1、v-on 事件监听:


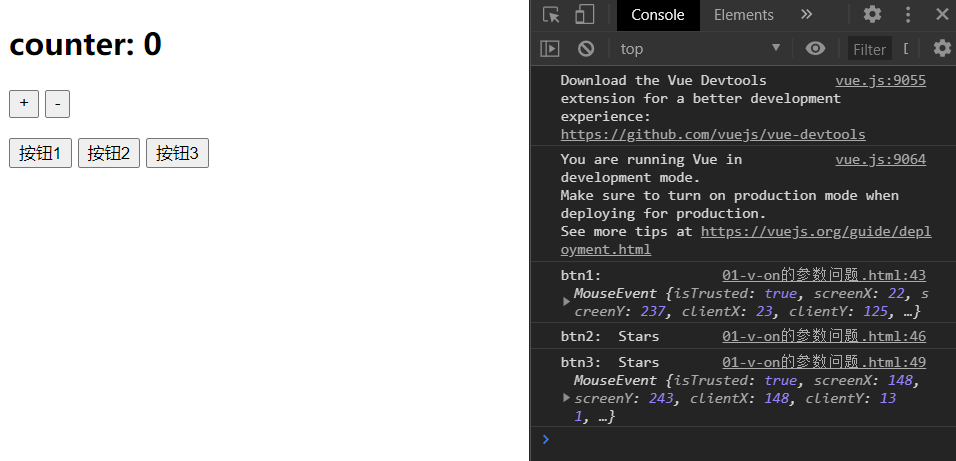
<body> <div id ="app"> <p> <h2>counter: {{counter}}</h2> <button @click="increment">+</button> <button @click="decrement">-</button> </p> <!-- btn1有一个参数,这里不给参数自动返回浏览器自己生成的Event事件对象 --> <button @click="btn1">按钮1</button> <!-- 传入参数 --> <button @click="btn2('Stars')">按钮2</button> <!-- 既传参又需要获得Event事件对象 --> <button @click="btn3('Stars', $event)">按钮3</button> </div> <script> //创建Vue实例,得到 ViewModel const vm = new Vue({ el: '#app', data: { counter: 0, }, methods: { increment(){ this.counter++ }, decrement(){ this.counter-- }, btn1(event){ console.log('btn1: ',event); }, btn2(lastName){ console.log('btn2: ',lastName); }, btn3(lastName,event){ console.log('btn3: ',lastName,event); }, }, computed: {}, }); </script> </body>
2、v-on的修饰符

<body> <!-- .stop 阻止事件冒泡 --> <div id ="app"> <div @click="divclick"> Btuton: <button @click.stop="btnclick">按钮</button> </div> <!-- .prevent 阻止默认事件 --> <input @click.prevent="submitclick" type="submit" value="提交"> <br> <!-- .监听键帽动作 --> <!-- 1、 keydown: 键帽按下 2、 keyup: 键帽抬起 3、 .enter: 监听enter键帽 --> <input type="text" @keyup.enter="keyup"> <!-- .once只能点一次 --> <button @click.once="onceclick">按钮</button> </div> <script> //创建Vue实例,得到 ViewModel const vm = new Vue({ el: '#app', data: {}, methods: { divclick(){ console.log('divclick'); }, btnclick(){ console.log('btnclick'); }, submitclick(){ console.log('submitclick'); }, keyup(){ console.log('keyup'); }, onceclick(){ console.log('onceclick'); } }, computed: {}, }); </script> </body>
