重映射
重映射就是把一幅图像中某个位置的像素放置到另一个图片中指定位置的过程。
用一个数学公式来表示就是:

其中的 f 就是映射方式,也就说,像素点在另一个图像中的位置是由 f 来计算的。
在OpenCV中,用的是remap函数实现重映射。
基本重映射
#include <iostream>
#include <opencv2opencv.hpp>
#include <opencv2imgprocimgproc.hpp>
#include <opencv2highguihighgui.hpp>
using namespace cv;
using namespace std;
//基本重映射实验
int main()
{
Mat srcImage = imread("2.jpg");
if (!srcImage.data)
{
cout << "找不到这张图片!" << endl;
return -1;
}
imshow("Src Pic", srcImage);
Mat dstImage, map_x, map_y;
dstImage.create(srcImage.size(), srcImage.type());//创建和原图一样的效果图
map_x.create(srcImage.size(), CV_32FC1);
map_y.create(srcImage.size(), CV_32FC1);
//遍历每一个像素点,改变map_x & map_y的值,实现翻转180度
for (int j = 0; j < srcImage.rows; j++)
{
for (int i = 0; i < srcImage.cols; i++)
{
map_x.at<float>(j, i) = static_cast<float>(i);
map_y.at<float>(j, i) = static_cast<float>(srcImage.rows - j);
}
}
//进行重映射操作
remap(srcImage, dstImage, map_x, map_y, INTER_LINEAR, BORDER_CONSTANT, Scalar(0, 0, 0));
imshow("重映射效果图", dstImage);
waitKey();
return 0;
}
map_x与map_y分别代表目标图中的(x,y)点在原图中的x坐标(由map_x提供)与y坐标(由map_y提供)。
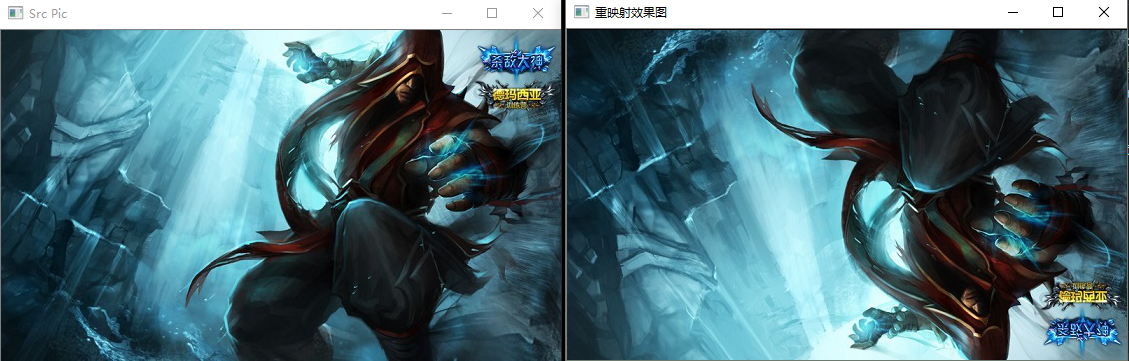
运行效果,图像翻转了。

仿射变换
仿射变换指的是一个向量空间进行一次线性变换并接上一个平移,变换为另一个向量空间的过程。
图像进行仿射变换后,有以下几个特点:
二维图形之间的相对位置关系保持不变,平行线依旧是平行线,且直线上的点的位置顺序保持不变。
一个任意的仿射变换都可以表示为乘以一个矩阵(线性变换)接着再加上一个向量(平移)的形式。

三种常见形式:
- 旋转,rotation(线性变换)
- 平移,translation(向量加)
- 缩放,scale(线性变换)
仿射变换本质是一个2* 3的矩阵M乘上原图的每个坐标,得到目标图的对应点坐标。2*3矩阵M中的2表示目标点坐标的x与y,3中的第三维是平移分量。因此需要做的就是找到矩阵M,OpenCV提供 getAffineTransform 求出仿射变换, getRotationMatrix2D 来获得旋转矩阵。
这里简单说说仿射变换是怎么做到的。
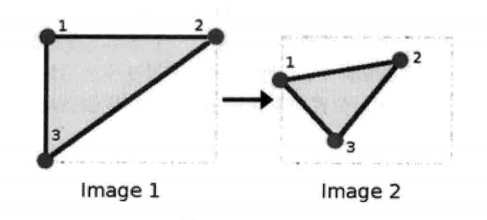
现在有两幅图像(如下图),图像二是图像一经过放射变化得来的。那问题来了,我们怎么从这两个图像信息里挖掘出两图之间的映射关系?

很简单,只要在图像一种拿出三个点(1,2,3),图像二也拿出对应的三个点(1,2,3),就可以求出两图间的映射关系!
OpenCV通过两个函数的组合使用来实现仿射变换:
- 使用warpAffine来实现简单重映射
- 使用getRotationMatrix2D来获得旋转矩阵
#include<iostream>
#include<opencv2/highgui/highgui.hpp>
#include<opencv2/imgproc/imgproc.hpp>
using namespace std;
using namespace cv;
//仿射变换实验
int main()
{
Mat src = imread("lol9.jpg");
Mat dst_warp, dst_warpRotateScale;
Point2f srcPoints[3];//原图中的三点
Point2f dstPoints[3];//目标图中的三点
//第一种仿射变换的调用方式:三点法
//三个点对的值,上面也说了,只要知道你想要变换后图的三个点的坐标,就可以实现仿射变换
srcPoints[0] = Point2f(0, 0);
srcPoints[1] = Point2f(0, src.rows - 1);
srcPoints[2] = Point2f(src.cols - 1, 0);
//映射后的三个坐标值
dstPoints[0] = Point2f(0, src.rows*0.3);
dstPoints[1] = Point2f(src.cols*0.25, src.rows*0.75);
dstPoints[2] = Point2f(src.cols*0.75, src.rows*0.25);
Mat M1 = getAffineTransform(srcPoints, dstPoints);//由三个点对计算变换矩阵
warpAffine(src, dst_warp, M1, src.size());//仿射变换
//第二种仿射变换的调用方式:直接指定角度和比例
//旋转加缩放
Point2f center(src.cols / 2, src.rows / 2);//旋转中心
double angle = 45;//逆时针旋转45度
double scale = 0.5;//缩放比例
Mat M2 = getRotationMatrix2D(center, angle, scale);//计算旋转加缩放的变换矩阵
warpAffine(dst_warp, dst_warpRotateScale, M2, src.size());//仿射变换
imshow("原始图", src);
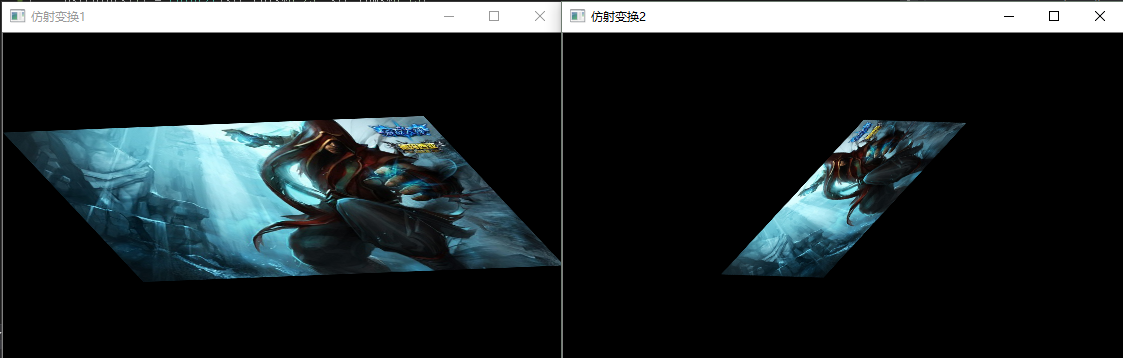
imshow("仿射变换1", dst_warp);
imshow("仿射变换2", dst_warpRotateScale);
waitKey(0);
return 0;
}
两种仿射变换的效果如下。

有没有发现图片进行仿射变换后的背景被填充为黑色了?其实这个背景色是可以调的,像这样:
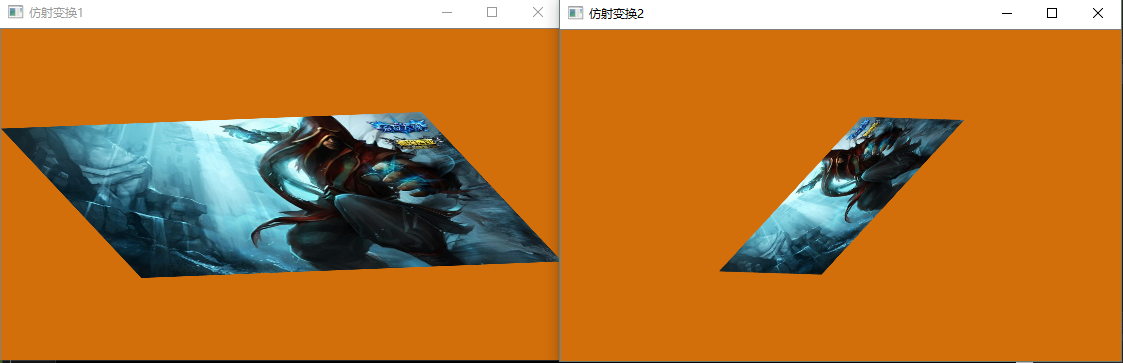
warpAffine(dst_warp, dst_warpRotateScale, M2, src.size(), 1, 0, Scalar(11,111, 211));//利用Scalar来填充不同颜色背景
然后背景色就变成这样子了:

最后写一个对图片旋转任何角度的代码。
#include <opencv2/core/core.hpp>
#include <opencv2/imgproc/imgproc.hpp>
#include <opencv2/highgui/highgui.hpp>
#include <iostream>
using namespace cv;
using namespace std;
#define PIC_BEGIN_NUM 100 //这里定义你的起始图片编号
#define ANGLE_START -45 //旋转角度的开始
#define ANGLE_END 0 //旋转角度的结束
#define ANGLE_STEP 2 //旋转角度步长
int main(int argc, char **argv)
{
//Read a single-channel image
const char* filename = "lol9.jpg";
Mat srcImg = imread(filename, 1);
imshow("source", srcImg);
Point center(srcImg.cols / 2, srcImg.rows / 2); //图片中心为旋转点
char file[20];
int count = PIC_BEGIN_NUM;
Mat tmpimg;
for (int tmp = ANGLE_START; tmp < ANGLE_END; tmp += ANGLE_STEP)
{
Mat rotMatS = getRotationMatrix2D(center, tmp, 0.5); //图片缩小到原来的0.5倍
warpAffine(srcImg, tmpimg, rotMatS, srcImg.size(), 1, 0, Scalar(0, 0, 0));//填充黑色背景
sprintf(file, "%d.jpg", count++); //旋转图片以1.jpg 2.jpg 的名字格式保存
imwrite(file, tmpimg);
}
waitKey(0);
return 0;
}
这里的代码实现对图片旋转2度、4度...45度的功能,并将这些旋转后的图像保存先来。
然后文件夹下就出现旋转好的图片了!