特殊字符表

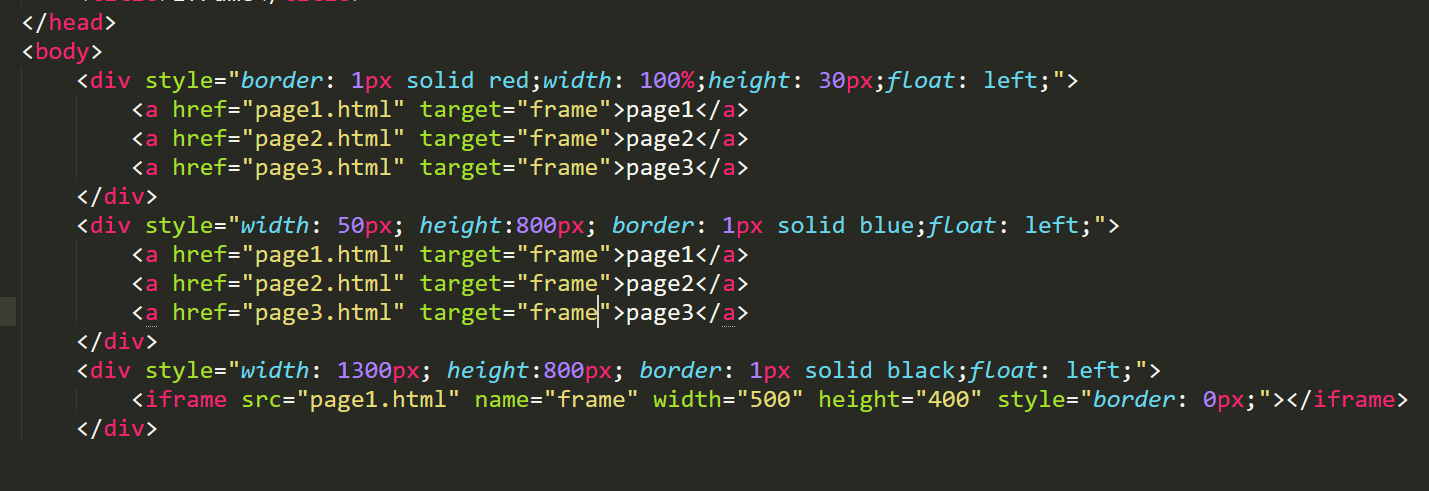
超链接
a标签:
href 连接地址
target 设置哪个目标进行跳转 _blank _parent _self _top 或framename

无序列表
type属性可以修改列表项前面的符号
type="none"
Img标签
img 标签是图片标签,用来显示图片 src 属性可以设置图片的路径
width 属性设置图片的宽度 height 属性设置图片的高度 border 属性设置图片边框大小 alt 属性设置当指定路径找不到图片时,用来代替显示的文本内容
表格标签
cellspacing 设置单元格间距 tr 是行标签 th 是表头标签 td 是单元格标签
colspan 属性设置跨列 rowspan 属性设置跨行
表单标签
input type=text 是文本输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组 checked="checked"表示默认选中
input type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域 当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的 时候同时发送给服务器)
select 标签是下拉列表框 option 标签是下拉列表框中的选项 selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值) rows 属性设置可以显示几行的高度 cols 属性设置每行可以显示几个字符宽度
区域标签
div 、 span
div与span区别div占用的位置是一行,span占用的是内容有多宽就占用多宽的空间距离
CSS
div 在最上层显示: z-index 值越高,越上层,和position:absolute需要结合使用才能生效
position: absolute;
z-index:9999;