在使用uni.request获取后台数据时,我们往往碰到一个问题,列表的懒加载及数据实时更新,这里记录下我制作这类功能的方法。
问题描述:后台返回数据,前端需要进行10个为一组来分页,先显示前10个,下拉时再显示10个,当到底时,第一次到底显示下无数据的提示。
解决办法:前端制作分页,下拉方法。
分页方法思路:
这个方法的作用是把一维数组分成10个一组的二维数组,方法如下:
PaginationFun(arr){
let newArr = [] //首先创建一个新的空数组。用来存放分割好的数组
for (let i = 0; i < arr.length;) { //注意:这里与for循环不太一样的是,没有i++
newArr.push(arr.slice(i, i += 10));
}
return newArr;
}
下拉方法思路:
下拉的作用是需要把分页处理好的数据进行分段加载,还要有下面三种功能:
1,页面跳转回来后需要重新加载数据。
2,页面下拉时需要进行数据拼接。
3,页面加载第一次数据前,需要初始化下拉数据。
要实现这个功能,是需要三个全局变量,分别为接下来的页数,是否可以下拉,拼接后用来显示的数据列表。
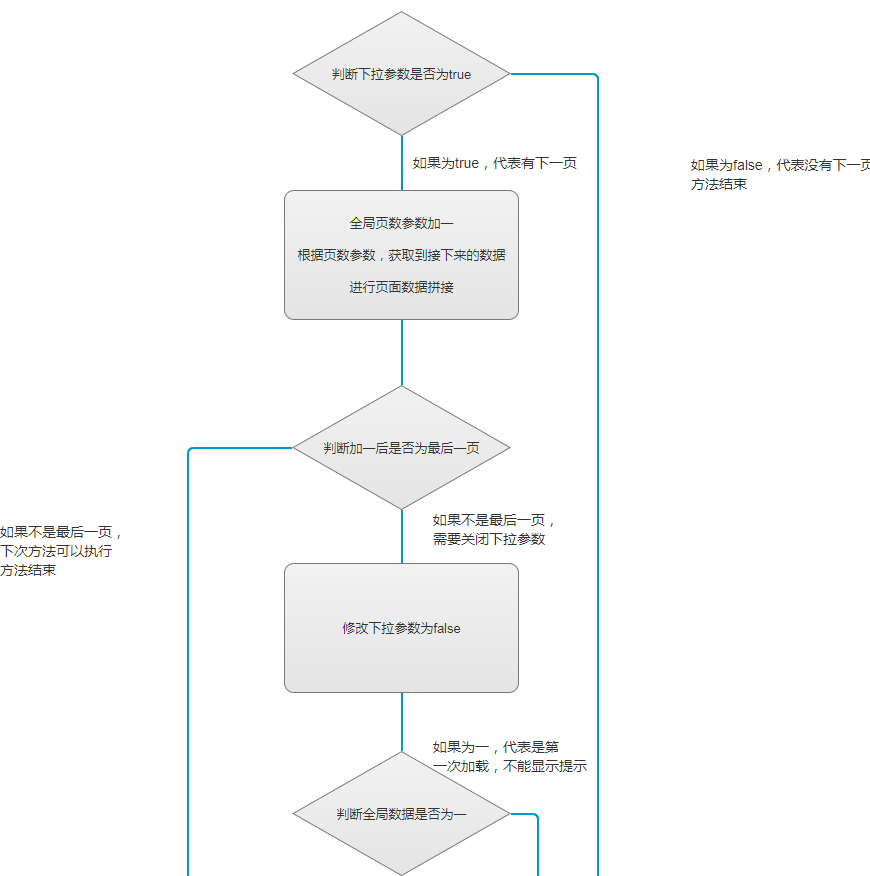
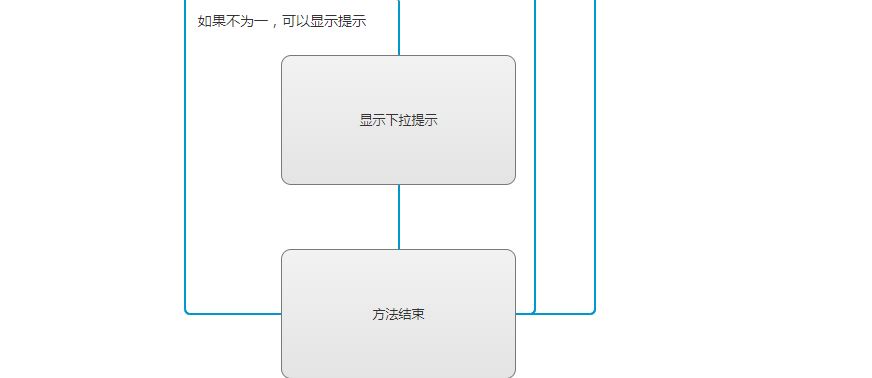
我这里设计了一个思路图如下:


根据这个思路,就可以写出方法了。