简单对比 Vue2.x 与 Vue3.x 响应式
Vue2 使用Object.defineProperty劫持对象的属性
Vue3 使用Proxy 直接代理对象
由于Object.defineProperty只能劫持对象属性,需要遍历对象的每一个属性,如果属性值也是对象,就需要递归进行深度遍历。但是 Proxy 直接代理对象, 不需要遍历操作
Fragment
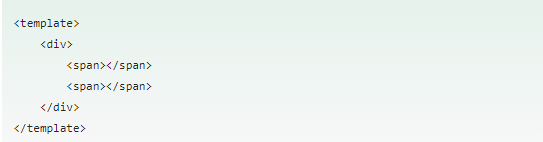
在 Vue2.x 中, template中只允许有一个根节点

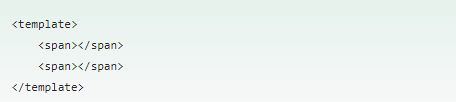
但是在 Vue3.x 中,你可以直接写多个根节点,

Teleport
Teleport和Vue2中的Solt类似,但是不同的点在于渲染的 DOM 结构不嵌套在组件的 DOM 中
- 举个栗子
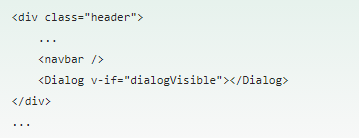
我们实际开发中经常会在类似的情形下使用到 Dialog ,此时Dialog就被渲染到一层层子组件内部,处理嵌套组件的定位、z-index和样式都变得困难。这时候我们就可以用到Teleport
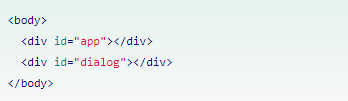
首先在index.html中定义一个供挂载的元素

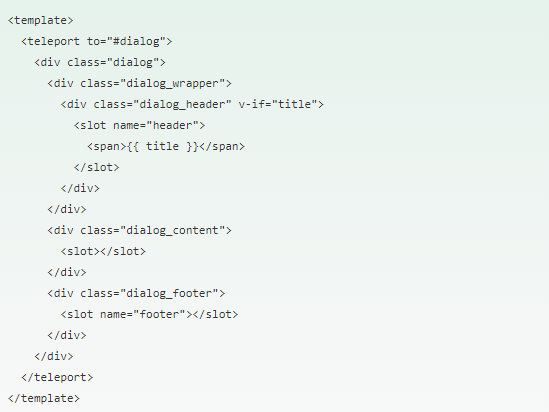
定义一个Dialog组件Dialog.vue, 留意 to 属性, 与上面的id选择器一致

然后使用这个Dialog组件

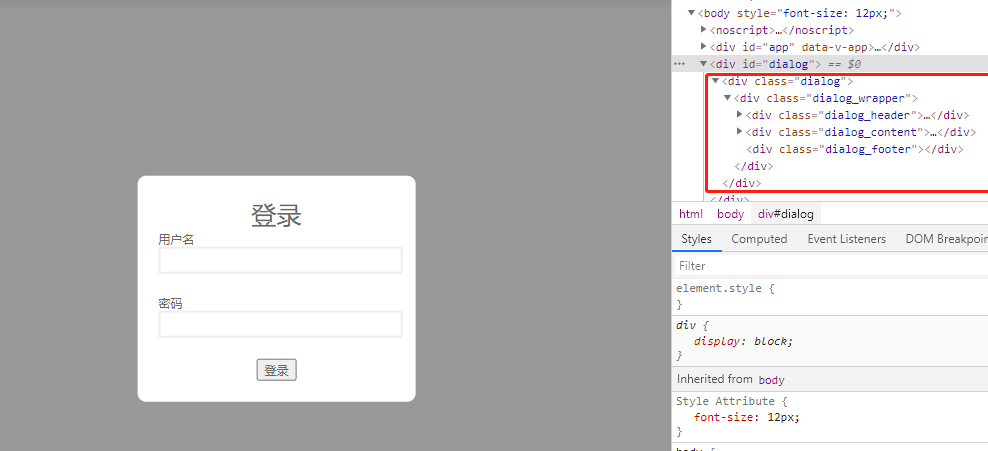
Dom 渲染效果如下

Composition API
- setup( )
Vue3.x 新增的一个选项, 他是组件内使用 Composition API的入口


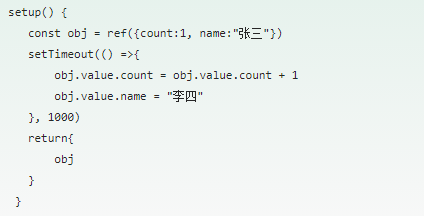
reactive、ref 与 toRefs
ref :主要用来处理 js 基本类型 如number string ,也能处理对象单用起来比较复杂

reactive :用于对象的双向绑定 ,但是不能代理基本类型,例如字符串、数字、boolean 等
toRefs:可以将reactive()创建出来的响应式对象,转换为普通对象,只不过这个对象上的每个属性节点,都是ref()类型的响应式数据
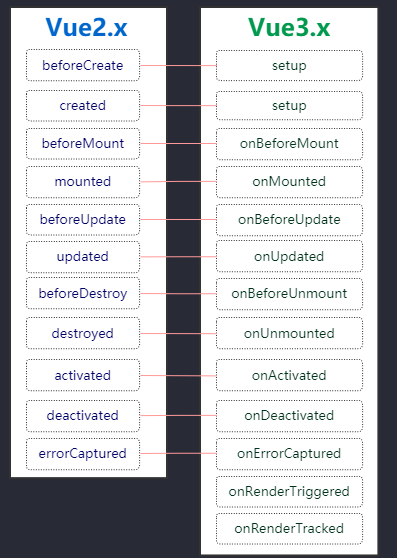
生命周期钩子

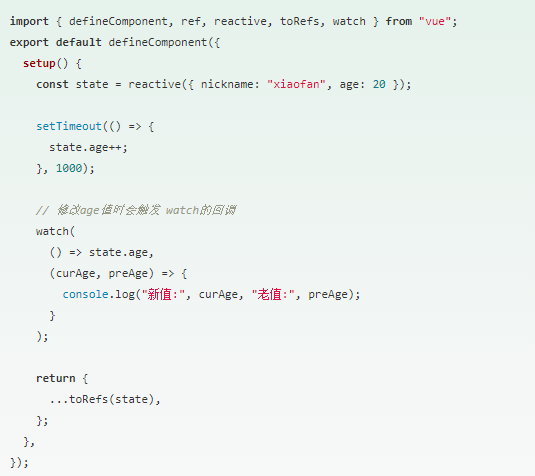
Watch

如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
