implementation is easy to explain, it may be a good idea.</p> 31 <p>Na>mespaces are one honking great idea -- let's do more of those!</p> 32 </body> 33 </html>
特殊字符标签
| 空格字符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| © | 版权号 | © |
| ® | 商标号 | ® |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>特殊符号标签-测试</title> 6 <base target="_blank"> 7 </head> 8 <body> 9 <div>HT ML HTML</div> 10 <div><div></div> 11 <div>&</div> 12 <div>©</div> 13 <div>®</div> 14 <div>2×5</div> 15 <div>4÷2</div> 16 </body> 17 </html>
注释标签
注释,不在页面显示,不被执行。格式:<!-- 注释语句 -->,注释利人利己,很有必要。
路径
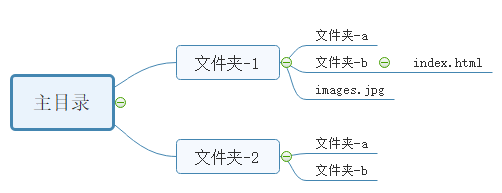
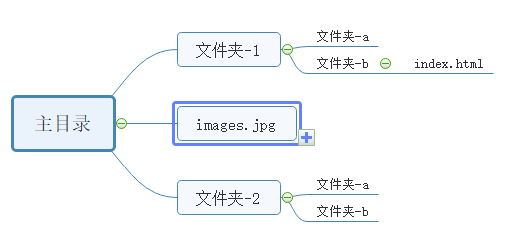
相对路径
1.图像文件和HTML文件位于同一文件夹,只需输入图像文件名即可。

<img sre="images.jpg" />
2.图像文件位于HTML文件的下一级文件夹,输入文件夹名/文件名。

<img src="文件夹-a/images.jpg" />
3.图像文件位于HTML文件的上一级文件夹,在图像文件名之前加../;如果上两级文件夹,则使用../../,依此类推。

<img src="../images.jpg" />

<img src="../../images.jpg" />
4.图像文件位于上一级文件夹的同级文件夹的子文件夹,输入../返回上一级文件夹后/同级文件名/子文件夹名/图像文件名,依此方法类推。

<img src="../../文件夹-2/文件夹-a/images.jpg" />
绝对路径
盘符:根目录子目录文件名.扩展名,例如:D: est emplatesicon.jpg。或者URL图片地位:https://img2018.cnblogs.com/blog/1492256/201902/1492256-20190216222217245-682202389.png。推荐使用相对路径
