今天群里问了一个p的问题,初看我觉得恩这么简单我应该知道。
他代码如下:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="js/jquery-1.11.0.js"></script> </head> <body> <body> <div> <p><p></p></p> </div> </body> </body> </html> <script> $(function(){ var p = $("p"); alert(p.length); }); </script>
然后输出了3
我怎么看也是2啊,然后我就让他把代码发给我看看,后来别人说p嵌套会有问题,我就试了一下其它标签 发现i,a ,div都是好的,
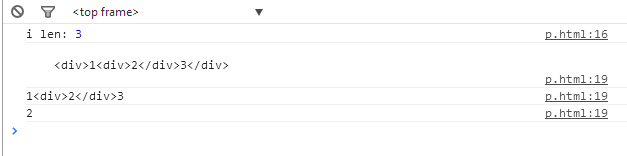
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="js/jquery-1.11.0.js"></script> </head> <body> <div> <div>1<div>2</div>3</div> </div> </body> </html> <script> $(function() { var $targetName = $('div'); console.log('i len:',$targetName.length); for(var i=0;i<$targetName.length;i++) { console.log($targetName.eq(i).html()); } }); </script>

然后我突然想起,p里面是不能嵌套块级的,p自己也是块级,
例如<p>1<p>2</p>3</p>
他最后会被解析为
<p>1</p>
<p>2</p>
<p</p>
然后我继续想,如果我把p的style设置为inline呢?
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <script type="text/javascript" src="js/jquery-1.11.0.js"></script> <style> p { display: inline; } </style> </head> <body> <div> <p>1<p>2</p>3</p> </div> </body> </html> <script> $(function() { var $targetName = $('p'); console.log('p len:',$targetName.length); for(var i=0;i<$targetName.length;i++) { console.log($targetName.eq(i).html()); } }); </script>
恩 还是会输出3的, 这个应该是和浏览器有关系的。
ps:问题虽小,但是我今天才知道,略掉脸,囧。