查看官方文档例子,真的只是例子,只能根据自己业务需求实现自定列的行合并

4 思路:
1.第一行 或 当前行与上一行 制定字段值不一样 就进行合并行数计算
2.不满足条件就不渲染出来
4 定义合并行数方法
// 计算合并行数
getMergeRowNum = (col_name, row, dataSource, compare_col_name = null) => {
const temp = {};
let n = 0;
if (col_name !== temp[col_name]) {
temp[col_name] = row[col_name];
dataSource.forEach((e) => {
if (compare_col_name !== null) {
if (e[col_name] === temp[col_name] && e[compare_col_name] === row[compare_col_name]) {
console.log(e[col_name], temp[col_name])
n += 1;
}
} else {
if (e[col_name] === temp[col_name]) {
console.log(e[col_name], temp[col_name])
n += 1;
}
}
})
}
console.log(col_name + '=' + temp[col_name] + '合作行数', temp, n)
return n
}
4 render
render: (value, row, index) => {
const obj = {
children: value,
props: {},
};
// 与上一行不同,计算行数
if ((index > 0 && row.phone !== data[index - 1].phone) || index === 0) {
obj.props.rowSpan = this.getMergeRowNum('phone', row, data);
} else {
obj.props.rowSpan = 0;
}
return obj;
},
// render: renderContent,
},
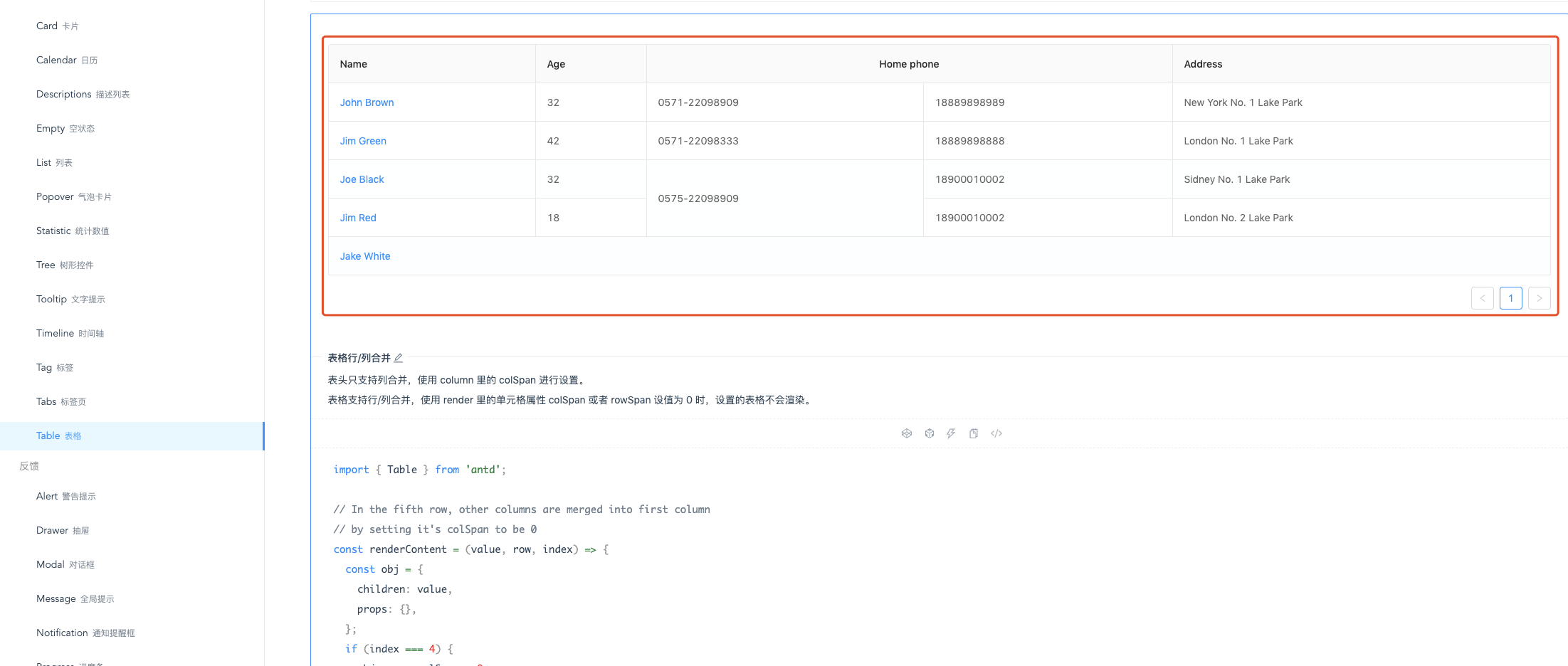
4 效果图

const { Table } = antd;
// In the fifth row, other columns are merged into first column
// by setting it's colSpan to be 0
const renderContent = (value, row, index) => {
const obj = {
children: value,
props: {},
};
return obj;
};
// 计算合并行数
const getMergeRowNum = (col_name, row, dataSource, compare_col_name = null) => {
const temp = {};
let n = 0;
if (col_name !== temp[col_name]) {
temp[col_name] = row[col_name];
dataSource.forEach((e) => {
if (compare_col_name !== null) {
if (e[col_name] === temp[col_name] && e[compare_col_name] === row[compare_col_name]) {
console.log(e[col_name], temp[col_name])
n += 1;
}
} else {
if (e[col_name] === temp[col_name]) {
console.log(e[col_name], temp[col_name])
n += 1;
}
}
})
}
console.log(col_name + '=' + temp[col_name] + '合作行数', temp, n)
return n
}
const columns = [
{
title: 'Name',
dataIndex: 'name',
render: (text, row, index) => {
// if (index < 4) {
// return <a>{text}</a>;
// }
return {
children: <a>{text}</a>,
props: {
// colSpan: 5,
},
};
},
},
{
title: 'Age',
dataIndex: 'age',
render: renderContent,
},
{
title: 'Home phone',
colSpan: 2,
dataIndex: 'tel',
render: (value, row, index) => {
const obj = {
children: value,
props: {},
};
// 与上一行不同,计算行数
if ((index > 0 && row.tel !== data[index - 1].tel) || index === 0) {
obj.props.rowSpan = this.getMergeRowNum('tel', row, data);
} else {
obj.props.rowSpan = 0;
}
return obj;
},
},
{
title: 'Phone',
colSpan: 0,
dataIndex: 'phone',
render: (value, row, index) => {
const obj = {
children: value,
props: {},
};
// 与上一行不同,计算行数
if ((index > 0 && row.phone !== data[index - 1].phone) || index === 0) {
obj.props.rowSpan = this.getMergeRowNum('phone', row, data);
} else {
obj.props.rowSpan = 0;
}
return obj;
},
// render: renderContent,
},
{
title: 'Address',
dataIndex: 'address',
// render: renderContent,
},
];
const data = [
{
key: '1',
name: 'John Brown',
age: 32,
tel: '0571-22098909',
phone: 18889898989,
address: 'New York No. 1 Lake Park',
},
{
key: '2',
name: 'Jim Green',
tel: '0571-22098333',
phone: 18889898888,
age: 42,
address: 'London No. 1 Lake Park',
},
{
key: '3',
name: 'Joe Black',
age: 32,
tel: '0575-22098909',
phone: 18900010002,
address: 'Sidney No. 1 Lake Park',
},
{
key: '4',
name: 'Jim Red',
age: 18,
tel: '0575-22098909',
phone: 18900010002,
address: 'London No. 2 Lake Park',
},
{
key: '5',
name: 'Jake White',
age: 18,
tel: '0575-22098909',
phone: 18900010002,
address: 'Dublin No. 2 Lake Park',
},
];
ReactDOM.render(<Table columns={columns} dataSource={data} bordered />, mountNode);