ES6 第八节 ES6中新增的数组知识(2)
第八节 ES6中新增的数组知识(2)
fill()实例方法:
fill()也是一个实例方法,它的作用是把数组进行填充,它接收三个参数:
第一个参数是填充的变量,
第二个是开始填充的位置,
第三个是填充到的位置。
let arr = [0,1,2,3,4,5,6,7,8,9];
arr.fill('da0sy',2,5);
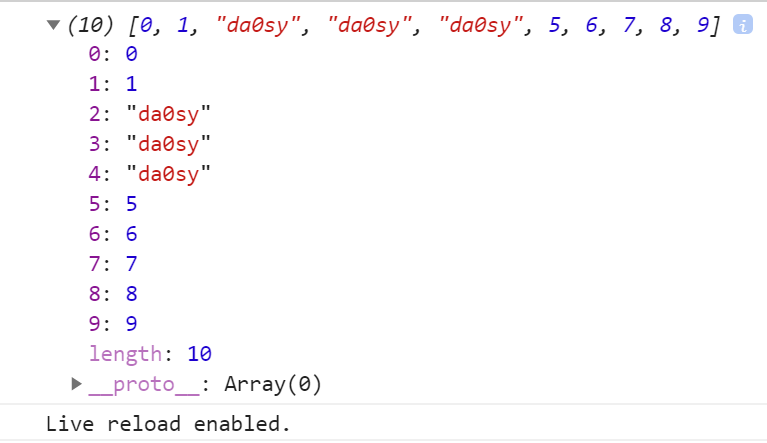
console.log(arr);
上边的代码是把数组从第二位到第五位用da0sy进行填充。

数组的遍历
for...of循环:
这种形式比ES5的for循环要简单而且高效。先来看一个最简单的for…of循环:
let arr = ['da0sy','黛西','coisini'];
for(let item of arr){
console.log(item);
}
for…of数组索引:有时候开发中是需要数组的索引的,那我们可以使用下面的代码输出数组索引。
let arr = ['da0sy','黛西','coisini'];
for(let index of arr.keys()){
console.log(index);
}
可以看到这时的控制台就输出了0,1,2,也就是数组的索引。
同时输出数组的内容和索引:我们用entries()这个实例方法,配合我们的for...of循环就可以同时输出内容和索引了。
let arr = ['da0sy','黛西','coisini'];
for(let [index,val] of arr.entries()){
console.log(index+':'+val);
}
entries()实例方法:
entries()实例方式生成的是Iterator形式的数组,那这种形式的好处就是可以让我们在需要时用next()手动跳转到下一个值。我们来看下面的代码:
let arr = ['da0sy','黛西','coisini']
let list = arr.entries();
console.log(list.next().value);
console.log(list.next().value);
console.log(list.next().value);
总结: