网页运行最重要的是速度快嘛,那我们怎么知道网页运行的时候,哪些部分快哪些部分慢呢?
我们可以安装react性能检测工具进行检测,通过安装
然后修改app/index.jsx文件

,在要检测的组件运行之前输入
然后再运行
最后再运行
即可以打印出浪费性能的组件列表,最后我们我对浪费性能的组件列表进行优化即可。
那我们如何进行优化呢?
我们可以通过安装
然后在组件中引用并使用。
比如

React 有一个生命周期 hook 叫做shouldComponentUpdate,组件每次更新之前,都要过一遍这个函数,如果这个函数返回true则更新,
如果返回false则不更新。而默认情况下,这个函数会一直返回true,就是说,如果有一些无效的改动触发了这个函数,也会导致无效的更新。
那么什么是无效的改动?之前说过,组件中的props和state一旦变化会导致组件重新更新并渲染,但是如果props和state没有变化也莫名其妙的触发更新
了呢(这种情况确实存在)———— 这不就导致了无效渲染吗?这里使用this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);的
意思是重写组件的shouldComponentUpdate函数,在每次更新之前判断props和state,如果有变化则返回true,无变化则返回false。
因此,我们在开发过程中,在每个 React 组件中都尽量使用PureRenderMixin。
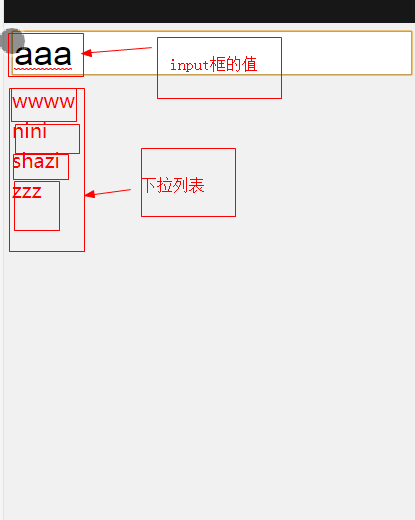
我们所做的TodoDemo,里面主要是控制input组件,以及下面的列表组件。

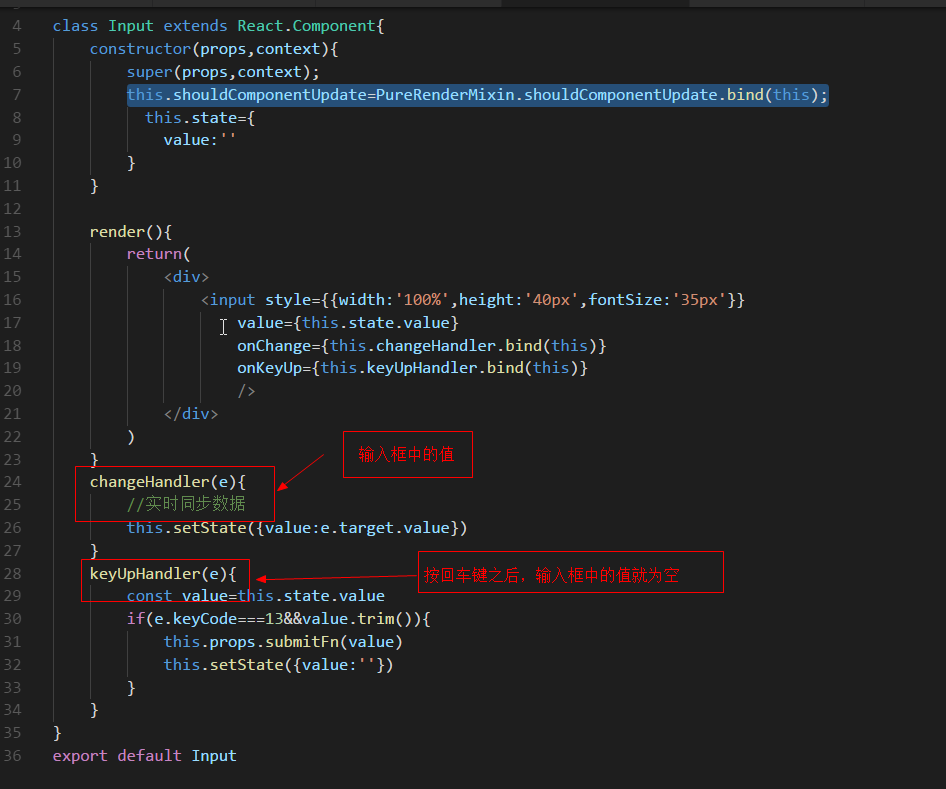
在input组件中

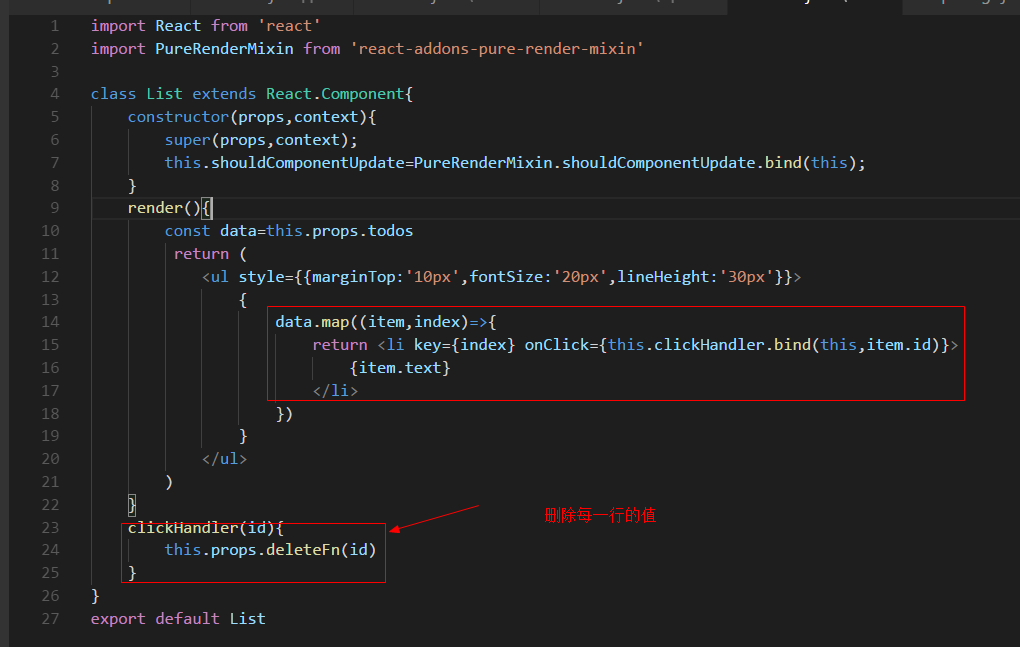
在List组件中

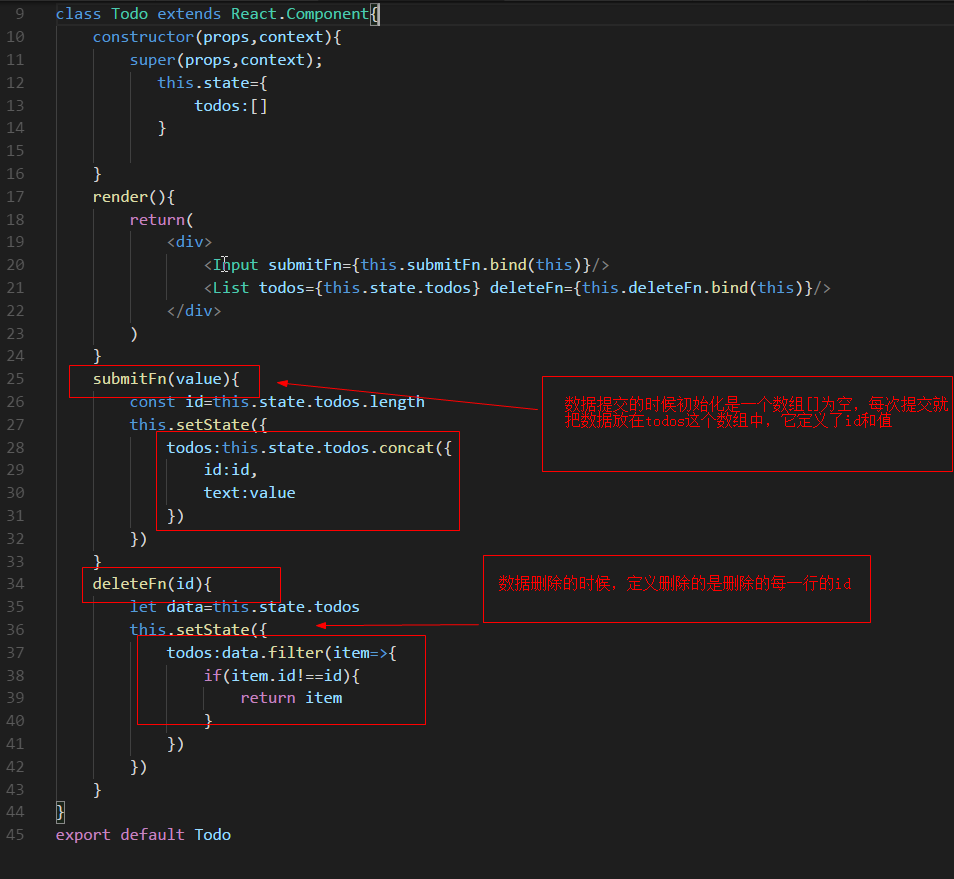
在我们的Todo组件中,它定义了数据展示出来的规则,它是一个智能组件

本博客升华自:大众点评app视频。
完整的demo见github:https://github.com/JserJser/reactWebApp/tree/master/perf-optimization。