运算符 (operators)
运算符是发起运算最简单的形式:分很多种: 一元运算符,二元运算符,三元运算符等
运算符归类:
数学运算符,比较运算符,逻辑运算符,赋值运算符,按位运算符,条件三元运算符
1.数学运算符
包含:+ - * / %() 即 加减乘除取余
计算顺序: 先算小括号,再乘除取余
隐式转换,所有带字符串的运算都会尽可能的转为数字进行计算,加号比较特殊,会连接字符。
注意:number和number 类型的数学运算结果都是number
数学运算中:只有纯字符串、布尔值、null能够进行隐式转换。
// 隐式转换,就是没有写parseInt和parseFloat 也能帮你转换 console.log(26-'2'); //24 console.log(3*'8'); //24 console.log('3'*'8'); //24 console.log(48/'2'); //24 console.log('24' % 55); //24
不纯的字符串和undefined 是不能进行隐式转化,结果都是NaN
console.log(3*'8天'); // NaN console.log(3* undefined); //NaN
加法比较特殊,因为+号同时是加法和连字符的符号,所以加法在面对字符串的时候没有隐式转换。
console.log(3+'8');// 38 console.log(3*null); //0 console.log(3*false); //0 console.log(3*true);//3 console.log(3+true);//4 console.log(3+false);//3
总结:无论哪种运算,只要出现了undefined参与运算,都是NaN
字符串‘8’、 false、true、null都能隐式转换
加号特殊,面对字符串‘8’会连接字符
NaN参与运算:得到的结果都是NaN
console.log(Infinity +1000); //Infinity console.log(Infinity-1000); //Infinity console.log(Infinity/1000); //Infinity console.log(Infinity-Infinity); //NaN console.log(Infinity/Infinity); //NaN console.log(Infinity*Infinity); //Infinity console.log(0/0); //NaN console.log(9/0); //Infinity console.log(NaN + 2);// NaN console.log(NaN - 2);//NaN console.log(NaN * 2); //NaN console.log(NaN / 2); //NaN console.log(NaN % 2); //NaN
2.比较运算符
比较运算符的正统,都是number 和number的数据运算,比较它的操作数会返回一个Boolean 布尔类型的值。要么是true(真),要么是false(假)。> 大于
< 小于
>= 大于等于
<= 小于等于
== 相等,判断值相等,不判断数据类型
=== 全等,除了判断数值是否相等,还要判断数据类型是否相等
!= 不等,取反,永远与相等判断相反
!== 不全等,取反,永远与全等于判断相反
a.正常情况下,数字与数字进行比较
console.log(5>6);// false console.log(5<6); //true console.log(5<=6); //true console.log(5>=6);//false console.log(5==5);//true console.log(5===5);//true console.log(5!=5);// false console.log(5!===5);//false console.log(5=='5'); //true console.log(5==='5'); //false console.log(5!='5');//false console.log(5!=='5')//true
注意:
== 叫做“相等判断”,不会判断类型,它会进行隐式转换
==="全等于",不仅仅比较数值是否相等,还比较数据类型是否相等
!=是==的反面,如果==运算是true,那么!=是false
!==是===的反面,如果===运算是true,那么!==是false
b.string和string也能进行比较运算,比较的是字符编码顺序(Unicode)。
字符编码顺序:0~9 A~Z a~z 顺序越往后越大
//string和string也能进行比较运算,比较的是字符编码顺序(Unicode)。 //字符编码顺序:0~9、A~Z、a~z,顺序越往后比较时越大。 console.log("a" < "b"); //true console.log("A" < "B"); //true console.log("A" < "a"); //true console.log("1" < "A"); //true console.log("blank" < "blue"); //true,一位一位比较,直到比出大小 console.log("23" < "3"); //true,因为string和string比较,比的不是数字,是字符编码顺序
c.与数字进行比较运算时,纯数字字符串会被转为数字,null转换0,false转换0,true转换1。
console.log(null < 0.0001); // true console.log(null > -0.0001); // true console.log(null == 0); // false,具体原因,后面讲解object介绍 console.log(false == 0); //true console.log(true == 1); //true
d.string和number比,string会被隐式转换为number
非正常情况下:数字与其他数据比较,其他数据比较(除字符串与字符串比较)
'123'-123 , true-1, false-0 ,''-0, undefineds-NaN , 'hello'-NaN
console.log(1<''); //false console.log(1==''); //false; console.log(0=='hello');//false console.log(0==undefined); //false
e.特殊值参与比较:NaN、Infinity
// NaN 参与: console.log(NaN==NaN); // false console.log(NaN===NaN); //false console.log(NaN!=NaN);//true console.log(NaN<0); //false console.log(NaN>=0); //false console.log(NaN!==0); //true //Infinity 参与,也普通数字: console.log(Infinity >100); //true console.log(Infinity>=100); //true console.log(Infinity<100); //false console.log(Infinity<=100); //false console.log(Infinity==100);//false console.log(Infinity!=100); //true // Infinity 与自身比较 console.log(Infinity>Infinity); //false console.log(Infinity==Infinity); //true console.log(Infinity >=Infinity); //true console.log(Infinity!==Infinity); //false
值得注意的是:3>2>1 分析:3>2 输出的是true, true又是1,1>1 输出结果是false
3.逻辑运算符
逻辑运算符常用于布尔类型值之间,当操作数都是布尔值的时候,返回值也是布尔值。 (计算顺序:非>与>或)
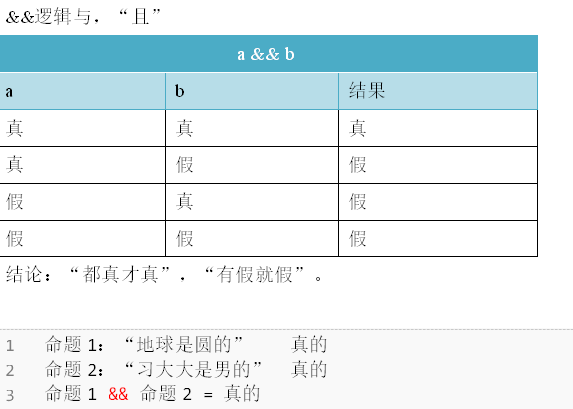
&& 逻辑“与”运算符,交集,两个条件都成立才为真
|| 逻辑“或”运算符,并集
! 逻辑“非”运算符



短路语法:
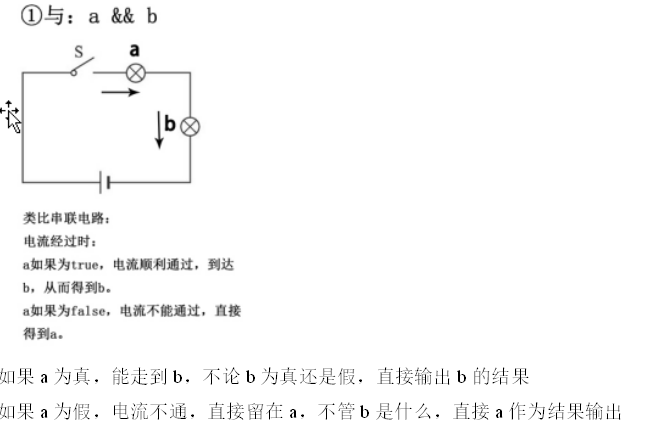
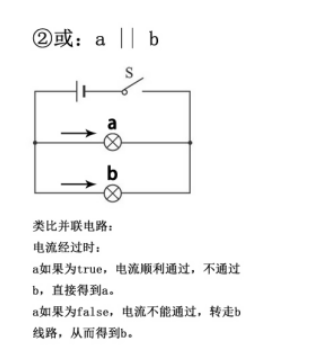
短路语法就是将逻辑与、或模拟成电路短路的效果。
非正常情况:布尔类型的值或者其他类型的值进行混合逻辑运算,运算过程中其他的数据类型会隐式转换为布尔类型的值,运算完之后返回值不一定是布尔值,而是对应的位置的某个具体值。
隐式转换为false假:null,0,NaN,空字符串(""),undefined
隐式转换为true真:除了上面的,全是真。
逻辑与(短路语法)

//逻辑与,如果a为真,则输出b, 如果a 为假,输出自己本身 console.log( false && 8); //false console.log(null &&8); // null console.log(true &&8); // 8 console.log(12&&13); //13 console.log(true&&NaN); // NaN console.log(undefined &&哈哈); //undefined console.log(哈哈&& undefined); //报错
逻辑或(短路语法)

// 逻辑或 如果a 为真,则输出a,如果a为假,则输出b console.log(false || null); // null console.log(123 || '哈哈'); //123 console.log(0||18); //18 console.log(18||0); //18 console.log(undefined || NaN); //undefined
4.赋值运算符
赋值运算符必须有变量参与
= 简单的赋值,不需要运算
+= 加等于
-= 减等于
*= 乘等于
/= 除等于
%= 取余等于
++ 每次在原基础上加1
-- 每次在原基础上减1
var a=1; a+=2; // a=a+2; console.log(a);//3 var d=100; d%=10//d=d%10 console.log(d); //0 var f=10; console.log(f++);//10 console.log(f); //11
综合运算符的顺序:! ++ --贴身 → 数学运算符 → 比较运算符 → 逻辑运算符 → 赋值运算符
var a= 3<6 && 7<14; console.log(a); //true 原式 true && true =true var b=1+2<3+3&&3+4<2*7; console.log(b); // true 原式 true && true var c=flase+true &&13; console.log(c); // 原式1&&13=13