如果你从事前端开发或者web开发的话,一定听说过Zen coding - 一种快速编写HTML/CSS代码的方法。它使用仿CSS选择器的语法来快速开发HTML和CSS - 由Sergey Chikuyonok开发。现在它改名为了Emmet,并且搭建了一个新的网站:docs.emmet.io
下面记录下安装步骤
1、git方式下载Packages Control
命令行cd到Sublime Text3安装目录,我的是D:\Program Files (x86)\Sublime Text Build 3033 x64\Data\Packages,该目录默认只有User一个文件夹。使用git clone命令

2、修改文件夹名
此时Data/Packages目录多了一个sublime_package_control文件夹,如下

改文件名"sublime_package_control"为 "Package Control",注意中间是空格,而不是下划线。

3、执行命令:git checkout python3
进入到Sublime Text Build 3033 x64\Data\Packages\Package Control目录,命令如下

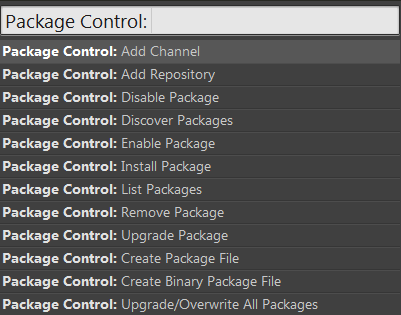
4、启动Sublime Text3 , 菜单 Preferences -> Package Control

5、选择 install Package

6、输入 Emmet,并回车

左下角有个等待,大概1分中就按照好了。
补充 2013-9-11:
最新的 Sublime Text 3 Package Control ,目录结构有变,可以使用命令行方式安装 Package Control
1、 Control+~ 或 View > Show Console 进入命令行
2、复制一下到命令行
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3、敲回车,等待一会就哦了
另外,Mac 的sublime里,command+f不会把选中的文本选中带进去,设置如下
