官网提供架构图

单看这个图呢,还木有说明,感觉有点蛋疼,作者的抽象度太高了,还好在前面已经大概分析过了执行流程
如图
- 左边是View视图,我们就理解html结构,换句话就是说用户能看到的界面,渲染页面,绑定事件,切换类名,什么脏活都揽
- 右边是ViewModel 视图模式,就是开发者通过avalon.define("xxx", function(vm){vm.firstName = "模型"})
- 既然是MVVM 那么还有个M跑哪里去了,M在MVVM定义中,M只是一个过客,被VM给再次包装,它与其他表示业务状态的东西融入VM(ViewModel)中,一个普通的JS对象,可能是后台传过来的,也可能是直接从VM中拿到 vm.firstName = "模型" 这个就是M咯,所以作者在图中就没体现出来吧
从定义ViewModel开始,扫描到vm关联的东东 形成访问器,好吧其实整个就这么简单
打开avalon源码,我们就看到这样的结构
(function(DOC) { 内部代码 })(document);
这种基本的结构虽然已经被写烂了 ,但是既然是分析就从来到位来一遍吧.
自调用匿名函数
jquery为例
- 这是一个自调用匿名函数。什么东东呢?在第一个括号内,创建一个匿名函数;第二个括号,立即执行
- 为什么要创建这样一个“自调用匿名函数”呢?
通过定义一个匿名函数,创建了一个“私有”的命名空间,该命名空间的变量和方法,不会破坏全局的命名空间。这点非常有用也是一个JS框架必须支持的功能,jQuery被应用在成千上万的JavaScript程序中,必须确保jQuery创建的变量不能和导入他的程序所使用的变量发生冲突。
3. 匿名函数从语法上叫函数直接量,JavaScript语法需要包围匿名函数的括号,事实上自调用匿名函数有两种写法
写法1 (function() { console.info( this ); console.info( arguments ); }( window ) ); 写法2 (function() { console.info( this ); console.info( arguments ); })( window );
4.为什么要传入window呢?
通过传入window变量,使得window由全局变量变为局部变量,当在jQuery代码块中访问window时,不需要将作用域链回退到顶层作用域,这样可以更快的访问window;这还不是关键所在,更重要的是,将window作为参数传入,可以在压缩代码时进行优化,看看jquery-1.6.1.min.js:
(function(a,b){})(window); // window 被优化为 a
5.为什么要在在参数列表中增加undefined呢?
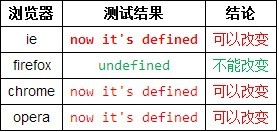
在 自调用匿名函数 的作用域内,确保undefined是真的未定义。因为undefined能够被重写,赋予新的值。
undefined = "now it's defined";
alert( undefined );
浏览器测试结果:

6.注意到源码最后的分号了吗?
分号是可选的,但省略分号并不是一个好的编程习惯;为了更好的兼容性和健壮性,请在每行代码后加上分号并养成习惯。
总体架构
按代码结构
(function(DOC) { //命名空间 avalon = function(el) { return new avalon.init(el); }; //avalon挂在工具函数 // 迷你jQuery对象的原型方法 //css操作相关的方法 //ecma262兼容补丁 //nextTick 高级定时器 //Observable 观察者模式 //Define 模型定义方法 //Parse 解析求值函数与执行作用域 //Scan 节点扫描 //Bind html自定义标签绑定处理方法 })(document);
整个结构基本如上
以后会分析具体的每个实现,源码分析尽量到行...