使用鼠标移动图片或者移动图像怪有意思的,那这个移动的效果是怎么实现的呢?
在拖动的过程中,我们会涉及到鼠标向下按,以及移动图形,还有我们松开这几个步骤。
当我们将鼠标向下按的时候,我们鼠标点的这个动作,其实是有一个事件的,那如何确定鼠标
点的位置呢?
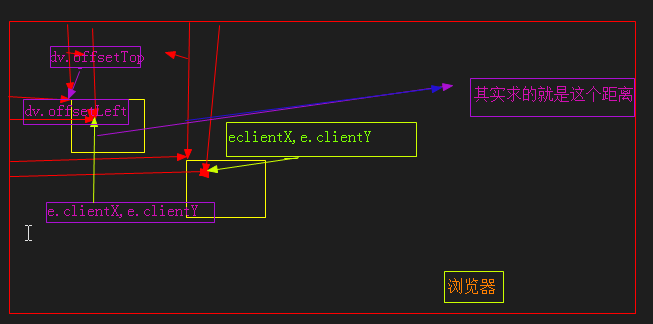
我们知道clientX 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(或客户区)的水平坐标。
clientY 事件属性返回当事件被触发时鼠标指针向对于浏览器页面(客户区)的垂直坐标。
这样我们就知道了鼠标点的坐标。
通过offsetLeft,offsetTop,我们可以求得对应图形左上角相对于浏览器的位置,即为我们移动图形的初始位置。
当我们松开这个图形的时候,通过clientX ,clientY获得当前鼠标的位置,我们可以通过鼠标移动的距离求得最后
我们图形的偏移量。

还有一个需要了解的是cursor这个属性,当它为defaulf的时候,它会是默认光标,为move的时候,为表示对象可以移动。

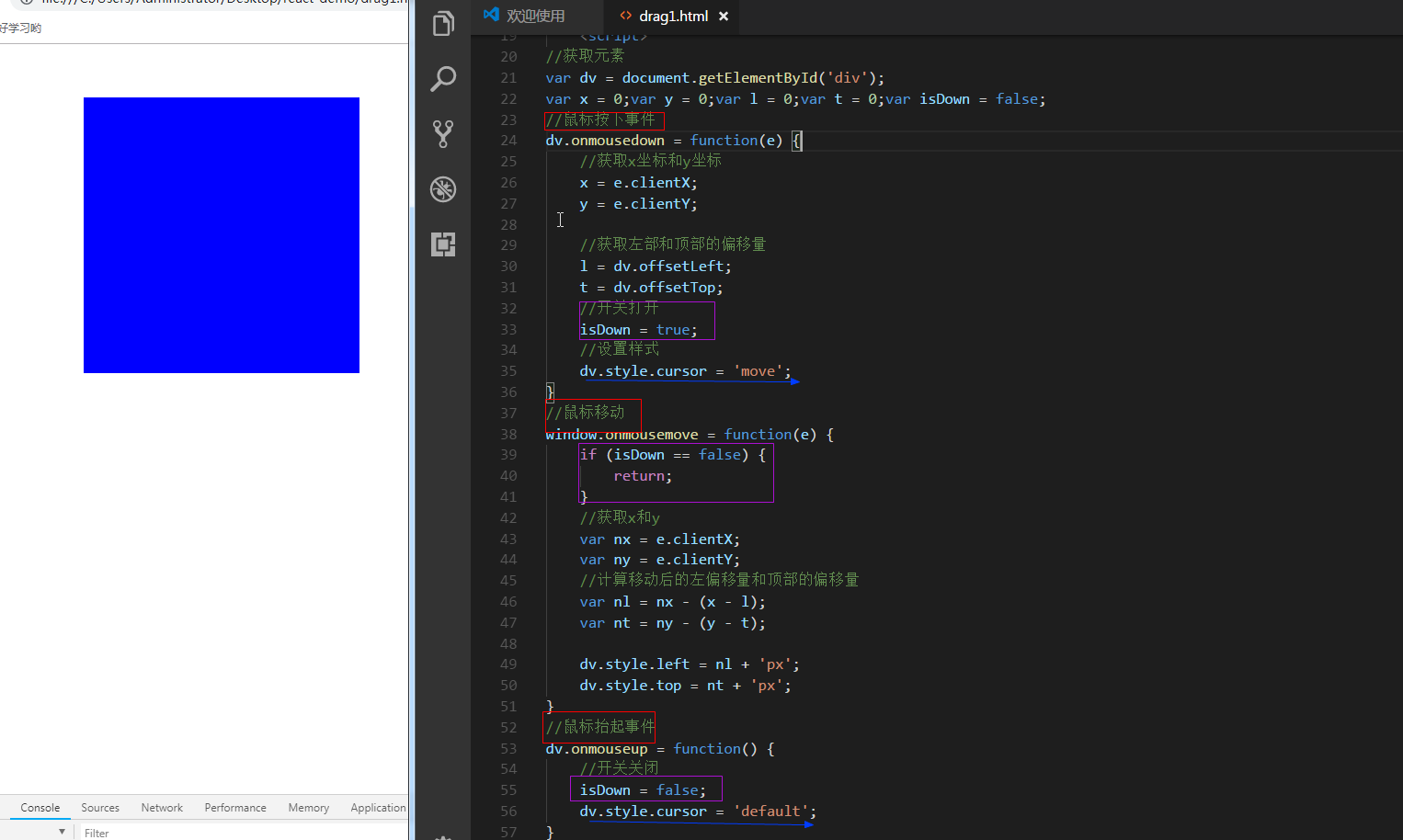
先看看我们原生js实现可拖拽的方法

在react中我们同样可以实现可拖拽的方法
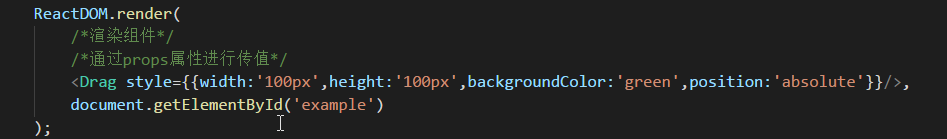
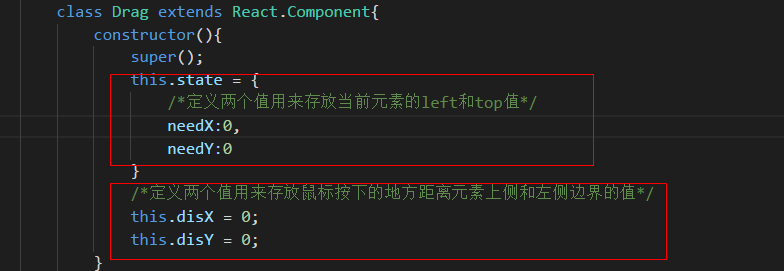
我们可以定义一个drag组件,将组件渲染在我们的根元素中。

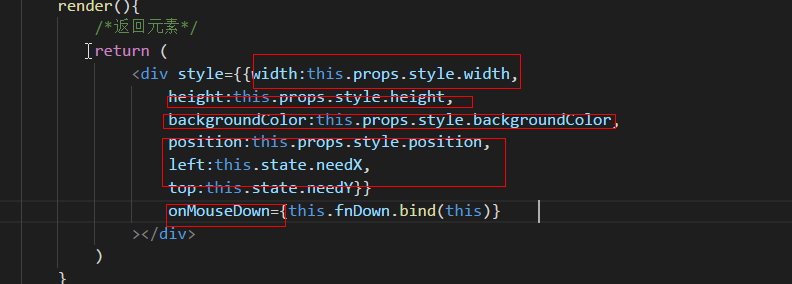
我们返回的这个组件,它本身很多东西都是可变的

刚开始的时候,我们要初始化鼠标点和图形左上角的坐标

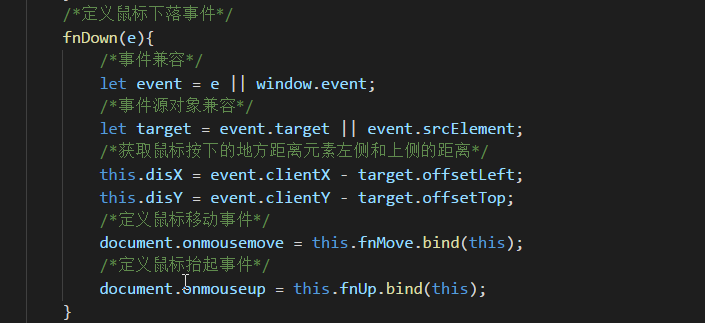
当鼠标向下按的时候,我们会有图像或者鼠标的偏移量

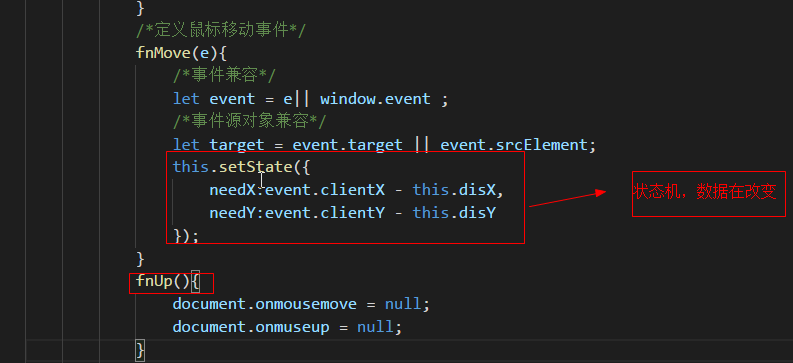
最后是我们鼠标移动和停止的事件。


此博客升华自:http://www.jq22.com/webqd1348及https://blog.csdn.net/hahahahahahahaha__1/article/details/80694175
完整的demo见我的github:https://github.com/JserJser/reactWebApp/tree/master/demo